if($no%2 != 0)
{
$lstemp='<li>
<div class="case-l fl fadeInDown wow">
<img src="'.$r[titlepic].'">
</div>
<div class="case-r fr fadeInUp wow" data-wow-delay="0.5s">
<div class="case-rnr">
<h1>'.$r[title].'</h1>
<p>'.$r[smalltext].'</p>
<a href="'.$r[titleurl].'">MORE >></a>
</div>
</div>
</li>';
}else{
$lstemp='<li class="case01">
<div class="case-r fl fadeInDown wow">
<div class="case-rnr">
<h1>'.$r[title].'</h1>
<p>'.$r[smalltext].'</p>
<a href="'.$r[titleurl].'">MORE >></a>
</div>
</div>
<div class="case-l fr fadeInUp wow" data-wow-delay="0.5s">
<img src="'.$r[titlepic].'">
</div>
</li>';
}
$listtemp="$lstemp";
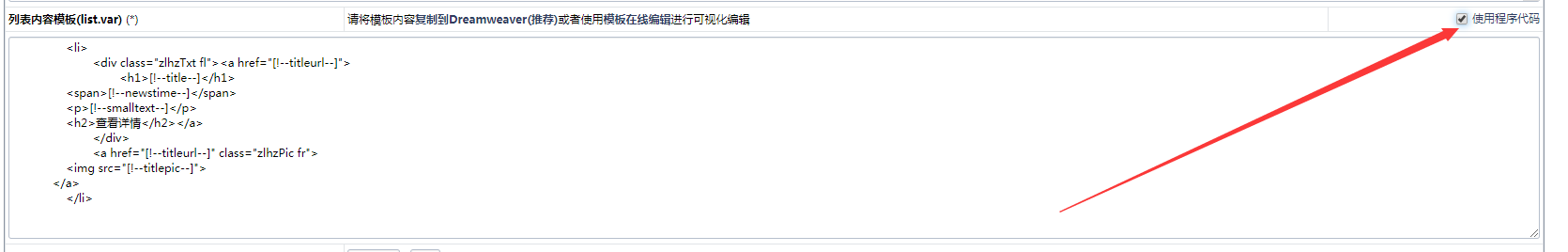
记得开启列表内容模板的使用程序代码

切换遍历的同时也可以调取发布时间(年月日)
$newstime=$r[newstime];//获取信息发布时间
$year=format_datetime($newstime,"Y");//单独获取年
$month=format_datetime($newstime,"m");//单独获取月
$day=format_datetime($newstime,"d");//单独获取日
if($no%2 != 0)
{
$lstemp='<li>
<a href="'.$r[titleurl].'" class="zlhzPic fl">
<img src="'.$r[titlepic].'">
</a>
<div class="zlhzTxt fr"><a href="">
<h1>'.$r[title].'</h1>
<span>'.$year.'-'.$month.'-'.$day.'</span> /*这里就是获取文章发布的年 月 日*/
<p>
'.$r[smalltext].'
</p>
<h2>查看详情</h2>
</a>
</div>
</li>';
}else{
$lstemp='<li>
<div class="zlhzTxt fl"><a href="'.$r[titleurl].'">
<h1>'.$r[title].'</h1>
<span>'.$year.'-'.$month.'-'.$day.'</span>
<p>
'.$r[smalltext].'
</p>
<h2>查看详情</h2>
</a>
</div>
<a href="'.$r[titleurl].'" class="zlhzPic fr">
<img src="'.$r[titlepic].'">
</a>
</li>';
}
$listtemp="$lstemp";