本质上Vuex只做了一件事,就是Vue应用程序的状态管理。 他有五个默认的基本的对象:
- state: [规定;声明;陈述]。 他的作用就是声明遍历,存储状态数据,你不觉的他类似于Vue里的data吗?
- getters: [获得者;得到者]。 状态(state)的计算属性,对标Vue里的的computed 计算属性。
- mutations[突变;变化;转变]:这个单词让我想到了范海辛里的狼人和生化危机里的病变僵尸。他对标与Vue里的mothods方法,注意他的同步的。
- actions:[ 行动,动作] 需要注意的是他的异步的,很多数据获取的工作,比如调用api接口都在这里完成。
- modules:store的子模块,在开发大型项目的时候你一定会用的上。
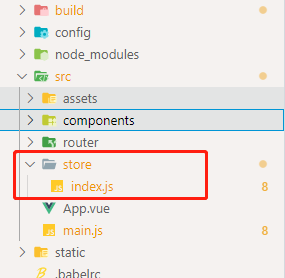
1.在src文件夹里面新建一个文件夹,命名store,再在该store文件夹里面新建一个index.js文件。

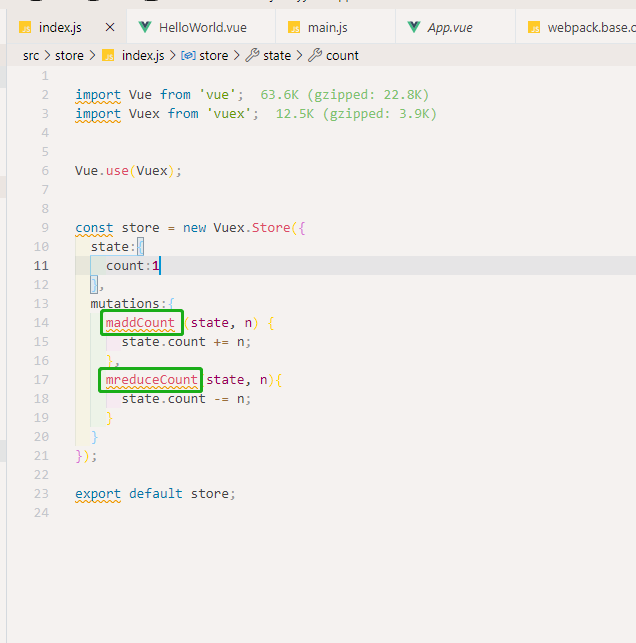
2.在store文件夹里面index.js写入如下内容
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store({ state:{ count:1 } }); export default store;
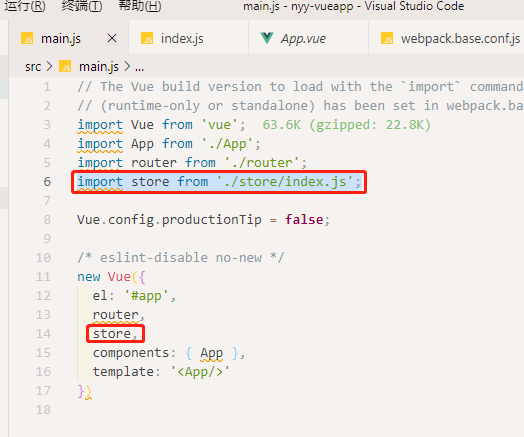
3.在main.js文件引入刚刚创建的store文件

4.state的应用
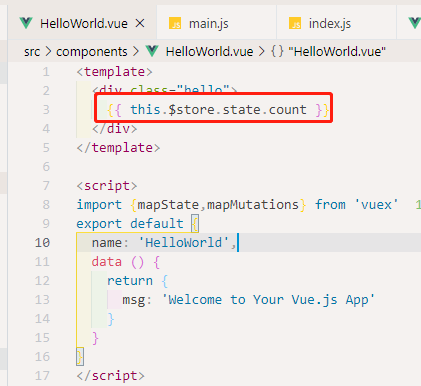
4.1.方法1:直接在页面引入this.$store.state.count

