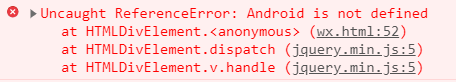
如果直接用浏览器打开的话,会出现这个错误。要用Android系统打开才行

<body>
<div id="makeMoney_sharewx">分享到微信</div>
<div id="makeMoney_sharewxf">分享到朋友圈</div>
</body>
<script src="../js/jquery.min.js"></script>
<script>
$('#makeMoney_sharewx').click(function() {
if (window.navigator.userAgent.toLowerCase().indexOf("micromessenger") !== -1) {} else {
if (!!window.navigator.userAgent.match(/(i[^;]+;( U;)? CPU.+Mac OS X/) || !!window.navigator.userAgent.match(/(M[^;]+;( l;)? Intel.+Mac OS X/)) {
var tmp = {};
tmp.copyValue = title;
window.webkit.messageHandlers.copy.postMessage(tmp);
var para = {};
para.aid = aid;
para.type = "weixin";
window.webkit.messageHandlers.share.postMessage(para);
} else {
Android.copy(title);
try {
Android.share(aid, "weixin", "true"); // 使用自己的appid分享文章
} catch (e) {
Android.share(aid, "weixin");
}
}
}
});
$('#makeMoney_sharewxf').click(function() {
if (window.navigator.userAgent.toLowerCase().indexOf("micromessenger") !== -1) {} else {
if (!!window.navigator.userAgent.match(/(i[^;]+;( U;)? CPU.+Mac OS X/) || !!window.navigator.userAgent.match(/(M[^;]+;( l;)? Intel.+Mac OS X/)) {
var tmp = {};
tmp.copyValue = title;
window.webkit.messageHandlers.copy.postMessage(tmp);
var para = {};
para.aid = aid;
para.type = "weixinFriend";
window.webkit.messageHandlers.share.postMessage(para);
} else {
Android.copy(title);
try {
Android.share(aid, "weixinFriend", "true"); // 使用自己的appid分享文章
} catch (e) {
Android.share(aid, "weixinFriend");
}
}
}
});
</script>