此博客链接:https://www.cnblogs.com/ping2yingshi/p/14105476.html
1.分析
1.1贪吃蛇游戏规则
要求蛇头吃小球,每吃一个小球后,蛇身就变长一点,当蛇头碰到蛇身时,游戏结束。
1.2分析
根据作业要求,蛇能转换方向,自动前进,碰撞检测,随机障碍。 这里的每个要求都可以细分为小的任务,大的方向可以按照显示蛇,自动前进,转换方向,碰撞检测,随机障碍的顺序进行编程。
2.设计
2.1技术原型
- 先在屏幕能够显示一个符号。
- 控制单个符号移动。
- 增加符号长度。
- 控制多个符号移动,后面的符号跟着前面的符号移动。
2.2需求实现
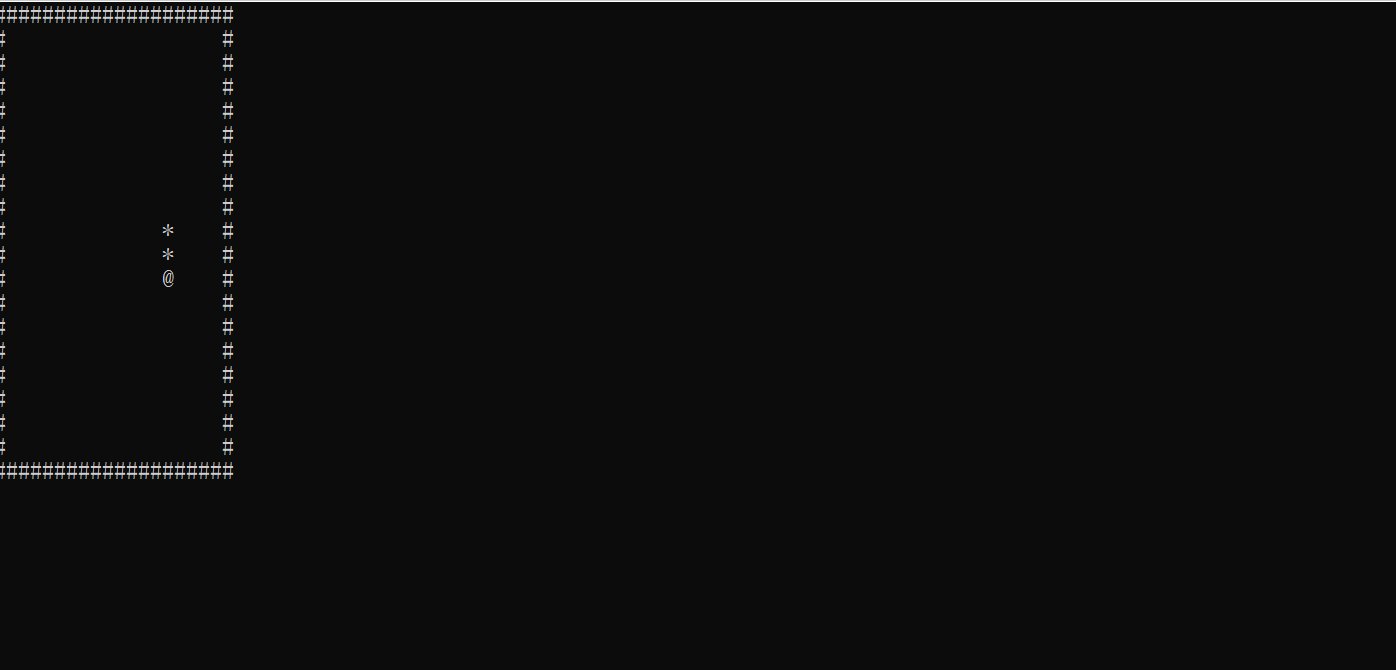
