获得 layer 文件包后,解压并将 layer 整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入 layer.js 即可。
注意:引入layer.js前必须先引入jquery1.8或以上版本
1 <script src="jQuery的路径"></script> <!-- 你必须先引入jQuery1.8或以上版本 --> 2 <script src="layer.js的路径"></script>
1 //弹出一个提示层 2 layer.msg('hello');

1 //弹出一个页面层 2 layer.open({ 3 type: 2, 4 title: 'iframe父子操作', 5 maxmin: true, 6 shadeClose: true, //点击遮罩关闭层 7 area : ['800px' , '520px'], 8 content: 'test/iframe.html' 9 });

1 layer.open({ 2 title: 'KKMEX提示您:', 3 content: '请输入合约代码或购买数量!' 4 });

1 //询问框 2 layer.confirm('您是如何看待前端开发?', { 3 title: 'KKMEX提示您:', 4 btn: ['重要','奇葩'] //按钮 5 }, function(){ 6 layer.msg('的确很重要', {icon: 2}); 7 }, function(){ 8 layer.msg('也可以这样', { 9 time: 2000, //2s后自动关闭 10 btn: ['明白了', '知道了'] 11 }); 12 });

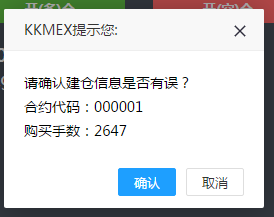
layer.confirm("请确认建仓信息是否有误", {
title: 'KKMEX提示您:',
btn: ['确认','取消'] //按钮
}, function(){
tijiao();
});

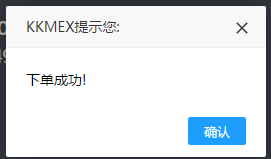
单按钮相当于alert
1 layer.confirm("下单成功!", { 2 title: 'KKMEX提示您:', 3 btn: ['确认'] //按钮 4 }, function(){ 5 location.href = "deal.php"; 6 });

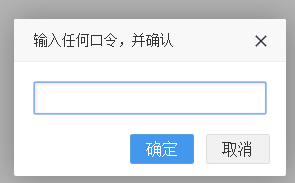
1 //prompt层 2 layer.prompt({ 3 title: '输入任何口令,并确认', 4 formType: 1 //prompt风格,支持0-2 5 }, function(pass){ 6 layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text){ 7 layer.msg('演示完毕!您的口令:'+ pass +' 您最后写下了:'+ text); 8 }); 9 });

例子:http://layer.layui.com/hello.html
http://www.layui.com/doc/modules/layer.html
编辑: by 小鬼PSer 2017-10-19 17:38:02
