前言:作为前端必不可少的是与后台交互,当前端页面写好,后台接口还没开发好的时候,前端自己写json数据,模拟
后台交互,不失为一种好方法,更为重要的一点是,使用json假数据模拟接口调用,前端和后台算是某种程度的一种分离,不在是后台写好接口,
前端调用中出现问题,再交给后台去修改,后台修改好交给前台用,这样无疑造成了,前后台反复打磨的时间浪费。
前台使用json数据模拟后台接口,不是模拟后台接口的功能实现,而是模拟两种状态,所有真正的接口调用最后无疑两种状态,成功或者失败
在模拟的过程中,前端要考虑的是成功情况下前端要做什么事情,失败情况下前端又要做什么事情,如果某些接口需要给后台传递参数,那么此时前端可以自己在
需要传参的data里写上符合条件的参数,(参数可以写成固定的)
tips:如果在引用json文件的时候报404错误,不妨尝试把url路径写成绝对路径。
例子:目录结构:

json格式要正确,外面记得{}包裹
cs.json:
{ "list":[ { "id":1, "name":"张三" },{ "id":2, "name":"李四" } ] }
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p></p> </body> <script src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript"> $(function(){ $.ajax({ url: "js/cs.json", data: {
//id:"101" 如果需要传参,可以写成固定值的来模拟
}, method: "get",//模拟json,使用get请求,正式请求换成实际接口的post、get等 header: { 'content-type': 'application/json' // 默认值 }, success(res) { console.log(res) } }) }) </script> </html>
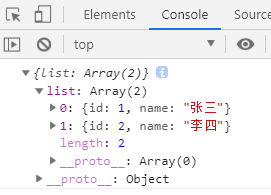
打印结果:上图console.log(res)的打印

然后在success方法里,写自己成功后的操作