本文转自互联网
本文的思路:
(1)准备一个Java Web项目
(2)将FusionCharts加入到项目
(3)将FusionChart输出为图片、PDF、Excel
环境:
操作系统:Windows 8.1 企业版
开发环境:MyEclipse 2015 Stable 2.0
1、准备JavaWeb项目
FusionCharts可以接受JSON、XML类型的数据,而JSON类型的数据相对比较简单,因此我们准备的JavaWeb项目能够提供返回JSON数据的能力。
1.1、新建Web Project
添加一个Web Project,项目名称设置为“oa”。
项目下的文件目录结构:
1.2、添加ChartData.java文件
放置到src目录内的com.rk.entity包下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
package com.rk.entity;import java.util.ArrayList;import java.util.List;public class ChartData { private String label; private Object value; public ChartData() { } public ChartData(String label, Object value) { this.label = label; this.value = value; } public static List<ChartData> getExample(){ List<ChartData> list = new ArrayList<ChartData>(); list.add(new ChartData("Jan", "420000")); list.add(new ChartData("Feb", "810000")); list.add(new ChartData("Mar", "720000")); list.add(new ChartData("Apr", "550000")); list.add(new ChartData("May", "910000")); list.add(new ChartData("Jun", "510000")); list.add(new ChartData("Jul", "680000")); list.add(new ChartData("Aug", "620000")); list.add(new ChartData("Sep", "610000")); list.add(new ChartData("Oct", "490000")); list.add(new ChartData("Nov", "900000")); list.add(new ChartData("Dec", "730000")); return list; } public String getLabel() { return label; } public void setLabel(String label) { this.label = label; } public Object getValue() { return value; } public void setValue(Object value) { this.value = value; } @Override public String toString() { return "Chart [label=" + label + ", value=" + value + "]"; }} |
1.3、添加转换JSON的工具类
(1)添加gson-2.6.2.jar到WebRoot/WEB-INF/lib目录下
(2)在com.rk.utils包下添加JsonResult.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
package com.rk.utils;import com.google.gson.Gson;import com.google.gson.GsonBuilder;public class JsonResult { private String status; private Object data; public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } @Override public String toString() { Gson gson = new GsonBuilder().create(); return gson.toJson(this); } } |
1.4、添加Servlet
(1)在com.rk.web包下添加JsonDataServlet.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
