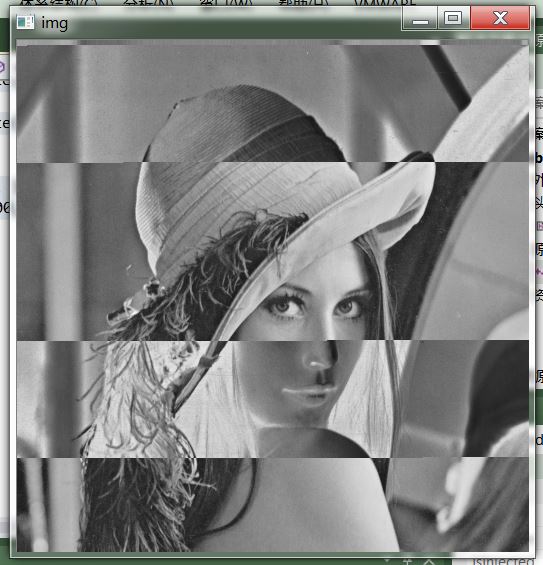
1 #include <highgui.h> 2 #include <cv.h> 3 #include <stdio.h> 4 5 #pragma comment (lib,"opencv_calib3d231d.lib") 6 #pragma comment (lib,"opencv_contrib231d.lib") 7 #pragma comment (lib,"opencv_core231d.lib") 8 #pragma comment (lib,"opencv_features2d231d.lib") 9 #pragma comment (lib,"opencv_flann231d.lib") 10 #pragma comment (lib,"opencv_gpu231d.lib") 11 #pragma comment (lib,"opencv_haartraining_engined.lib") 12 #pragma comment (lib,"opencv_highgui231d.lib") 13 #pragma comment (lib,"opencv_imgproc231d.lib") 14 #pragma comment (lib,"opencv_legacy231d.lib") 15 #pragma comment (lib,"opencv_ml231d.lib") 16 #pragma comment (lib,"opencv_objdetect231d.lib") 17 #pragma comment (lib,"opencv_ts231d.lib") 18 #pragma comment (lib,"opencv_video231d.lib") 19 20 /* 21 *《学习OpenCV》第三章第五题 22 * 完成时间:3:42 3/2 星期六 2013 23 */ 24 25 #define NEW_IMG_WIDTH 200 26 #define NEW_IMG_HEIGHT 300 27 28 int main() 29 { 30 // 读入图像 31 IplImage* lena = cvLoadImage("lena.png", 0); 32 33 // 创建图像头 34 IplImage* img_1 = cvCreateImageHeader(cvSize( NEW_IMG_WIDTH, NEW_IMG_HEIGHT), 35 lena->depth, lena->nChannels ); 36 IplImage* img_2 = cvCreateImageHeader(cvSize( NEW_IMG_WIDTH, NEW_IMG_HEIGHT), 37 lena->depth, lena->nChannels ); 38 // 设置新图像头的imageData 39 img_1->imageData = (char*) cvPtr2D(lena, 5, 10); 40 img_2->imageData = (char*) cvPtr2D(lena, 300, 310); 41 42 //cvShowImage("img_1", img_1); 43 cvNot( img_2, img_2); 44 cvNot(img_1, img_1); 45 46 cvShowImage("img", lena); 47 48 cvWaitKey(0); 49 cvReleaseImage(&lena); 50 cvDestroyAllWindows(); 51 52 53 return 0; 54 }