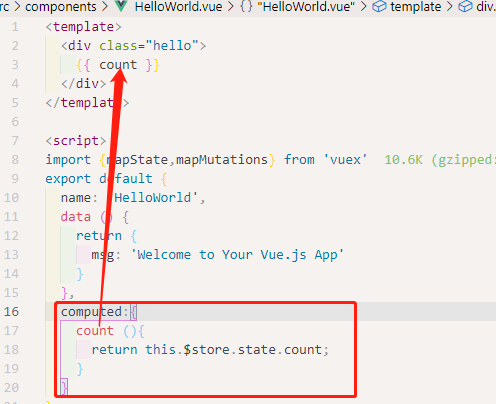
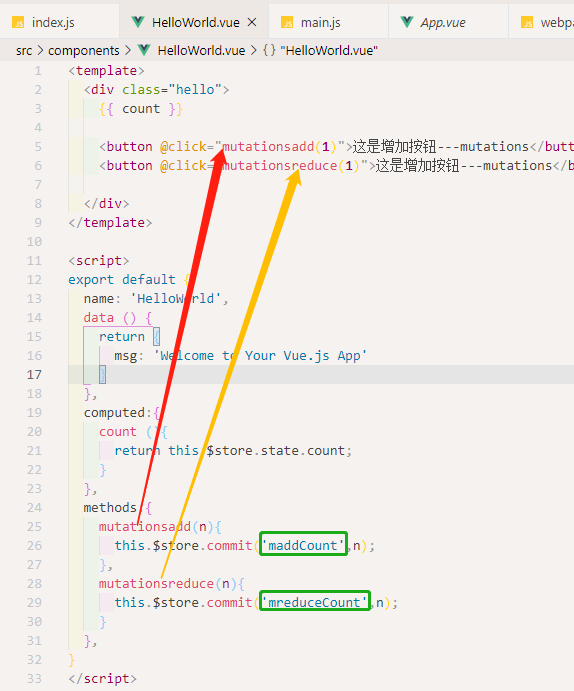
4.2.方法2:通过computed方法来应用

5.mutations的应用


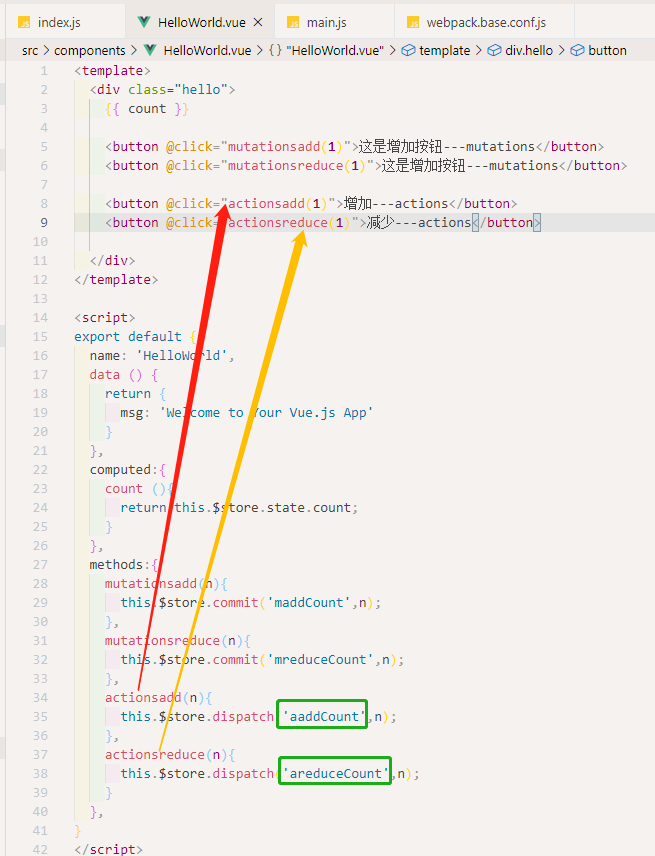
6.actions的应用
action 相似于 mutation,不一样在于:
- action 提交的是 mutation,而不是直接变动状态。
- action 能够包含任意异步操做。
在 vuex 里面 actions 只是一个架构性的概念,并非必须的,本质上就是一个函数,你在里面想干吗均可以,能够经过异步方式执行各类任务,要修改state数据仍是须要经过commit触发 mutation 。
能够把mutation比做仓库的管理员,负责仓库管理,而把action比做领导,能够命令仓库管理员做操做,但不会亲自动手。


