最近做了一个文件下载功能,于是设置了responseType: Blob的方式, 什么是Blob呢,MDN官方解释:Blob 对象表示一个不可变、原始数据的类文件对象。Blob 表示的不一定是JavaScript原生格式的数据(https://developer.mozilla.org/zh-CN/docs/Web/API/Blob)。
axios请求如下:
axios.get({ url: 'xxxxxx', method: 'get', data:{}, responseType: 'blob' }).then(res => {
downLoadBlobFile(res.data, fileName, mimeType); //该方法后面会给出
});
这样子我就能正常的下载文件了,但是测试了几个数据之后,发现有的文件下载之后打不开,如图:

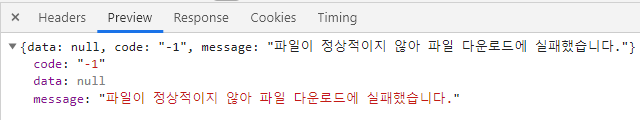
查看接口,原来接口确实返回了正常的错误对象,包含错误码和错误信息,但是因为是blob数据类型,无法捕获,所以还是被当成文件下载下来了.
API返回:

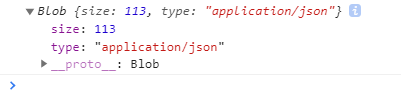
js尝试获取返回的数据:

获取到的是Blob数据流,我们需要将其转化成json格式才行,方法如下:
let data = res.data; let fileReader = new FileReader(); fileReader.onload = function() { try { let jsonData = JSON.parse(this.result); // 说明是普通对象数据,后台转换失败 if (jsonData.code) { alert('fail...'); } } catch (err) { // 解析成对象失败,说明是正常的文件流 alert('success...');
downLoadBlobFile(res.data, fileName, mimeType);
}
};
fileReader.readAsText(data)
酱紫就可以获取到正常的json数据了,你想干嘛就干嘛啦~
附 downLoadBlobFile方法:
export const downLoadBlobFile = (data: Blob, fileName?: string, type?: string) => { //type为Mime类型
let name = fileName || new Date().toLocaleDateString();
let typeStr = type ? type : 'application/vnd.ms-excel';
if (window.navigator.msSaveOrOpenBlob) { //兼容性处理
const blob = new Blob([data], { type: typeStr });
navigator.msSaveBlob(blob, name);
} else {
const excelBlob = new Blob([data], { type: typeStr });
let oa = document.createElement('a');
oa.href = URL.createObjectURL(excelBlob);
oa.download = name;
document.body.appendChild(oa);
oa.click();
}
};
注意,参数type为MIME类型,常见文档类型的MIME可参考MDN:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Complete_list_of_MIME_types
参考文档:https://blog.csdn.net/dongguan_123/article/details/100183284