package com.rk.web;import java.io.IOException;import java.util.List;import javax.servlet.ServletException;import javax.servlet.ServletOutputStream;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.rk.entity.ChartData;import com.rk.utils.JsonResult;public class JsonDataServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1、设置输出格式为JSON response.setContentType("application/json;charset=utf-8"); //2、输出 //2.1、准备JSON数据 List<ChartData> list = ChartData.getExample(); JsonResult result = new JsonResult(); result.setStatus("ok"); result.setData(list); String strJson = result.toString(); //2.2、输出JSON数据 ServletOutputStream outputStream = response.getOutputStream(); outputStream.write(strJson.getBytes("utf-8")); }} |
(2)在web.xml中对JsonDataServlet类进行注册
|
1
2
3
4
5
6
7
8
|
<servlet> <servlet-name>JsonDataServlet</servlet-name> <servlet-class>com.rk.web.JsonDataServlet</servlet-class></servlet><servlet-mapping> <servlet-name>JsonDataServlet</servlet-name> <url-pattern>/getJsonData</url-pattern></servlet-mapping> |
完整的web.xml文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>oa</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>JsonDataServlet</servlet-name> <servlet-class>com.rk.web.JsonDataServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>JsonDataServlet</servlet-name> <url-pattern>/getJsonData</url-pattern> </servlet-mapping></web-app> |
1.5、测试返回JSON数据是否正常
访问地址:
|
1
|
http://127.0.0.1:8080/oa/getJsonData |
如果能够返回JSON数据,则表示 正常。
效果图
2、将FusionCharts加入到JavaWeb项目中
2.1、准备index.jsp
将原有的index.jsp修改一下,HTML代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>统计图表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body></html> |
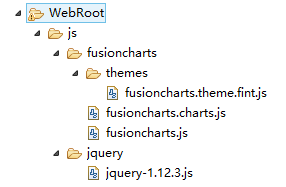
2.2、添加js文件到项目当中
添加以下4个js文件到项目WebRoot/js目录下
jquery-1.12.3.js
fusioncharts.charts.js
fusioncharts.js
fusioncharts.theme.fint.js
目录结构图如下:
2.3、将js文件引入到index.jsp文件中
|
1
2
3
|
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery/jquery-1.12.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> |
完整的index.jsp如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>统计图表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery/jquery-1.12.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body></html> |
2.4、使用jQuery AJAX获取数据,并渲染FusionCharts
