原图片读入后如下所示,会有很多噪音点

这时就要用到滤波处理来处理这些噪音点,有以下几种方式:
1、均值滤波

对于一个像素点,可以在它周围画一个卷积盒子,用盒子中的均值来代替这个像素点,计算公式为(121+75+...+235)/9
也就相当于一个3×3的卷积矩阵,每个位置的值都为1,该卷积矩阵与像素点矩阵做乘法,然后除以矩阵的大小
经过均值滤波处理后,结果如下:
1 #均值滤波 2 blur=cv2.blur(img,(3,3))

可以看到噪音点比原始图像少了很多,但还是有一些噪音点
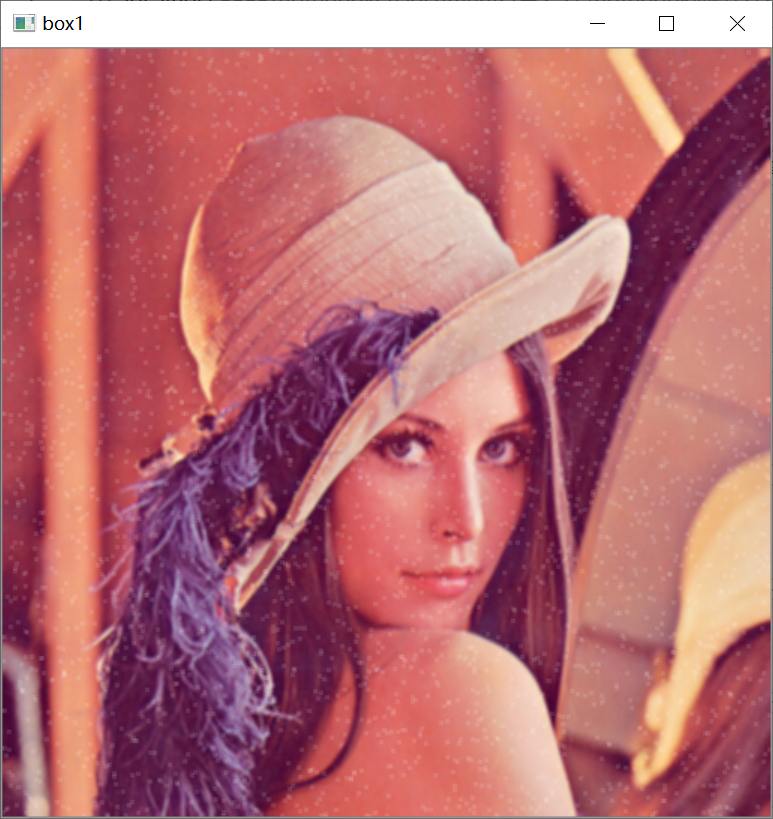
2、方框滤波
方框滤波有两种情况,如果做了归一化处理,就和均值滤波一样
1 #方框滤波(归一化即和均值滤波一样) 2 box1=cv2.boxFilter(img,-1,(3,3),normalize=True)

如果不做归一化处理,就是将卷积盒子中的所有数值加起来,不取平均值,即121+75+...+235
因为像素点的取值范围是0~255,如果加起来超过这个范围,显示出来就是一个白点
1 #方框滤波(不做归一化处理) 2 box2=cv2.boxFilter(img,-1,(3,3),normalize=False)

3、高斯滤波
在卷积盒子中,有些像素点离中心像素点的距离近一些,那么它和中心像素点的关系更近一些,求平均值的时候权重应该更大一些
例如3×3的盒子中,上下左右就离中心点的距离短一些,四个角距离就稍长些
高斯滤波就是在求均值的基础上给各个点都加上了权重
1 #高斯滤波 2 gaussian=cv2.GaussianBlur(img,(5,5),1)

4、中值滤波
就是将卷积盒子中的像素点按顺序排成一列,取它的中间数,即中位数
24,75,78,104,113,121,154,204,235,中位数是113,就用113来代替中心像素点的值
1 #中值滤波 2 median=cv2.medianBlur(img,5)

可以看到,利用中值滤波处理后,噪音点基本没有了