学习Django有一段时间了,最近刚好写了一个小项目,用到了前后端交互,刚开始写前后端交互确实很让人头晕目眩呢,下面我来给大家介绍三种简单的Django前后端交互的方法吧!
第一种
通过form表单的get或post请求提交到后端的请求方式
<form>
<input type='text' name=username>
</form>

第二种
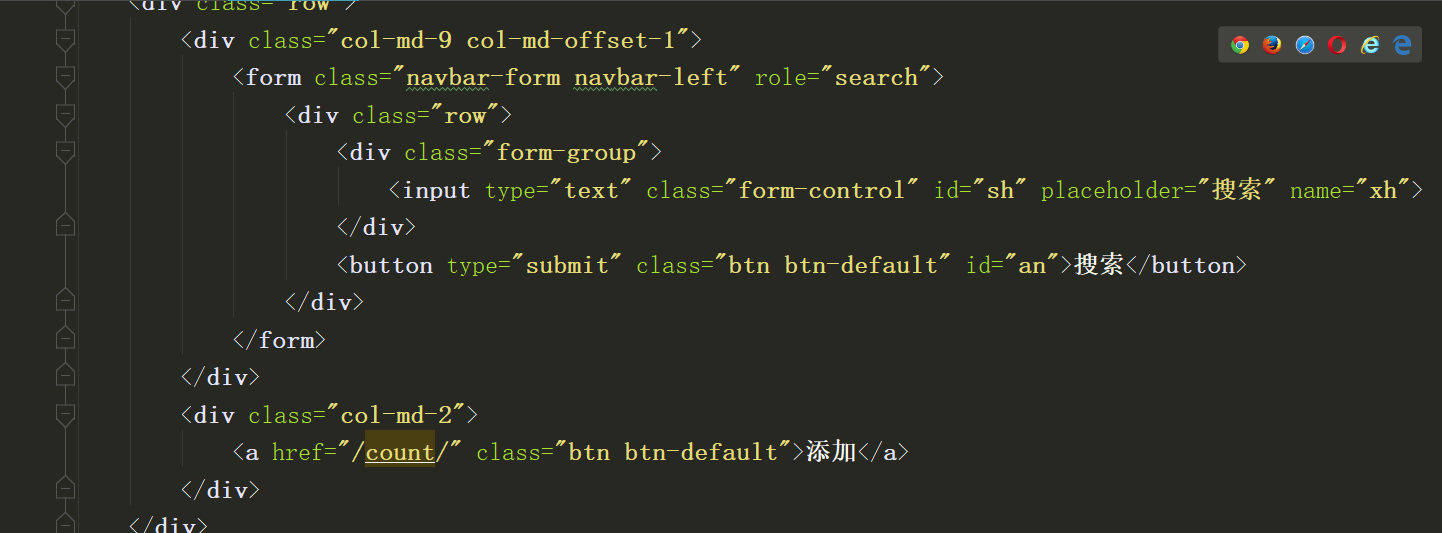
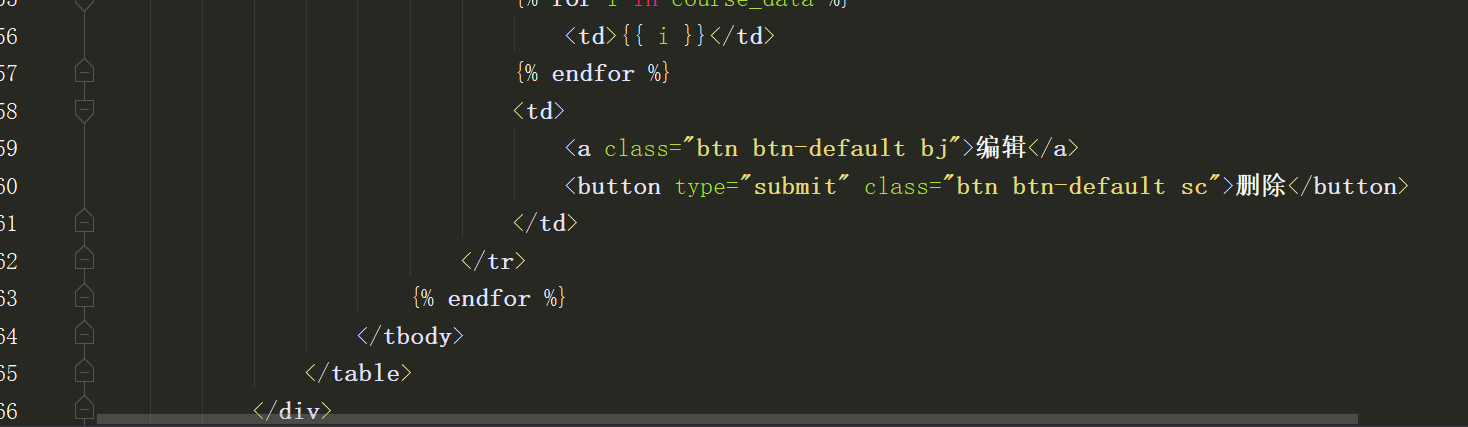
通过JS+a标签向后端请求的方式
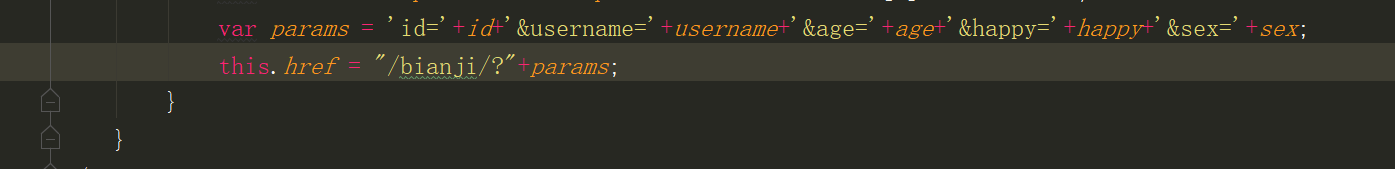
当用户点击a标签时,他会去找到a标签对应的href属性,而我们这时只需要将要传递给后端的参数在JS里用‘?’拼接到url的路径的后面就好了