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<script type="text/javascript"> //页面加载完成后,从服务器获取数据 $(document).ready(function(){ $.ajax({ url:"${pageContext.request.contextPath}/getJsonData", type:"post", dataType:"json", success:function(result){ if(result.status == "ok"){ displayFusionChart(result.data); } else{ alert("数据出错!"); } }, error:function(){ alert("AJAX通信失败!"); } }); }); //显示FusionCharts function displayFusionChart(chartData){ var revenueChart = new FusionCharts({ "type": "column2d", "renderAt": "chartContainer", "width": "500", "height": "300", "dataFormat": "json", "dataSource": { "chart": { "caption": "Monthly revenue for last year", "subCaption": "Harry's SuperMart", "xAxisName": "Month", "yAxisName": "Revenues (In USD)", "theme": "fint" }, "data": chartData } }); revenueChart.render(); } </script> |
完整的index.jsp如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>统计图表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery/jquery-1.12.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> <script type="text/javascript"> //页面加载完成后,从服务器获取数据 $(document).ready(function(){ $.ajax({ url:"${pageContext.request.contextPath}/getJsonData", type:"post", dataType:"json", success:function(result){ if(result.status == "ok"){ displayFusionChart(result.data); } else{ alert("数据出错!"); } }, error:function(){ alert("AJAX通信失败!"); } }); }); //显示FusionCharts function displayFusionChart(chartData){ var revenueChart = new FusionCharts({ "type": "column2d", "renderAt": "chartContainer", "width": "500", "height": "300", "dataFormat": "json", "dataSource": { "chart": { "caption": "Monthly revenue for last year", "subCaption": "Harry's SuperMart", "xAxisName": "Month", "yAxisName": "Revenues (In USD)", "theme": "fint" }, "data": chartData } }); revenueChart.render(); } </script> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body></html> |
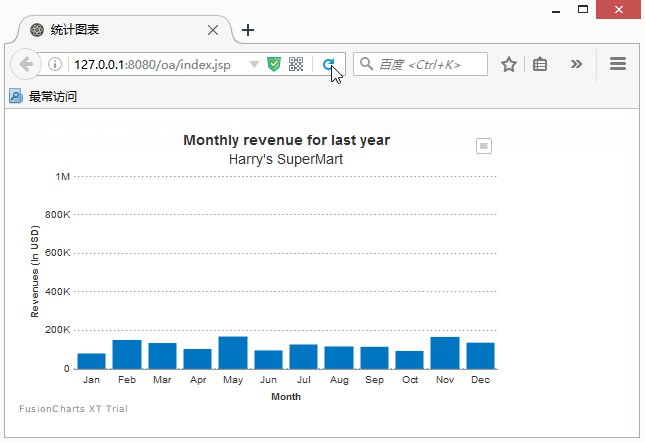
2.5、测试FusionCharts是否正常显示
访问地址:
|
1
|
http://127.0.0.1:8080/oa/index.jsp |
如果正常显示出图表,则表示 正常。
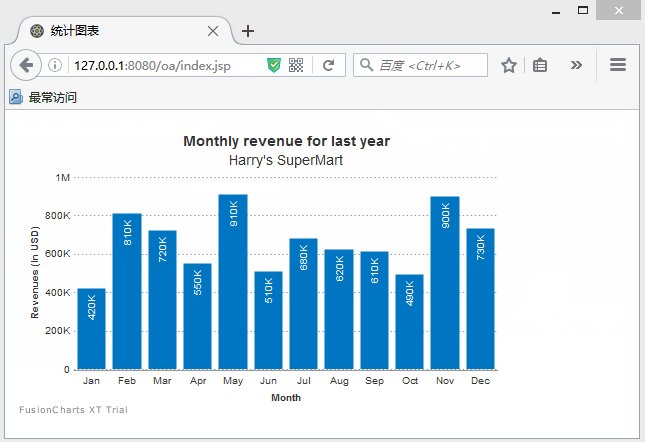
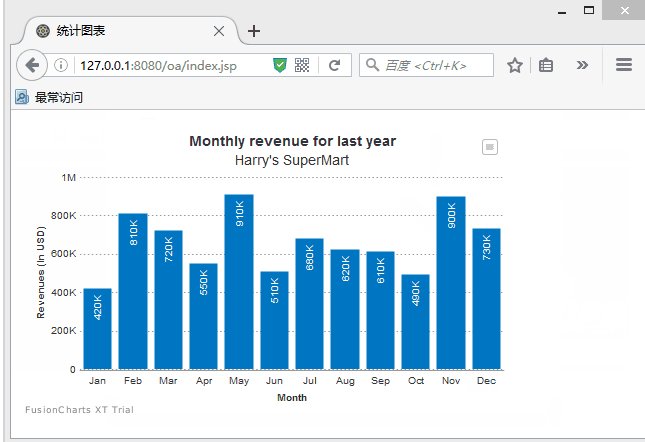
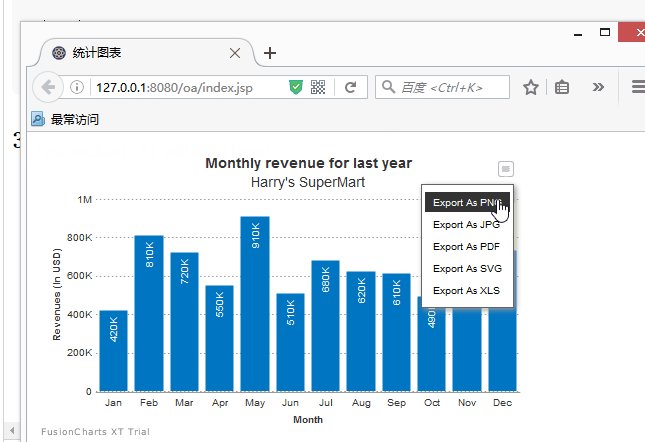
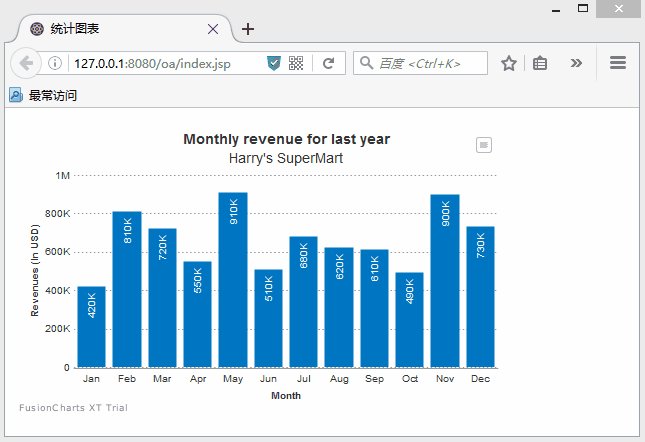
效果图如下:
3、将FusionCharts输出为图片、PDF、Excel
3.1、打开FusionCharts的输出功能
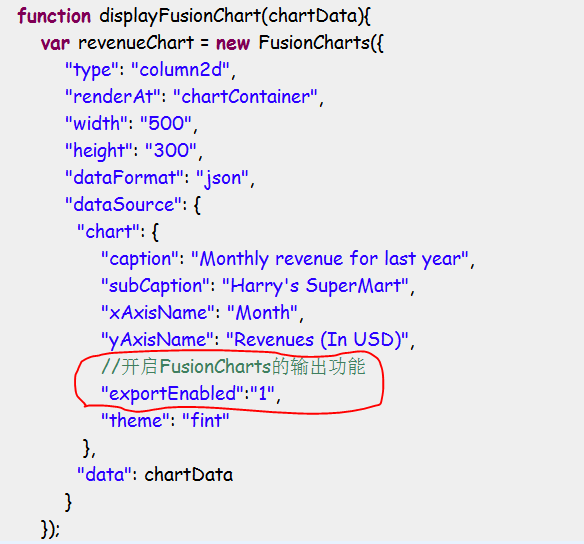
