1.docker Compose
简介
Docker
之前:DockerFile build ->run需要手动操作,很麻烦
如果有100微服务,那么需要手动创建100个容器?
docker Compose来轻松高效的管理容器,定义运行多个容器
官方介绍
定义运行多个容器
使用YAML配置文件
singgle command命令有哪些?
所有环境都可以使用Compose
- 三步骤
dockerfile保证我们的项目在任何地方运行
service是什么服务?docker-compose.yml这个文件怎么写?
启动compose
作用:就是批量容器编排
自己的理解
Compose是Docker官方的开源项目,需要安装
Dockerfile 让程序在任何地方运行。 web服务,redis,mysql,nginx。。。涉及到多个容器。(一个一个run太麻烦)
Compose
version: "3.8"
services:
web: #web服务容器
build: .
ports:
- "5000:5000"
volumes:
- .:/code
- logvolume01:/var/log
links: #链接
- redis
redis: #redis服务容器
image: redis
volumes:
logvolume01: {}
compose:重要概念
- 服务Service,容器、应用 (web,redis,mysql)
- 项目project,一组关联的容器,形成一个完整的项目
compose的安装
安装
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
为compose赋予操作权限
sudo chmod +x /usr/local/bin/docker-compose
体验
官方测试应用:python计数,redis记录数据
- 应用 app.py
- Dockerfile 应用打包为镜像
- Docker-compose.yml 文件 (定义整个服务,需要的环境,web,redis)
- 启动compose项目(docker-compose up)
流程 - 创建网络
- 执行Docker-compose.yml
- 启动服务
docker-compose up - 停止服务
docker-compose down || ctrl+c
docker-compose --version 查看版本

自动下载image

默认的服务名 文件名_服务名_num
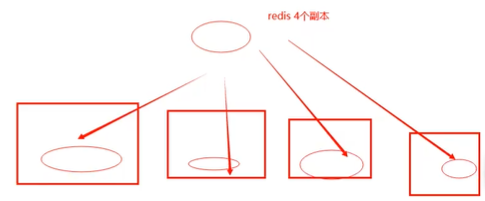
多个服务器形成的集群,_num表示副本数量
例如:一个redis服务=>可能UI有4个副本

集群状态下服务都不可能只有一个,应该是弹性的(高可用的)
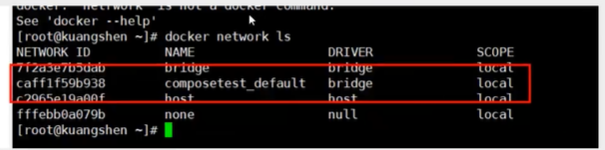
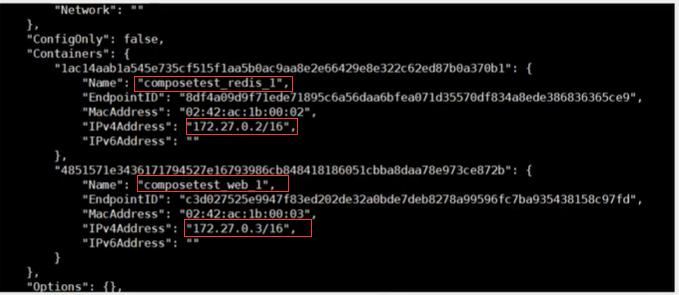
网络规则

只要通过compose启动就会给这个应用申请一个自己的网络
作用:让项目中的内容都在同一个网络下,通过域名访问

如果在同一个网络下,我们可以直接通过域名访问
docker-compose.yml规则
核心
只有三层
version: '' #版本
Docker Swarm
集群方式部署、4台阿里云服务器,