- 以#代表边界。使用双重循环判断边界条件,在边界显示墙。
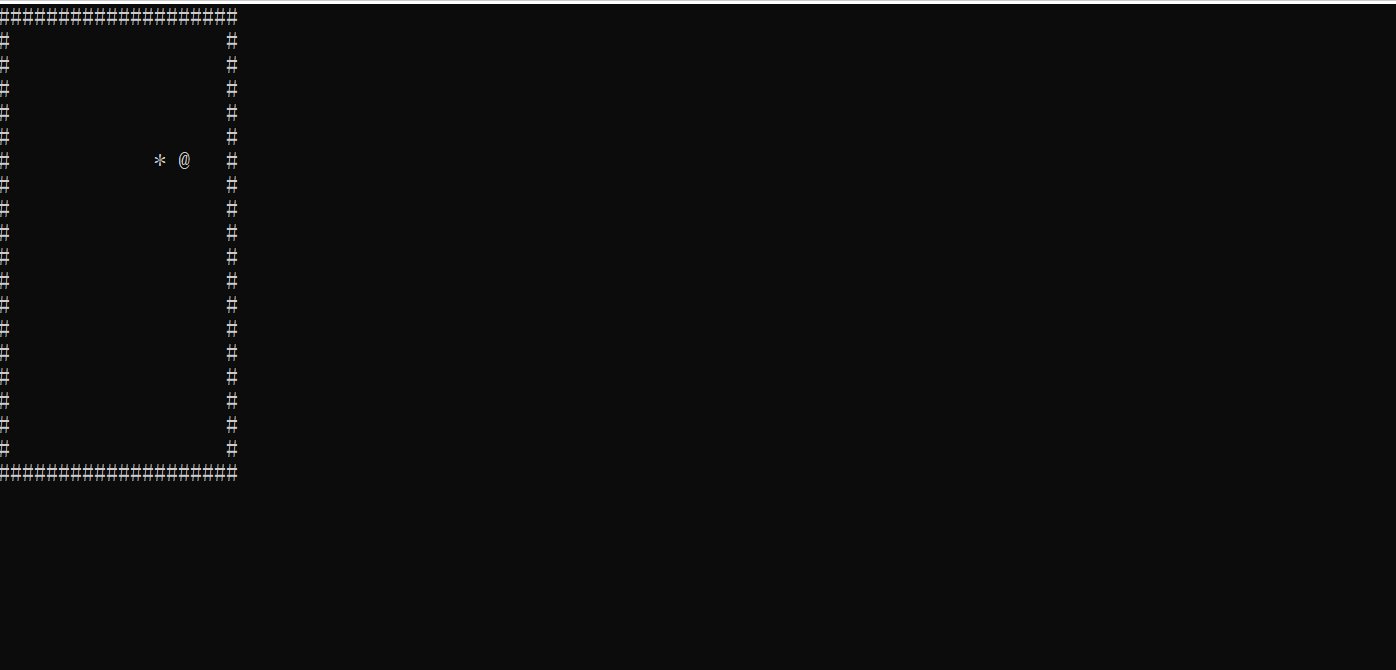
- 以@代表蛇头,+代表蛇的身体。以*代表豆子。
- 使用w,s,a,d,按键控制上下左右四个方向移动蛇。
- 移动蛇身,先移动头部,在移动身体,这里需要注意不是整体移动,是需要一个动态移动。
- 检测蛇能移动的边界。
- 检测蛇吃到豆子。
- 当蛇吃到豆子后,蛇身增长。
3关键技术
3.1蛇身和蛇头移动
3.1.1说明
当蛇头移动时,蛇身应该随着蛇头的移动而移动,这里是把第一节蛇身移动到蛇头的位置,把蛇身的第二节移动到蛇身的第一节,依次类 推, 就感觉蛇身在随着蛇头的移动而移动。
3.1.2代码
for(k=len;k>1;k--)
{
snick[k][0]=snick[k-1][0];