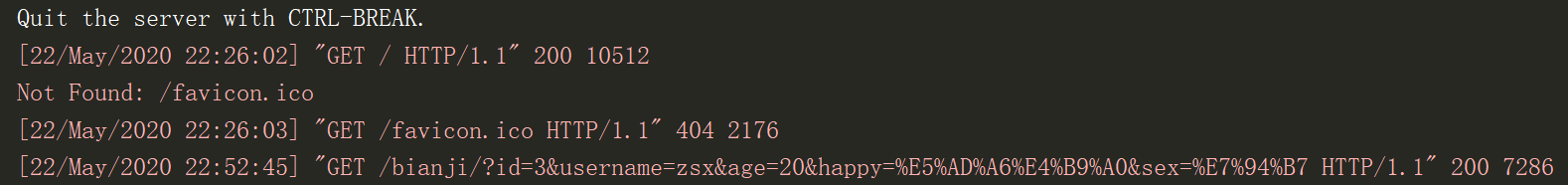
通过Django的request.GET或POST方法就能得到你前端请求的数据了

第三种
如果不想用上面两种方式去写的话,我们也可以通过Ajax技术来向后端发送请求
非常简单的三行代码就可以给后端发送请求数据:
var xhr = new XMLHttpRequest(); xhr.open("get",你要提交的服务器ip); xhr.send();
# 注意:服务器ip和上面第二种方法类似都可以通过字符串拼接的方式来将要请求的参数放到url的路径后面

好了,本次要分享的内容到此结束了!如果你有什么不懂的地方可以留言,看见了会答复哦!