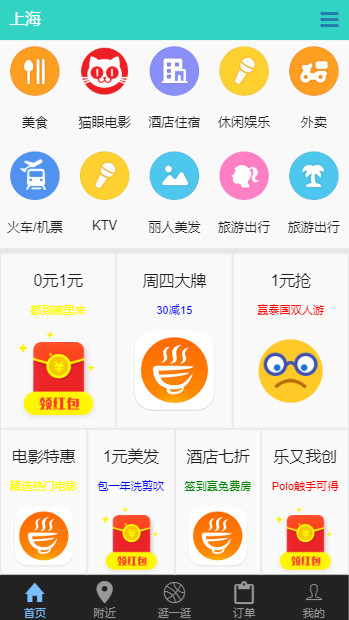
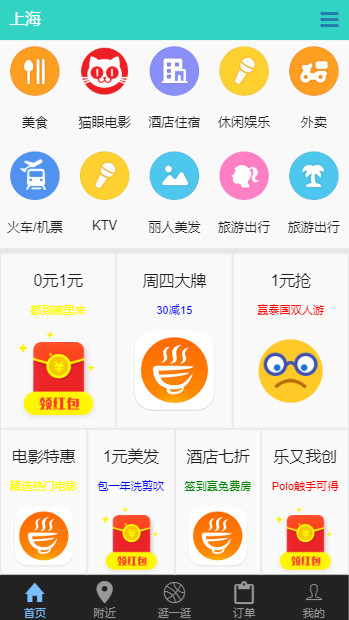
1、页面效果图:

2、核心代码
home.html:
<ons-page id="home" ng-app="indexApp" ng-controller="HomeController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left">上海</div>
<div class="center"></div>
<div class="right">
<ons-toolbar-button>
<ons-icon icon="fa-bars">
</ons-toolbar-button>
</div>
</ons-toolbar>
<!--toolbar结束-->
<!--banner图开始-->
<ons-carousel id="banner" swipeable overscrollable auto-scroll>
<ons-carousel-item ng-repeat="banner in banners">
<ons-row ng-repeat="row in banner">
<ons-col ng-repeat="item in row">
<img src="{{item.src}}" alt="img">
<p>{{item.name}}</p>
</ons-col>
</ons-row>
</ons-carousel-item>
</ons-carousel>
<!--banner图结束-->
<div class="line"></div><!--分隔线-->
<!--show开始-->
<div id="active1">
<ons-row>
<ons-col ng-repeat="item in active1">
<p class="title">{{item.title}}</p>
<p class="subTitle" style="color:{{item.color}};font-size: 12px">{{item.subTitle}}</p>
<img src="{{item.src}}" alt="img">
</ons-col>
</ons-row>
</div>
<div id="active2">
<ons-row>
<ons-col ng-repeat="item in active2">
<p class="title">{{item.title}}</p>
<p class="subTitle" style="color:{{item.color}};font-size: 12px">{{item.subTitle}}</p>
<img src="{{item.src}}" alt="img">
</ons-col>
</ons-row>
</div>
<!--show结束-->
<div class="line"></div>
<!--一元出境开始-->
<div class="oneMonenyGo">
<img src="imgs/trip_oversea_one_yuan_buy_tag.png" alt="1元出境">
</div>
<!--一元出境结束-->
<div class="line"></div>
<!--猜你喜欢开始-->
<div class="tip">
<p>-猜你喜欢-</p>
</div>
<!--猜你喜欢结束-->
<!--列表开始-->
<ons-list id="productList">
<ons-list-item ng-repeat="item in context">
<div class="listImg">
<img src="{{item.img}}" alt="img">
</div>
<div class="description">
<p class="title">{{item.title}}</p>
<p class="des">{{item.des}}</p>
<p class="price">{{item.price}}</p>
</div>
</ons-list-item>
</ons-list>
<!--列表结束-->
</ons-page>
homeController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller('HomeController', function ($scope) {
$scope.banners =
[
[
[
{
src: "imgs/ic_category_0.png",
name: "美食"
},
{
src: "imgs/movie_ic_maoyan.png",
name: "猫眼电影"
},
{
src: "imgs/ic_category_2.png",
name: "酒店住宿"
},
{
src: "imgs/ic_category_3.png",
name: "休闲娱乐"
},
{
