九层之台,起于垒土
一、<q>
定义和用法
<q> 标签定义短的引用。浏览器经常在引用的内容周围添加引号。
<html> <body> <p>Here comes a short quotation: <q>This is a short quotation</q></p> <p>请注意,浏览器在引用的周围插入了引号。</p> </body> </html>
效果
![]()
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| cite | citation | 定义引用的出处或来源(citation) |
二、<blockquote>
定义和用法
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
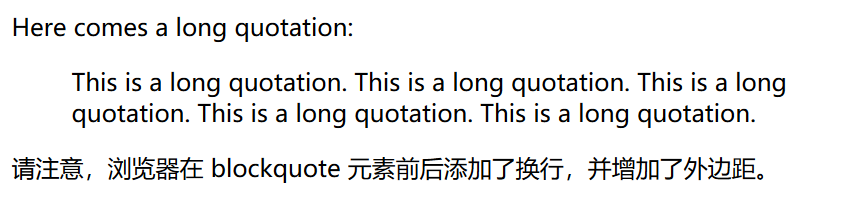
<html> <body> Here comes a long quotation: <blockquote> This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. </blockquote> 请注意,浏览器在 blockquote 元素前后添加了换行,并增加了外边距。 </body> </html>
效果

三、<q> 与 <blockquote> 的区别
<q> 标签在本质上与 <blockquote> 是一样的。不同之处在于它们的显示和应用。
<q> 标签用于简短的行内引用。如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 <blockquote> 标签。