使用ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML 或者是 HTML。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
-
下载jQuery
-
导入jquery-3.4.1.js
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script> -
function a()
<script> function a() { $.post({ url: "${pageContext.request.contextPath}/a1",//请求地址 data: {'name': $("#username").val()},//请求数据 success: function (data, status) {//请求成功回调函数 console.log("data=" + data); console.log("status=" + status); }, error: function () {//请求失败回调函数 } }) } </script> -
后端处理
@RequestMapping("/a1") public void a1(String name, HttpServletResponse response) throws IOException { if ("julia".equals(name)) { response.getWriter().print("true"); } else { response.getWriter().print("false"); } } -
文本框失去焦点时,触发a(),发起请求到后台
用户名:<input type="text" id="username" onblur="a()"> -
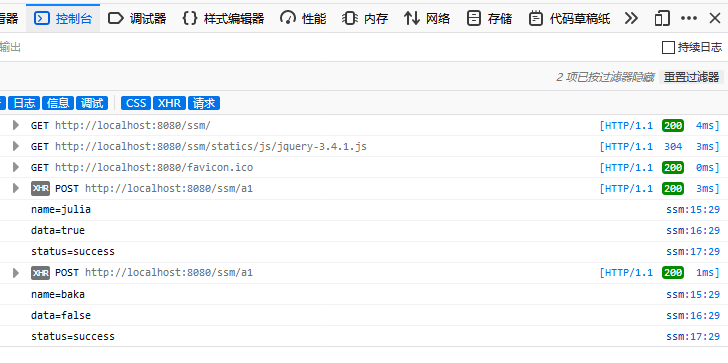
控制台输出