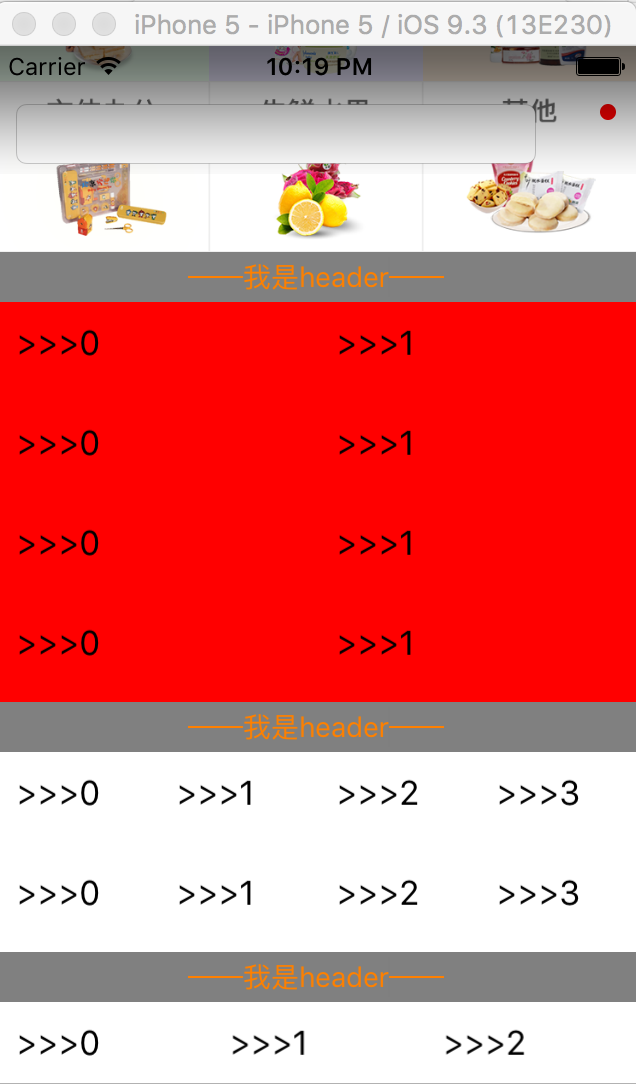
思路:若header的高度为25,在滑动的时候将scrollView的内容偏移量上衣25,其实他还是粘在上面只不过我们看不到他了。
///---用于判断往上滑还是往下滑
var deltaY:CGFloat = -111
func scrollViewWillEndDragging(scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
deltaY = -111
}
//---------
override func scrollViewDidScroll(scrollView: UIScrollView) {
super.scrollViewDidScroll(scrollView)
if deltaY >= 0 {
if deltaY - scrollView.contentOffset.y > 0 {
let sectionHeaderHeight:CGFloat = 25;
if scrollView.contentOffset.y <= sectionHeaderHeight*2 && scrollView.contentOffset.y >= 0 {
scrollView.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);
}else{
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0);
}
}else{
let sectionHeaderHeight:CGFloat = 25;
if (scrollView.contentOffset.y <= sectionHeaderHeight && scrollView.contentOffset.y >= 0){
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0);
}else{
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0)
}
}
}
else{
deltaY = scrollView.contentOffset.y
}
}
分析:
原理即在往上滑动的时候,将section header 的偏移量往上移动header的高度 ,往下滑动则不管
在scrollViewDidScroll代理方法中
deltaY记录可滑动开始是的偏移量
通过滑动的距离的正负判断上滑还是下滑,这个方法还能判断scrollView上滑下滑。。。。
然后下滑时才设置偏移量为25
scrollViewWillEndDragging方法中记录当滑动停止时是初始位置失效