打开index.jsp文件,在创建FusionCharts对象的chart属性中添加exportEnabled属性。
|
1
2
|
//开启FusionCharts的输出功能 "exportEnabled":"1", |
如下图:
完整的index.jsp如下,可以看下相关的java视频:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>统计图表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery/jquery-1.12.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> <script type="text/javascript"> //页面加载完成后,从服务器获取数据 $(document).ready(function(){ $.ajax({ url:"${pageContext.request.contextPath}/getJsonData", type:"post", dataType:"json", success:function(result){ if(result.status == "ok"){ displayFusionChart(result.data); } else{ alert("数据出错!"); } }, error:function(){ alert("AJAX通信失败!"); } }); }); //显示FusionCharts function displayFusionChart(chartData){ var revenueChart = new FusionCharts({ "type": "column2d", "renderAt": "chartContainer", "width": "500", "height": "300", "dataFormat": "json", "dataSource": { "chart": { "caption": "Monthly revenue for last year", "subCaption": "Harry's SuperMart", "xAxisName": "Month", "yAxisName": "Revenues (In USD)", //开启FusionCharts的输出功能 "exportEnabled":"1", "theme": "fint" }, "data": chartData } }); revenueChart.render(); } </script> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body></html> |
3.2、重新访问index.jsp,查看输出功能
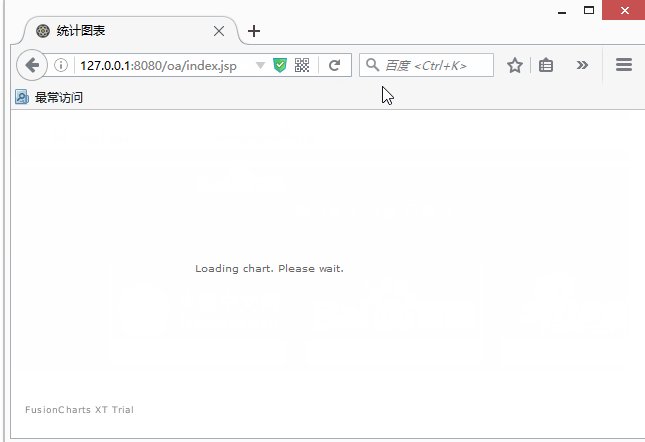
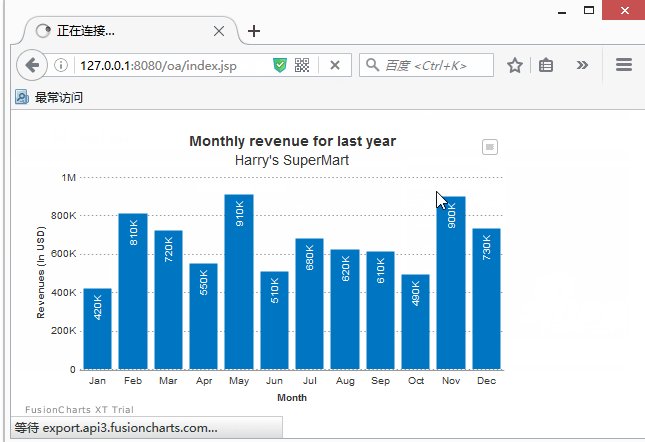
在联网的情况下,是如下效果
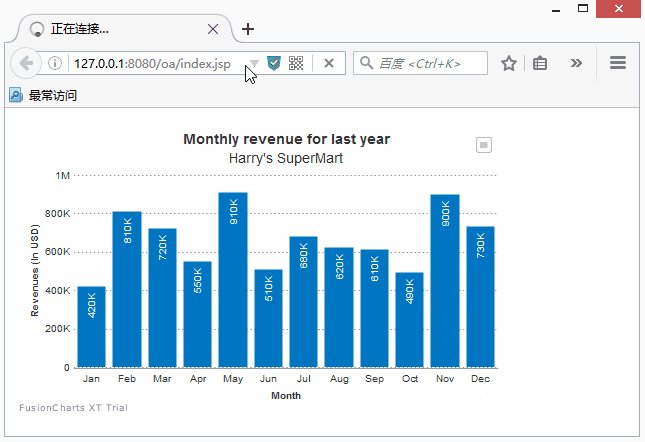
在不联网的情况下,是如下效果
|
原文地址:http://www.fusioncharts.com/dev/exporting-charts/exporting-charts-as-image-and-pdf.html FusionCharts Suite XT uses JavaScript to render charts in the browser using SVG and VML. A prominent feature is the ability to export the rendered charts in the JPG, PNG, SVG, and PDF formats. The export is done using a server-side helper library that converts the SVG to the required format. VML can also be exported as it is converted to SVG internally before exporting. During the export process, the data to be exported is sent to the FusionCharts servers for processing and generating the output in the required format. You must have an active internet connection for this feature to work. To enable server-side exporting, the |
You must have an active internet connection for this feature to work.