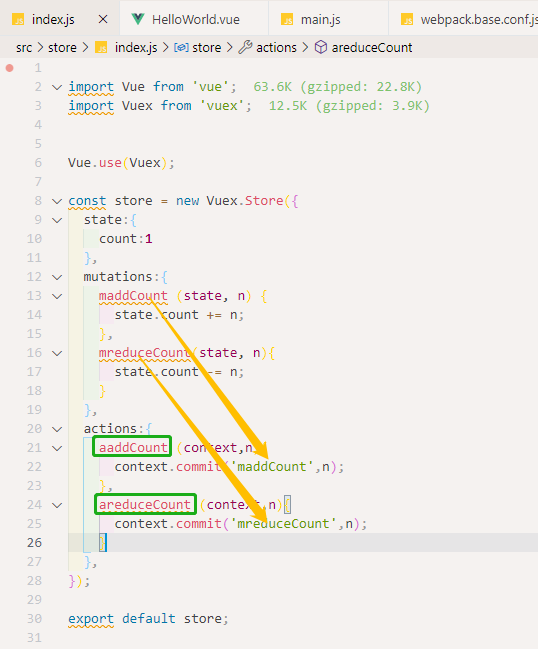
6.1.action属性的两种写法
6.1.1.普通写法
actions 的第一个参数是 context,它向外暴露一组与 store 实例相同的方法/属性,因此能够直接调用 context.commit 或者访问 context.state 或者 context.getters 。
actions:{ aaddCount (context,n){ context.commit('maddCount',n); } },
6.1.2.用es6的语法
使用 es6 的参数解构来简化代码,直接写成{ commit }
actions: { newMessage ({commit}, msg) { commit('NEW_MESSAGE', msg) } },
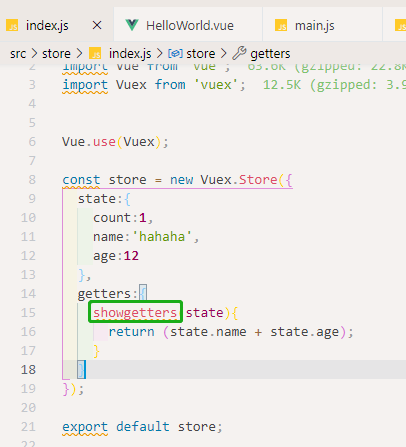
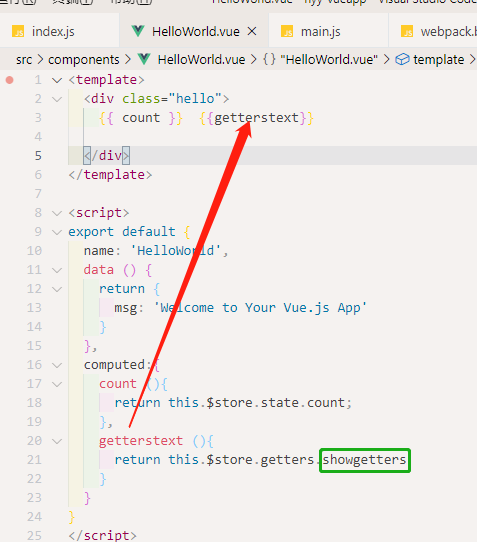
7.getters的应用


