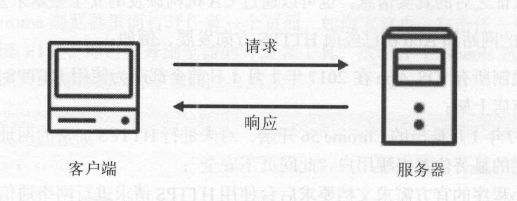
如下,我们在浏览器输入一个域名,按回车之后,便向该域名对应的服务器发送了一个请求;
服务器接收到这个请求后进行处理和解析,然后返回响应的内容给浏览器,浏览器再对其进行解析然后呈现网页

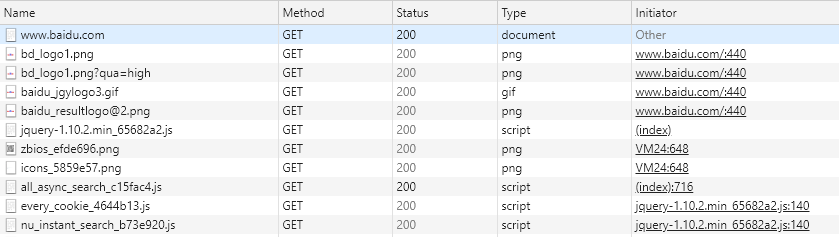
我们可以通过 Chrome 浏览器查看到这个过程,按 F12 然后访问百度,可以看到发送了哪些请求:
Name:请求的资源名称,一般会将URL的最后一部分内容当做资源名称
Method:请求的方法,常见的方法有 GET 和 POST
Status:响应的状态码,200表示响应正常
Type:请求的文档类型,document 表示请求的是一个 HTML 文档,内容就是一些 HTML 代码
Initiator:请求源,用来标记请求是由哪个对象或进程发起的
Size:请求的资源的大小,如果是从浏览器中取得资源,该列会显示成 from disk cache 或 from memory cache
Time:发起请求到获取响应所用的总时间
Watefall:网络请求的可视化瀑布流

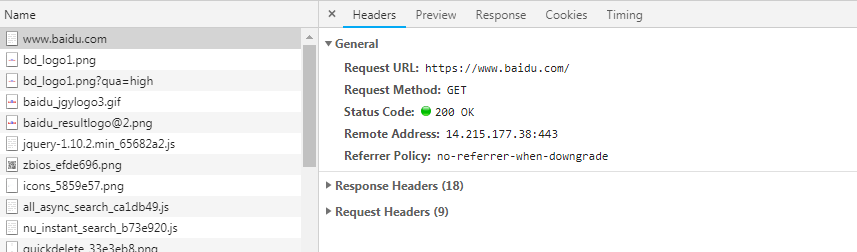
点击具体请求的资源,可以查看更详细的信息:
(1) General:如下,分别表示请求的URL 、请求的方法 、响应状态码 、远程服务器的地址和端口 、Referer 判别策略
(2) Response Headers:响应头信息,包含了如服务器的类型 、文档类型 、日期等信息,浏览器接收到响应后,会解析响应内容并在浏览器上呈现网页
(3) Request Headers:请求头信息,包含了如浏览器标识 、Cookies 、Host 等信息,这些信息给服务器作为判断依据,判断是否合法并作出对应的响应