通过上面这句话,我们可以得知,这需要在联网的情况下才能使用导出图片、PDF的功能。
但是,我们并不会止步如此,我们的目标是即使在不联网的情况也能够导出图片、PDF、Excel。
3.3、不联网的情况下,输出图片、PDF、Excel
(1)安装Inkscape和ImageMagick
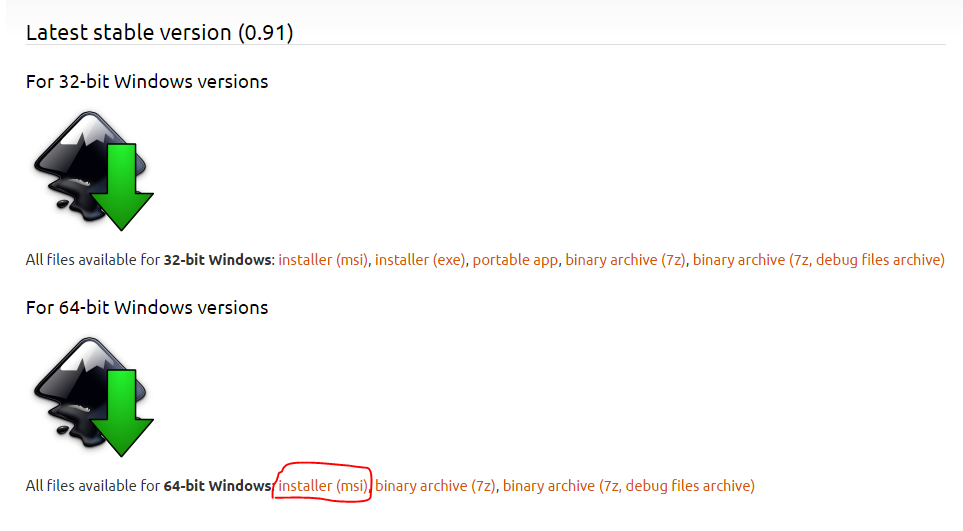
Inkscape的下载地址:https://inkscape.org/zh/download/windows/
 我的电脑是64位的,因此选择了64-bit Windows installer(msi)
我的电脑是64位的,因此选择了64-bit Windows installer(msi)
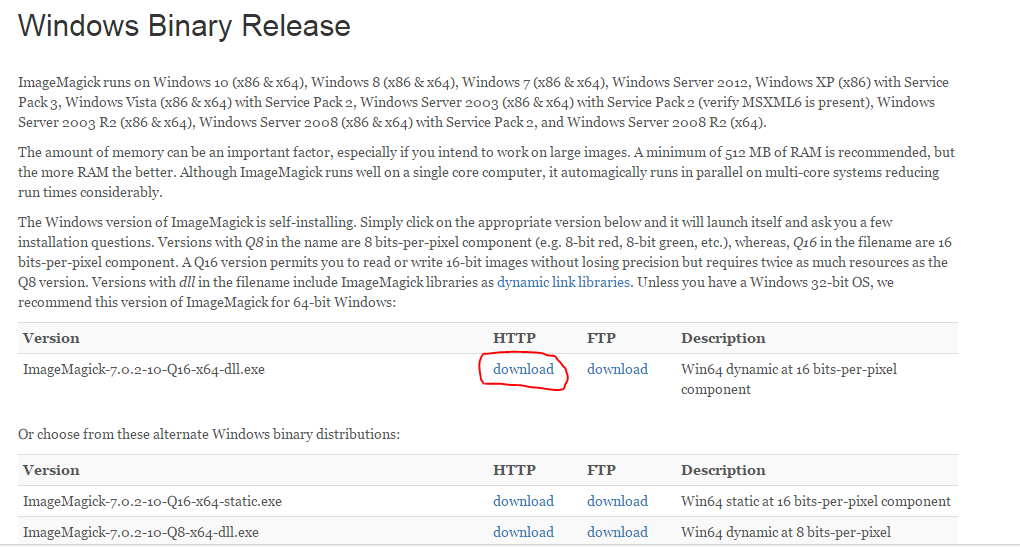
ImageMagick的下载地址:http://www.imagemagick.org/script/binary-releases.php
同样,我也选择了x64版本的下载
(2)引入jar包
拷贝fusioncharts-suite-xt/export-handlers/java-export-handler目录下的fcexporter.jar到WebRoot/WEB-INF/lib目录下
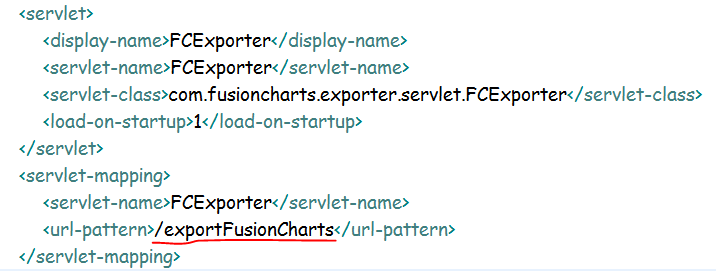
(3)在web.xml对jar包中的Servlet类进行注册和映射
|
1
2
3
4
5
6
7
8
9
10
|
<servlet> <display-name>FCExporter</display-name> <servlet-name>FCExporter</servlet-name> <servlet-class>com.fusioncharts.exporter.servlet.FCExporter</servlet-class> <load-on-startup>1</load-on-startup></servlet><servlet-mapping> <servlet-name>FCExporter</servlet-name> <url-pattern>/exportFusionCharts</url-pattern></servlet-mapping> |
对于url-pattern部分,我们可以自定义(后面会用到这个url-pattern)