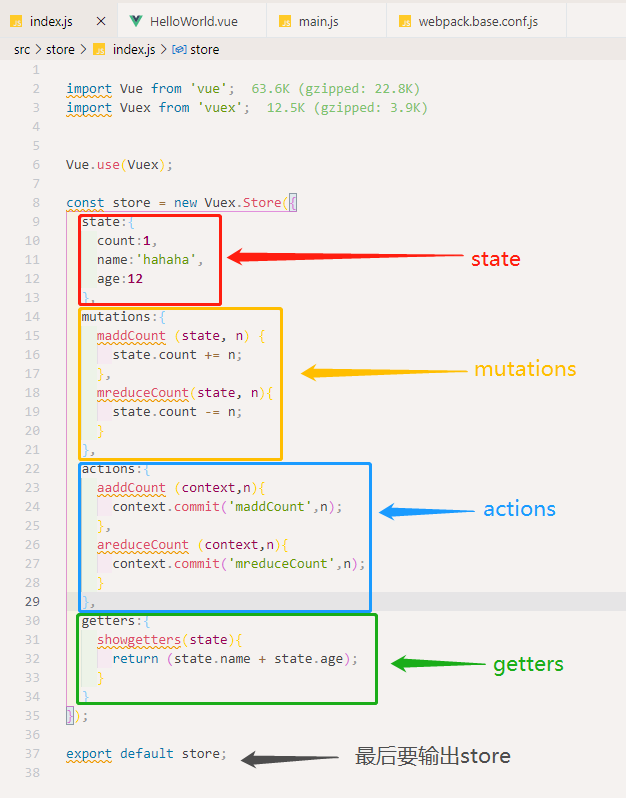
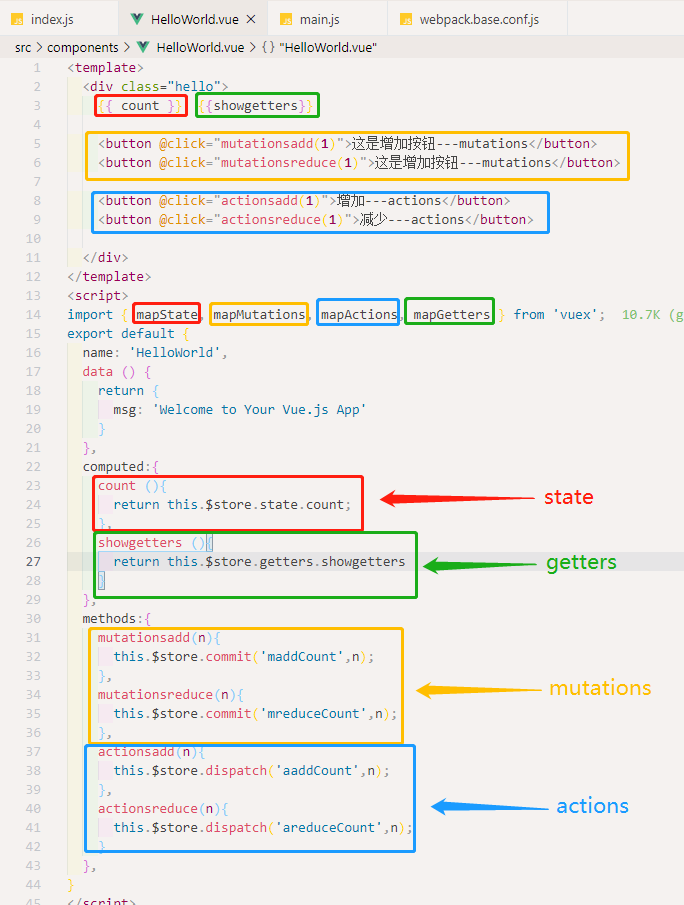
8.state、mutations、actions、getters四个属性一起使用


文章参考---https://blog.csdn.net/weixin_39943678/article/details/111136332