snick[k][1]=snick[k-1][1];
}
3.2显示蛇身
3.2.1说明
显示蛇身时,需要判断蛇头是朝那个方向移动的,因为蛇向左移动时,需要先显示蛇的最后一节尾巴;蛇向右移动时,需要先显示蛇的第一节尾巴,还需要注意在显示完蛇身后,需要把横坐标加一。
3.2.2代码
if(der=='r'){
for(k=len+1;k>=1;k--){
if((snick[k][0]==j)&&(snick[k][1]==i))
{
printf("*");
j++;
}
}
}
else if(der=='l')
{
for(k=1;k<len+1;k++){
if((snick[k][0]==j)&&(snick[k][1]==i))
{
printf("*");
j++;
}
}
}
else
{
for(k=1;k<len+1;k++){
if((snick[k][0]==j)&&(snick[k][1]==i))
{
printf("*");
j++;
}
}
}
4.测试及调试代码
4.1测试显示蛇和边框
4.1.2说明
显示边框时,边框和符号在同一行的位置,边框会超出边界显示。

4.1.3调试
经过调试,发现在输出多个身体时,没有把横坐标向前移动一个位置,导致后面不满足条件时,就输出一个空格,所以有几个身体就会多输出几个空格。这里是请教了师弟,师弟告诉我手画一遍就能找到问题了,果然我手画一遍,跟着代码走一遍发现问题所在。

4.2测试显示身体
4.2.1说明
