如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.focus() 命令
聚焦 DOM 元素
语法格式
.focus()
.focus(options)
正确写法
cy.get('input').first().focus()
重点
- 必须是 DOM 元素才能调用 .focus() 方法,不一定是要输入框哦
- 确保 DOM 元素是可聚焦的
错误写法
// 不能直接用 cy 调用 cy.focus('#search') // 必须是 DOM 元素才能调用 cy.window().focus()
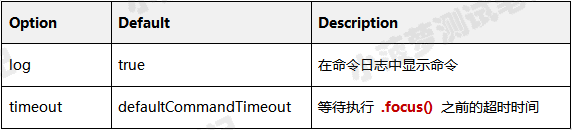
options

.blur()
让聚焦的 DOM 元素失焦
语法格式
.blur()
.blur(options)
正确写法
// 输入内容后,再让输入框失焦 cy.get('[type="email"]').type('me@email.com').blur() // 先聚焦再失焦 cy.get('[tabindex="1"]').focus().blur()
重点
- 必须是 DOM 元素才能调用 .blur() 方法,不一定是要输入框哦
- 确保 DOM 元素是可失焦的
错误写法
// 不能直接用 cy 调用 cy.blur('#search') // 必须是 DOM 元素才能调用 cy.window().blur()
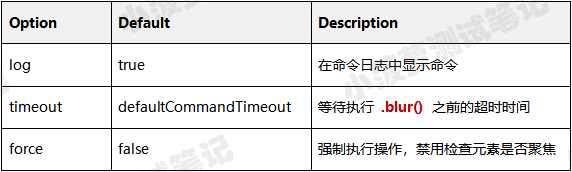
options

结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1