src: "imgs/ic_category_34.png",
name: "外卖"
}
],
[
{
src: "imgs/ic_category_25.png",
name: "火车/机票"
},
{
src: "imgs/ic_category_3.png",
name: "KTV"
},
{
src: "imgs/ic_category_6.png",
name: "丽人美发"
},
{
src: "imgs/ic_category_11.png",
name: "旅游出行"
},
{
src: "imgs/ic_category_13.png",
name: "旅游出行"
}
]
],
[
[
{
src: "imgs/ic_category_0.png",
name: "美食"
},
{
src: "imgs/movie_ic_maoyan.png",
name: "猫眼电影"
},
{
src: "imgs/ic_category_2.png",
name: "酒店住宿"
},
{
src: "imgs/ic_category_3.png",
name: "休闲娱乐"
},
{
src: "imgs/ic_category_34.png",
name: "外卖"
}
],
[
{
src: "imgs/ic_category_25.png",
name: "火车/机票"
},
{
src: "imgs/ic_category_3.png",
name: "KTV"
},
{
src: "imgs/ic_category_6.png",
name: "丽人美发"
},
{
src: "imgs/ic_category_11.png",
name: "旅游出行"
},
{
src: "imgs/ic_category_13.png",
name: "旅游出行"
}
]
]
];
$scope.context = [
{
img: "imgs/meituan_15ab33ade2e.jpg",
title: "贵州牛肉粉",
des: "[小吃快餐]主食四选一,有赠品",
price: "¥9.9"
},
{
img: "imgs/meituan_15ab60cb3aa.jpg",
title: "吃货梦想-鱼粉儿",
des: "[万象城]超值双人餐,提供wifi",
price: "¥39.9"
},
{
img: "imgs/meituan_15ab61f2e56.jpg",
title: "东阿阿胶驴肉包",
des: "小吃快餐",
price: "¥8.9"
},
{
img: "imgs/meituan_15ab6219b21.jpg",
title: "秦记肠粉",
des: "[万象城]超值肠粉3选一",
price: "¥7.9"
},
{
img: "imgs/meituan_15ab623a9af.jpg",
title: "与谁同坐",
des: "[小吃]精美两人餐,提供wifi",
price: "¥59.9"
},
{
img: "imgs/meituan_15ac05d98df.jpg",
title: "蜀道香厕所串串",
des: "[南洪街]精美厕所串串,提供wifi",
price: "¥39.9"
},
{
img: "imgs/meituan_15ab86383f5.jpg",
title: "吃货胡同",
des: "[大悦城]胡同两人餐,提供wifi",
price: "¥69"
}
];
$scope.active1 = [
{
title: "0元1元",
subTitle: "都到碗里来",
color: "yellow",
src: "imgs/movie_floating_redenvelop_get.png"
},
{
title: "周四大牌",
subTitle: "30减15",
color: "blue",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "1元抢",
subTitle: "赢泰国双人游",
color: "red",
src: "imgs/trip_tower_ic_sad.png"
}
];
$scope.active2 = [
{
title: "电影特惠",
subTitle: "精选热门电影",
color: "yellow",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "1元美发",
subTitle: "包一年洗剪吹",
color: "blue",
src: "imgs/movie_floating_redenvelop_get.png"
},
{
title: "酒店七折",
subTitle: "签到赢免费房",
color: "green",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "乐又我创",
subTitle: "Polo触手可得",
color: "red",
src: "imgs/movie_floating_redenvelop_get.png"
}
]
});
3、项目相关的文件下载