一开始我单纯使用的空格和换行显示的蛇头,在显示身体时,遍历身体的长度,然后显示身体,但是这里有二个问题,当改变蛇头位置时,身体会整体跟着蛇头变,并没有先头动,身体沿着蛇头经过的路径运动。
4.2.2修改
一开始想着把蛇身的坐标存到一个二维数组中,然后把蛇头的坐标赋值给数组中第一个数,当蛇移动时,依次把前面的值赋值给后面,就可以看起来效果是蛇移动一样。
5.重新设计
5.1技术原型
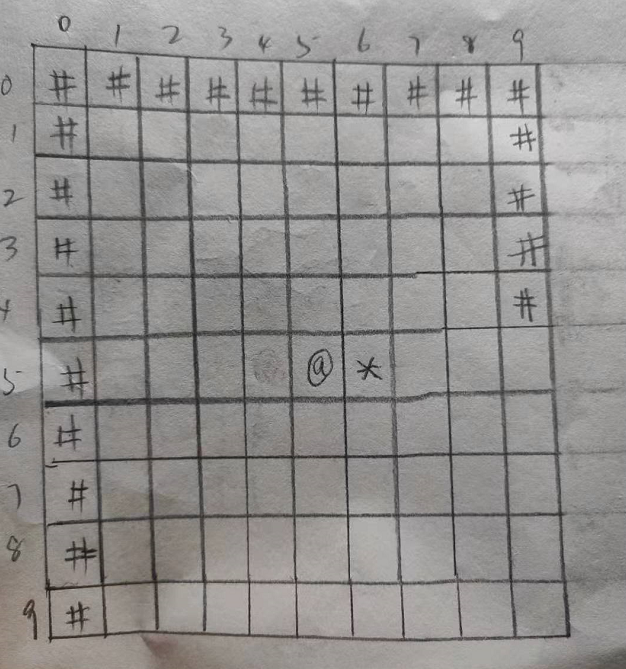
- 用二维数组显示多个字符。下图问题
- 控制字符移动。这里有问题,解释如5.3所示。
- 增加字符长度。
5.2需求
- 显示一个蛇头,一个蛇身,边框。
- 移动蛇头和蛇身,通过按键控制蛇头移动,然后把前面蛇身的值赋值给后面的蛇身,但是这需要注意两点,1)先把蛇头的位置记录下来,2)蛇身向前移动时,要先移动身体,在把蛇头的值赋值给第一个蛇身,要不第一个蛇身的值会被蛇头覆盖,蛇身会少一节。
