在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这个“Keyframes”是什么东西。前面我们在使用transition制作一个简单的transition效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现了,此时我们也需要这样的一个“关键帧”来控制。那么CSS3的Animation就是由“keyframes”这个属性来实现这样的效果。
Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,如“0%”到"100%"之间,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
Keyframes可以指定任何顺序排列来决定Animation动画变化的关键位置。其具体语法规则如下:
keyframes-rule: '@keyframes' IDENT '{' keyframes-blocks '}';
keyframes-blocks: [ keyframe-selectors block ]* ;
keyframe-selectors: [ 'from' | 'to' | PERCENTAGE ] [ ',' [ 'from' | 'to' | PERCENTAGE ] ]*;
keyframes实例:
@-webkit-keyframes 'wobble' {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
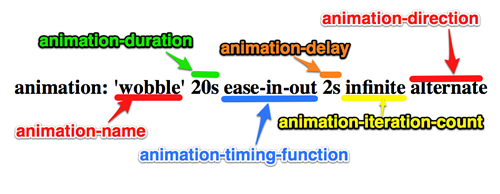
animation主要有以下几种:animation-name;animation-duration;animation-timing-function;animation-delay;animation-iteration-count;animation-direction;animation-play-state。
一、animation-name:
语法:
animation-name: none | IDENT[,none | IDENT]*;
取值说明:
animation-name:是用来定义一个动画的名称
二、animation-duration:
语法:
animation-duration: <time>[,<time>]*
取值说明:
animation-duration是用来指定元素播放动画所持续的时间长
三、animation-timing-function:
语法:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值说明:
animation-timing-function:是指元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式
四、animation-delay:
语法:
animation-delay: <time>[,<time>]*
取值说明:
animation-delay:是用来指定元素动画开始时间。
五、animation-iteration-count
语法:
animation-iteration-count:infinite | <number> [, infinite | <number>]*
取值说明:
animation-iteration-count是用来指定元素播放动画的循环次数
六、animation-direction
语法:
animation-direction: normal | alternate [, normal | alternate]*
取值说明:
animation-direction是用来指定元素动画播放的方向
七、animation-play-state
语法:
animation-play-state:running | paused [, running | paused]*
取值说明:
animation-play-state主要是用来控制元素动画的播放状态。

参考链接:http://www.w3cplus.com/content/css3-animation