完整的web.xml如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>oa</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>JsonDataServlet</servlet-name> <servlet-class>com.rk.web.JsonDataServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>JsonDataServlet</servlet-name> <url-pattern>/getJsonData</url-pattern> </servlet-mapping> <servlet> <display-name>FCExporter</display-name> <servlet-name>FCExporter</servlet-name> <servlet-class>com.fusioncharts.exporter.servlet.FCExporter</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>FCExporter</servlet-name> <url-pattern>/exportFusionCharts</url-pattern> </servlet-mapping> </web-app> |
|
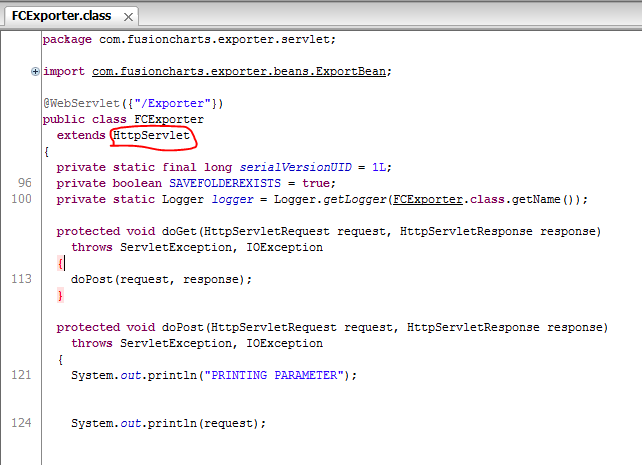
通过配置,我们逆向推理,在jar当中应该是一个Servlet类。 我们可以通过jd-gui软件对该jar包进行反编译,如下图 |
(4)(在后台)对jar包进行配置
在src目录下添加fusioncharts_export.properties文件,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# Please specify the path to a folder with write permissions# The exported image/PDF files would be saved here (for Linux based server SAVEPATH should be changed to relative