- 蛇吃到一个豆子后,蛇身增加一节。
- 使蛇自动移动。
- 判断游戏结束。
5.3测试使用按键移动蛇
5.3.1说明
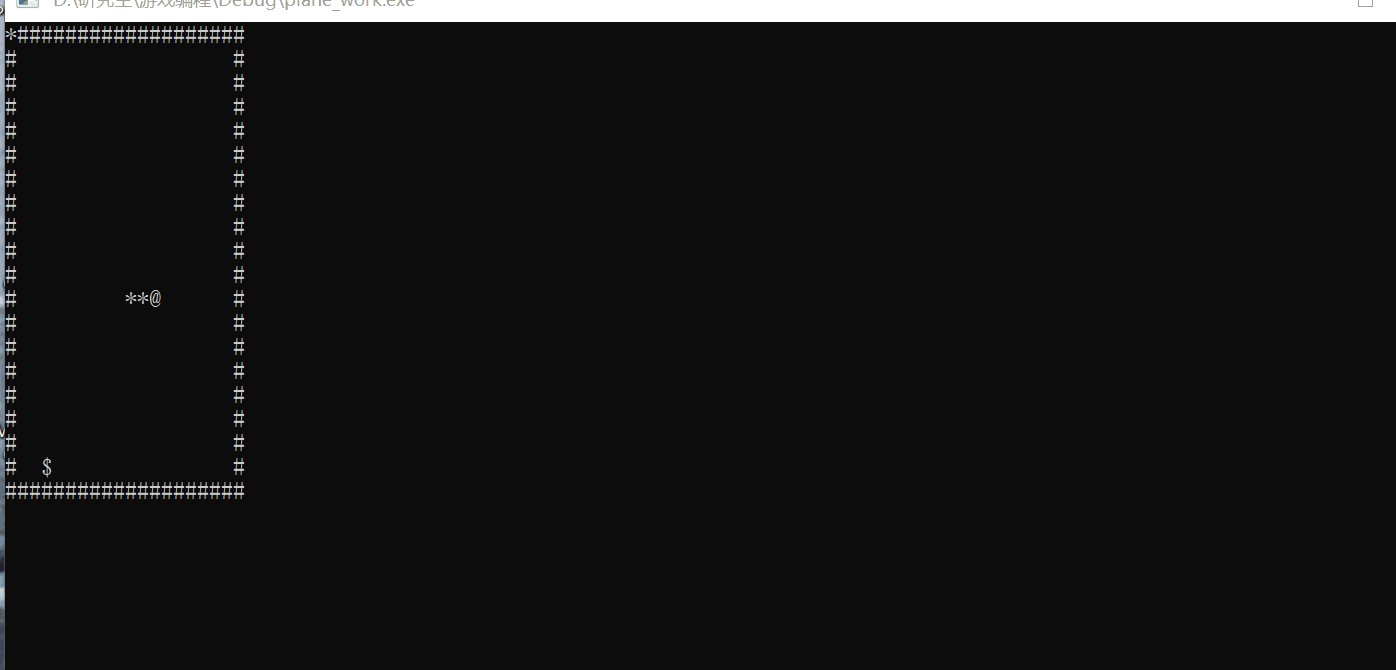
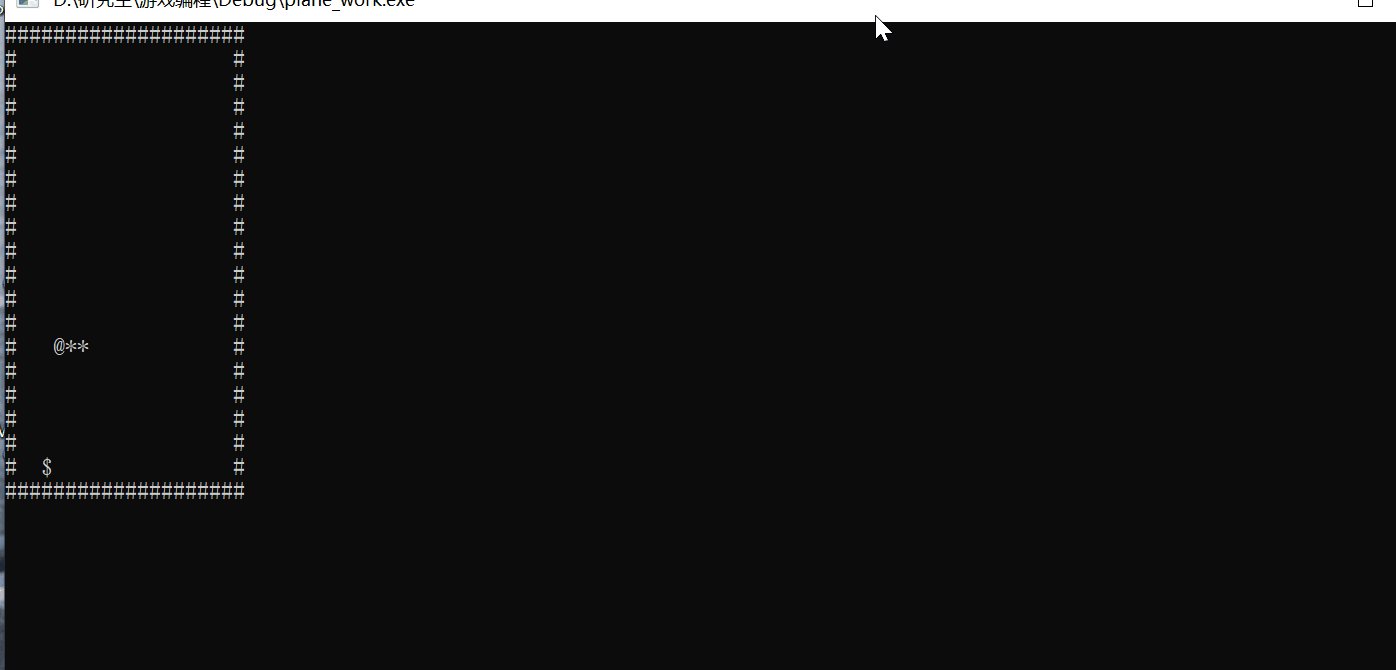
使用按键移动蛇的移动。
5.3.2测试
按键测试,使用按键,使字符移动。但是字符只能每次移动两个位置,而且按任意键都能移动。
5.3.3修改
最后发现是把判断输入的是哪个按键语句写成了赋值语句。
5.4测试蛇移动
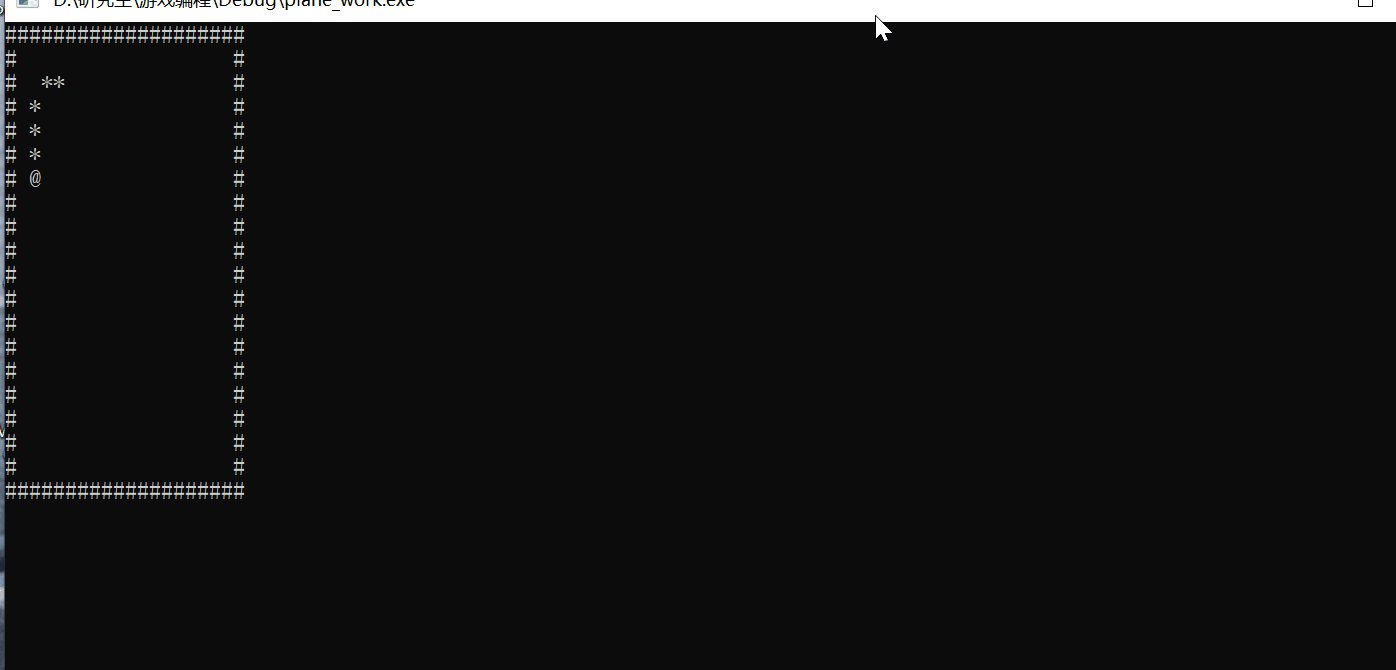
