第一种方法:弹性布局
<!DOCTYPE html>
<html>
<head>
<title>圣杯布局</title>
<style type="text/css">
.container{
padding: 0;
margin: 0;
display:flex;
min-height: 300px;
/*flex-direction: column; */
}
.main{
flex-grow: 1;/*数字,规定项目将相对于其他灵活的项目进行扩展的量*/
background: purple;
}
.left{
background-color: green;
order:-1;/*设置或检索弹性盒模型对象的子元素出现的顺序*/
200px;
}
.right{
background-color:green;
300px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
</body>
</html>
第二种方法:圣杯布局
<!DOCTYPE html>
<html>
<head>
<title>圣杯布局</title>
<style type="text/css">
*{
margin: 0;
padding:0;
}
body{
background-color: #FFFFE0;
}
.main,.left,.right{
float: left;/*main占了100%,宽度不够left,right被挤到下一行。*/
min-height: 200px;
}
.main{
100%;
background-color: purple;
}
.left{
position: relative;
left:-200px;
200px;
background-color: green;
margin-left: -100%;
}
.right{
position: relative;
right: 200px;
200px;
background-color: red;
margin-left: -200px;
}
.container{
padding:0 200px;/*给左右让空间,但left、right也跟着过去了。
*/
}
</style>
</head>
<body>
<!--包裹middle、left、right的container容器-->
<div class="container">
<div class="main">
我是中间区域<br>
</div>
<div class="left">我是左侧</div>
<div class="right">我是右侧</div>
</div>
</body>
</html>
圣杯布局的思路:
1. container包裹的:header、footer加:100%,height:30px。 2. container包裹的:中间区域(middle)宽度设置100%;middle,left均给200px;middle,left,right均左浮动,此时middle占了100%,宽度不够left,right被挤到下一行。 3. left设置margin-left:-100%,right设置margin-left:-200px;此时left区域上去了,并靠左,right上去了,靠右;但是left遮挡住了middle的左侧部分。 4. 设置container的padding:200px,让左右让出200px区域给left和right,但left、right也跟着过去了。 5. 给left和right加relative相对定位,然后left区域:left:-200px;然后right区域:right:200px;为了效果给middle、left、right都价格高度,中间正常显示,圣杯布局完成。 备注:为了观看清晰,body加了一个浅黄色背景,header和footer加了文字居中等样式。 处理等高问题:当左侧内容很多时,header、right区域会不与left等高,如下图: 利用magrin为负处理这个问题,给left、right、middle都加上padding-bottom:10000px,同时设置margin-bottom:10000px,将父容器container边缘推上去,同时父容器container设置overflow:hidden,达到如下效果:
第三种:双飞翼布局:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.first{
float: left;
200px;
height: 200px;
background: green;
}
.second{
float: left;
200px;
height: 200px;
background: red;
margin-left: 70%;
}
</style>
</head>
<body>
<div class="first">宽为200,无margin</div>
<div class="second">宽为200,margin-left为20%;</div>
</body>
</html>
双飞翼布局思路(前三步与圣杯相同)
1. header、footer宽度100%,同圣杯布局第一步; 2.left、right、middle三个区域全左浮动,同圣杯布局第二步; 3.left、right设置margin-left,让左靠左,右靠右,此时left、right遮挡了middle区域同圣杯第三步; 4.将被middle包裹的inside设置margin:0 200px; 给左右留出空间; 5.给左侧设置:margin-left: -100%; 给右侧设置:margin-left: -200px; 让左靠左,右靠右,完成双飞翼布局。
三、圣杯和双飞翼布局的区别
其实简单来说二者的区别就在:解决中间区域被遮挡问题的方式上。
在最开始用容器包裹了:左、中、右,随后通过设置包裹容器container的padding,让中间区域左右留白,也就是说圣杯布局的左、中、右是完全独立的,他们之间是有缝隙的(如果缝隙可见的话),例如我们接下来:
1. 给container加一个蓝色背景色,并且设置高一些的高度。
2. 去左、中、右的等高布局,给middle再加一行文字。
则从在空间立体视图上,左、中、右位置如下图:
可以看出,左、中、右是独立的三个区域,都处于一个层级,都由container这个容器(蓝色)承接,左右两侧是靠container的padding留出来的。
2.双飞翼解决被遮盖的方式:
双飞翼采用只处理中间解决遮盖问题,先给中间的包裹器middle加margin,让出左右空间,然后给left、right设置margin为负,把自己推上去,空间侧视图如下:
可以看出,左、中、右是独立的三个区域,中间区域属于最上面的层级(inner那个div),左右两侧和middle容器一个层级
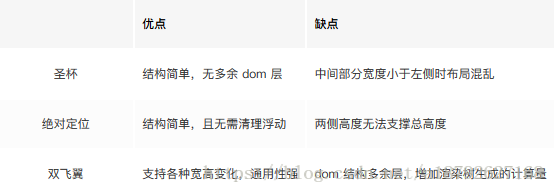
各个布局的优缺点:

原文链接:https://blog.csdn.net/zhangtianyu5177/article/details/80889429