or absolute path accordingly)SAVEPATH = /JSP/ExportExample/ExportedImages/# This constant HTTP_URI stores the HTTP reference to# the folder where exported charts will be saved.# Please enter the HTTP representation of that folder# in this constant e.g., http://www.yourdomain.com/images/HTTP_URI = http://localhost:8081/ExportHandler/JSP/ExportExample/ExportedImages/# OVERWRITEFILE sets whether the export handler would overwrite an existing file# the newly created exported file. If it is set to false the export handler would# not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler# would add a suffix to the new file name. The suffix is a randomly generated UUID.# Additionally, you can add a timestamp or random number as additional prefix.FILESUFFIXFORMAT = TIMESTAMPOVERWRITEFILE = falseINTELLIGENTFILENAMING = true# Set the path of Inkscape here(Only for Windows)INKSCAPE_PATH = C:\Program Files\Inkscape# Set the path of ImageMagick here(Only for Windows)IMAGEMAGICK_PATH =C:\Program Files\ImageMagick-7.0.2-Q16 |
其中,INKSCAPE_PATH和IMAGEMAGICK_PATH要写成实际安装文件的路径(其余的值,我未做修改,因为不太清楚是做什么用的):
|
1
2
3
4
5
|
# Set the path of Inkscape here(Only for Windows)INKSCAPE_PATH = C:\Program Files\Inkscape# Set the path of ImageMagick here(Only for Windows)IMAGEMAGICK_PATH =C:\Program Files\ImageMagick-7.0.2-Q16 |
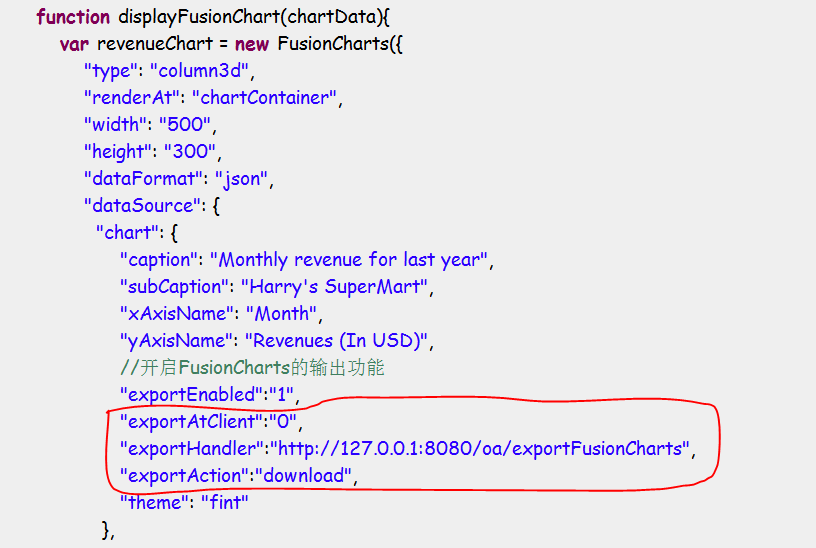
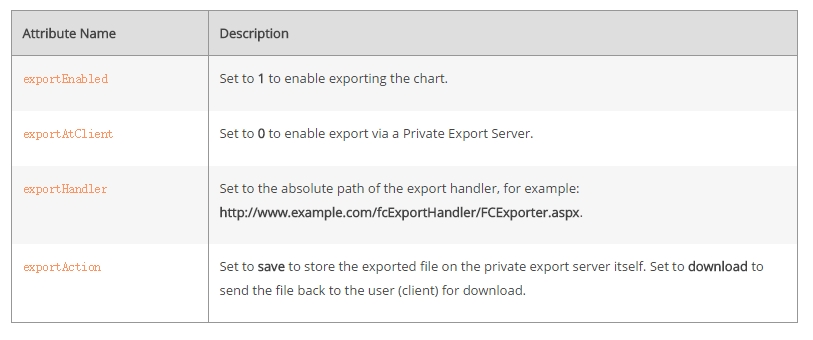
(5)(在前台)对JSP文件进行属性设置
修改index.jsp文件中创建FusionCharts部分的chart属性,添加如下内容
|
1
2
3
|
"exportAtClient":"0", "exportHandler":"http://127.0.0.1:8080/oa/exportFusionCharts", "exportAction":"download", |
如下图:
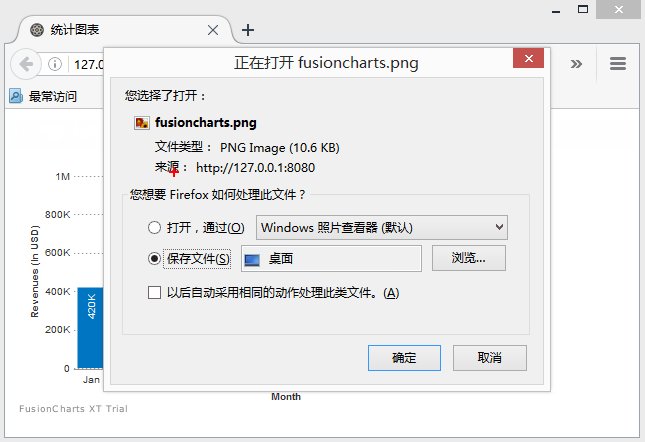
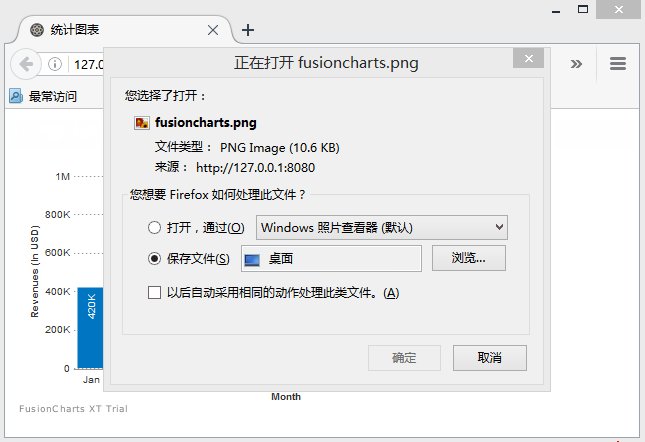
(6)再次测试index.jsp,查看输出结果
注意:在进行测试的时候,如果没有成功,需要首先清空一下浏览器的缓存,再次访问查看结果。
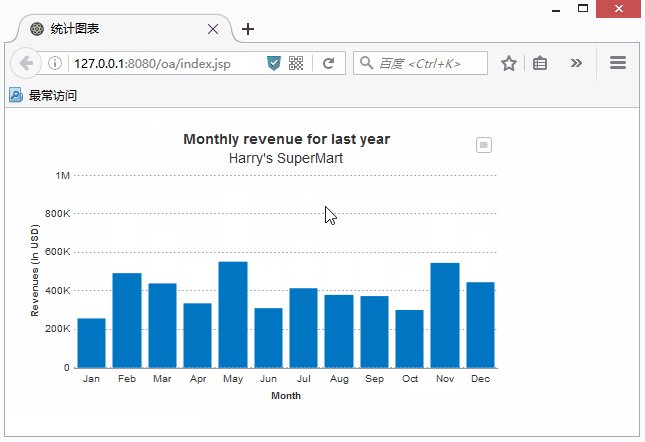
结果如下:
在上图中,我们看到了图片的来源是http://127.0.0.1:8080 ,说明是从本地产生的图片,而不是从fusioncharts的官网获取的图片。
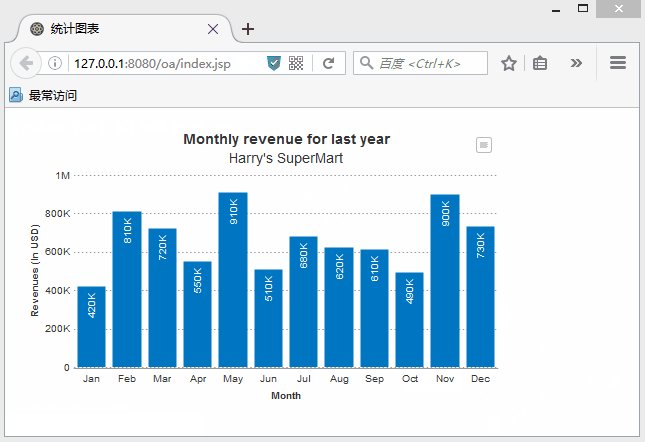
(7)去除水印
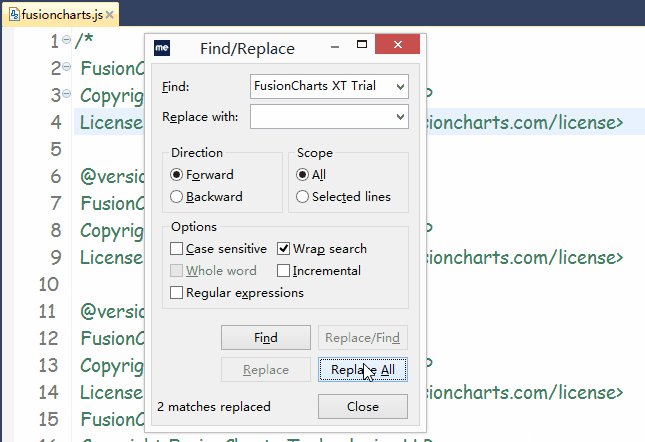
在上图中的左下角,我们可以看到“FusionCharts XT Trial”字样。如果想去掉它,可以打开fusioncharts.js,然后将 FusionCharts XT Trial 替换为 空字符串。
清空浏览器缓存,再次访问index.jsp,可以看到水印不见了。