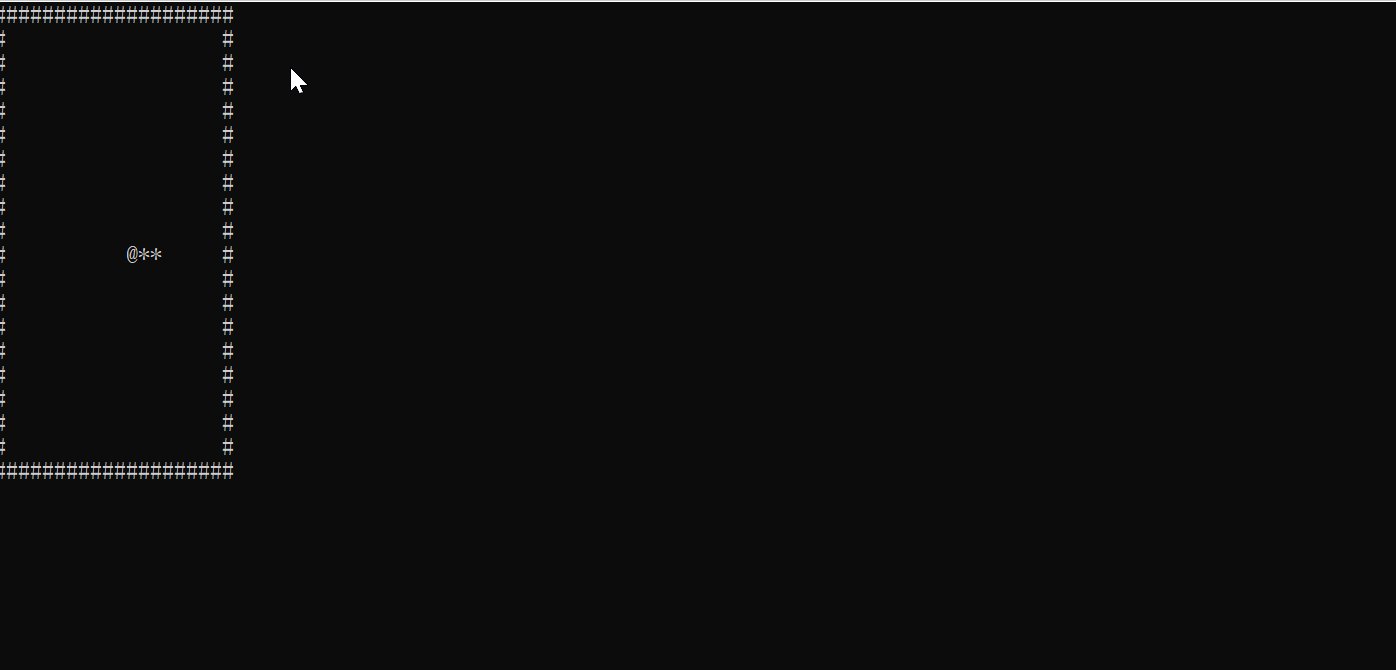
5.4.1说明
移动蛇身体时,发现当蛇向下移动时,蛇身体会少一个。

5.4.2调试
发现是显示蛇身体时,是从头后面第一个身体开始遍历显示的,当蛇向左移动时,在遍历身体中,找到蛇身第一节时,就显示了,但是蛇身后面的几节就显示不了。
5.4.3修改
给蛇左右移动时,添加方向判断,如果是向左移动,则从蛇的最后一节身体开始遍历,如果蛇向右移动,则从蛇头后的第一节蛇身开始遍历。
5.5测试蛇自动移动
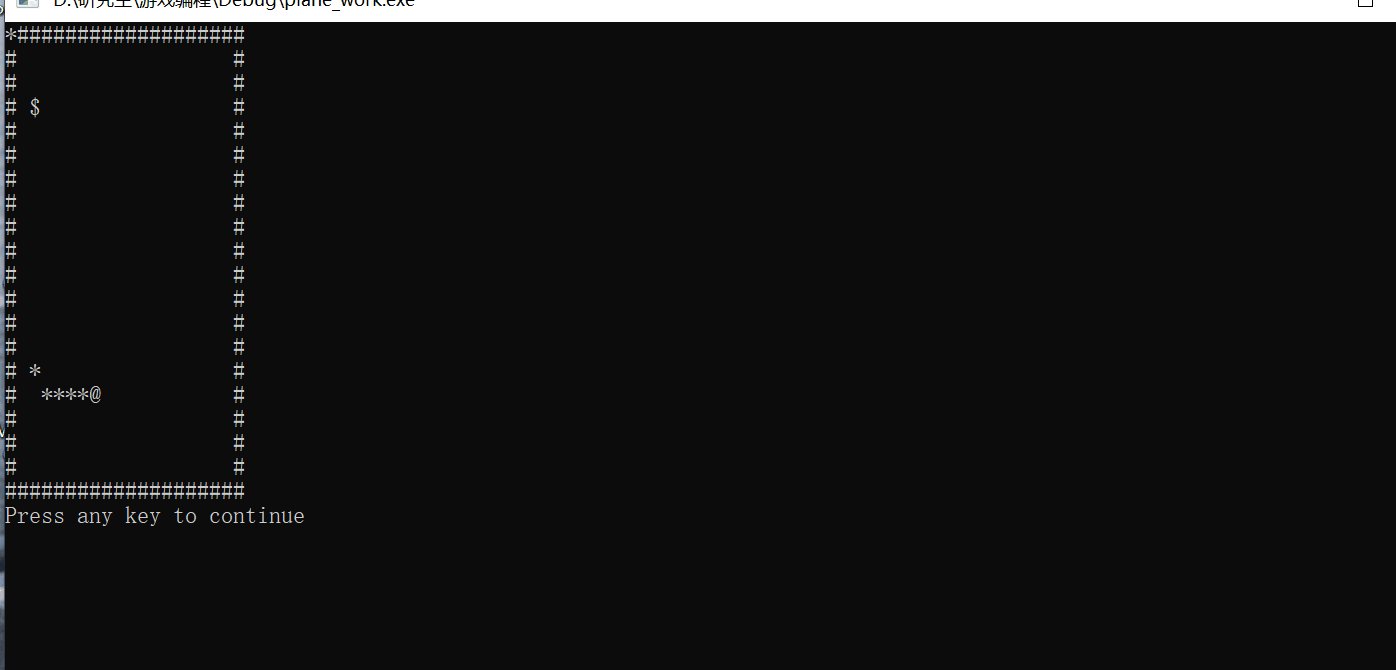
5.5.1说明
蛇自动移动。
5.5.2调试
蛇是斜着移动的。
5.5.3修改
当蛇自动移动时,把向左移动和向右移动的横坐标写成了纵坐标改变。
6.psp

7.动态图