主要知识点涉及if选择结构判断语句、数组的定义、定时器、清除定时器、日期对象的使用。
1.HTML结构
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>随机点名</title> 6 <style type="text/css"> 7 .box{ 8 width: 200px; 9 height: 200px; 10 border: 1px solid red; 11 } 12 #uname{ 13 width: 100px; 14 height: 50px; 15 background: pink; 16 17 /* 设置div块 水平居中*/ 18 margin: 0 auto; 19 margin-top: 30px; 20 21 22 text-align: center; /* 设置文本水平居中 */ 23 line-height: 50px; /* 设置文本垂直居中 */ 24 font-weight: bold; /* 字体加粗 */ 25 font-size: 20px; /* 设置字体大小 */ 26 } 27 button{ 28 display: block; /* 将元素转换成行内块元素 */ 29 margin: 10px auto; 30 } 31 </style> 32 </head> 33 <body> 34 35 <div class="box"> 36 <div id="uname">姓名</div> 37 <button>开始</button> 38 </div> 39 40 </body> 41 </html>
页面如下图所示:

2.js代码
1)在开始按钮和结束按钮之间相互转换
点击 开始 按钮,将按钮中的内容修改为 结束
1 <body> 2 <script type="text/javascript"> 3 // 获取按钮对象 4 var btn = document.getElementsByTagName("button")[0]; 5 // 给按钮添加单击事件 6 btn.onclick = function(){ 7 btn.innerHTML="结束" 8 }; 9 </script> 10 </body>

点击结束按钮 ,按钮变成开始按钮
切换按钮:判断按钮状态,如果按钮为开始按钮,将按钮变成结束按钮;
如果按钮为结束按钮,将按钮变成开始按钮。
1 <body> 2 3 <script type="text/javascript"> 4 // 获取按钮对象 5 var btn = document.getElementsByTagName("button")[0]; 6 // 给按钮添加单击事件 7 btn.onclick = function(){ 8 if(btn.innerText=="开始"){ 9 btn.innerHTML="结束" 10 }else{ 11 btn.innerHTML="开始" 12 } 13 14 }; 15 </script> 16 </body>
定义一个数组用来存储人名,点击开始按钮,随机选择人名;
点击停止按钮,页面不再发生变化。
1 <body> 2 3 <div class="box"> 4 <div id="uname">姓名</div> 5 <button>开始</button> 6 </div> 7 <script type="text/javascript"> 8 // 定义数组 存储人名 9 var arr = ['李白','杜甫','韩愈','柳宗元','欧阳修','苏洵','苏轼','苏辙','王安石','曾巩','陶渊明','辛弃疾','李贺','陆游']; 10 // 获取id="uname"的元素对象 11 var Uname = document.getElementById("uname"); 12 var flag = null; // 给定时器添加一个标识符 13 14 // 获取按钮对象 15 var btn = document.getElementsByTagName("button")[0]; 16 // 给按钮添加单击事件 17 btn.onclick = function(){ 18 if(btn.innerText=="开始"){ 19 btn.innerHTML="结束"; 20 // 添加多次定时器 21 flag = setInterval(function(){ 22 var num = rand(0,arr.length-1); //随机获取数组的索引 23 // 通过索引获取人名 24 var uname = arr[num]; 25 // 将取出来的人名 写入到页面当中 26 Uname.innerHTML=uname; 27 },100) 28 29 }else{ 30 btn.innerHTML="开始"; 31 // 清除多次定时器 32 clearInterval(flag); 33 } 34 35 }; 36 37 38 // 封装一个随机函数 39 function rand(n,m){ 40 return Math.floor(Math.random()*(m-n+1)); 41 } 42 </script> 43 </body>
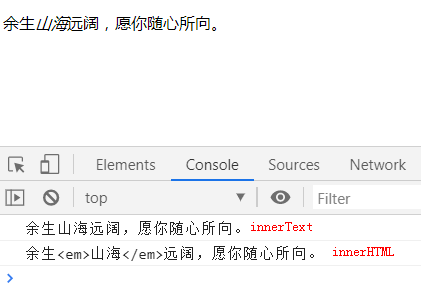
页面最终显示如下图所示:

3.innerText( )和innerHTML( )之间的区别
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <p>余生<em>山海</em>远阔,愿你随心所向。</p> 10 <script type="text/javascript"> 11 // 获取元素对象 12 var cont = document.getElementsByTagName("p")[0]; 13 // 获取元素内容 14 console.log(cont.innerText); 15 console.log(cont.innerHTML); 16 </script> 17 </body> 18 </html>

-------------------------------------------------------------------------------------------
innerText、innerHTML 向指定元素添加内容
innerHTML :设置元素内容,包括标签和文本 一般用于修改元素对象,获取文本内容和标签
innerText:设置元素文本,只能设置文本 一般用于获取元素对象,只能获取到文本内容,