1.层级
-
对于开启了定位的元素,可以通过z-index属性来指定元素的层级
-
z-index需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示
-
如果元素的层级一样,则优先显示靠下的元素
-
祖先元素的层级再高也不会盖住后代元素
2.字体相关
2.1字体相关的样式
(https://blog.csdn.net/mxd395/article/details/24324557)
color:用来设置字体的颜色
font-size:字体大小
- font-size相关的单位
- em:相当于当前元素的一个font-size,2em=2*font-size
- rem:相当于根元素(html)的一个font-size;
font-weight:字重(字体的加粗)
- 可选值:
- normal(默认值):不加粗
- bold 加粗
font-style:字体的风格
- 可选值:
- normal:正常
- italic:斜体
font-family:字体族(字体的分类)
- 可选值
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体
cursive 草书 字体
fantasy 加粗字体
字体族可以有多个
font-family:'Courier New',Courier,monospace;//当电脑没有‘Courier New’就用Courier,依次往下推
- 如何让用户使用服务器上的字体fontface
font-face可以将服务器中的字体直接提供给用户去使用
@font-size{
/指定字体的名字(自定义)/
font-family: "myfont";
/服务器中字体的路径/
src: url('./font/ZCOOOLXiaoMei-Rugular.ttf');
}
font-stretch
控制字体中实际字母的宽度
font-variant
指定字体中是否正常的,或者是小型大写字母
font-size-adjust
修改字体字符的尺寸比
2.2图标字体
- 在网页中经常需要使用一些图标,可以通过图片来引入图标,但是图片比较大,并且不灵活
- 所以在使用图标时,可以将图标设置为字体
- 然后通过font-face的形式来对字体进行引入,就可以通过使用字体的形式来使用图标
fontawesome使用步骤
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
- 直接通过类名来使用图标字体
直接通过类名来使用图标字体
class="fas fa-ell"
class="fab fa-accessible-icon"
前边的fas/fab是固定结构,fa-eel是查询文档后的具体key
Awesome图标字体的使用方式
- 通过类来设置图标
<li><i class="fas fa-star"></i>aa</li> - 通过伪元素来设置图标字体
- 找到要设置图标的元素通过before或after选中
- 在content中设置字体的编码
- 设置字体的样式:font-family:‘Font Awesome 5 Brands’;
给每一列加上图标
<style>
li{
list-style:none;
}
/*使用伪元素*/
li::before{
content:'f1b0';
font-family:'Font Awesome 5 Free';//要确定字体,通常在文档里面找
}
</style>
<ul>
<li>q</li>
<li>w</li>
<li>e</li>
<li>r</li>
</ul>
- 通过实体来使用图标字体
&#x图标的编码;
IconFont矢量图标使用
- 进入网站iconfont
- 登录
- 将想要的图标加入购物车
- 点开购物车
- 点击添加至项目
- 会自动跳转至我的项目
- 点击生成在线链接,可以直接使用
- 点击下载至本地
- 打开文件,内容如下

- 使用方法:点击demo_index.html会有使用方法说明
- 打开文件,内容如下
2.3行高line-height
-
行高是指文字占有的实际高度,可以通过line-height来设置行高
-
行高可以直接指定一个大小(px,em)
-
也可以为行高设置一个整数
- 如果是一个整数的话,行高将会是字体(font-size)的指定的倍数
-
行高经常还用来设置文字的行间距
- 行间距=行高 - 字体的大小
-
字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体,框的高度
-
行高会在字体框的上下平均分配
-
可以将行高设置位和高度一样的值,使单行文字在一个元素中垂直居中
2.4字体的简写属性font
font 可以设置字体相关的所有属性
- 语法:自重(可不写) 字的风格(可不写) 字体大小/行高 字体族
font:bold italic 50px/2 微软雅黑,'Times'
- 如果不写行高,自重,字的风格(font-style)会使用默认值
3.文本的样式
3.1 文本的水平和垂直对齐
水平对齐text-align
可选值:
- left 左侧对齐
- right 右对齐
- center 居中对齐
- justify 两端对齐
垂直对齐vertical-align
设置元素垂直对齐的方式,是在子元素中设置
- 可选值:
- baseline(默认值):基线对齐(根据字体设计的不同而不同)
- top:顶部对齐
- bootom:底部对齐
- middl:居中对齐
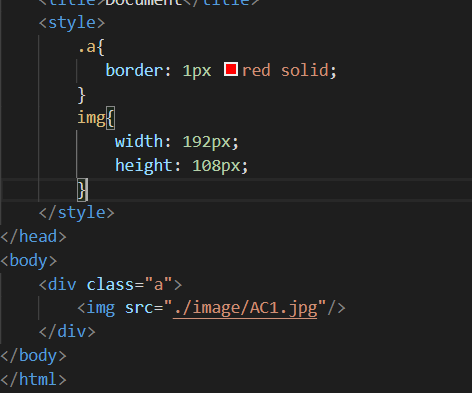
用途:让图片底部没有空隙
- 添加前:img沿着图片基线对其


下面有空隙
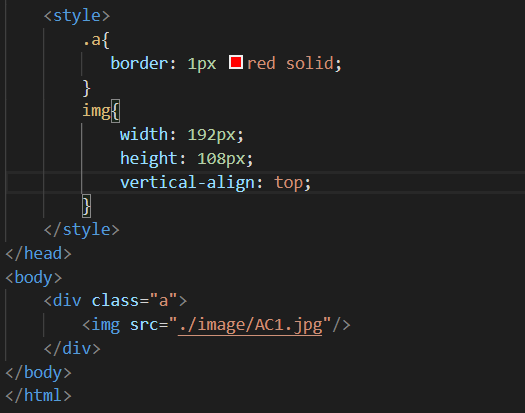
- 添加后:

没有空隙

用bottom,middle也行,别让其沿着基线对其即可
设置文本修饰text-decoration
可选项:
- 第一个参数:
- none (默认值):什么都没有
- underline:下划线
- line-through:删除线
- overline:上划线
- 第二个参数(不适用于IE):可以设置颜色
- 第三个参数(IE不支持):指定边框样式
text-decoration:underline red dotted;
设置网页如何处理空白white-space
- 可选值:
- normal(默认):正常
- nowrap:不换行(会出现横向滚动条)
- pre:保留空白(取消将多个空格自动变为一个空格,写什么就是什么,不做任何处理)
设置文本溢出text-overflow
- 可选值
- ellipsis;溢出部分用省略号代替
实现溢出内容省略并加上省略号的效果
<style>
.box2{
200px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
<div class="box2">
asfwagasgdfagdshsgdhsdhgfdhfchggfdhfhdjd
</div>
4.练习
4.1京东顶部导航条
-
行内元素不支持宽高
-
background-clip:content-box;
将背景颜色设置到内容区,边框和内边距不再有背景颜色 -
background-color:transparent设置为透明