今天发现即使设置table的td、th宽度,仍是不管用,是根据table的td的内容来适应宽度,导致其他的th、td丢失。
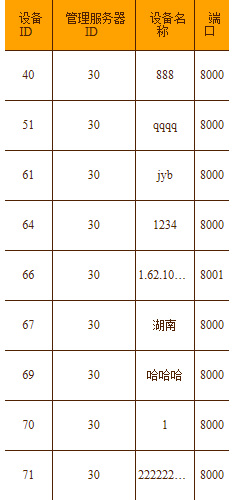
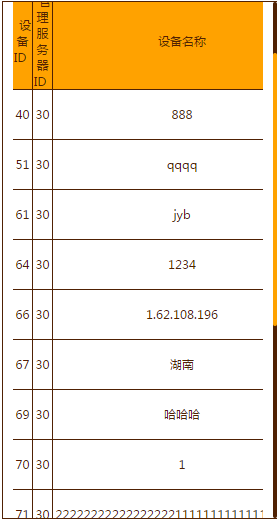
- 下图就是浏览器渲染的table,导致缺失“端口”这一列,因为“设备名称”中的td内容太长导致。代码:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="table1" id="dvrEquipnet"> <tr> <th scope="col" width="15%">设备ID</th> <th scope="col" width="15%">管理服务器ID</th> <th scope="col" width="15%">设备名称</th> <th scope="col" width="15%">端口</th> </tr> <script id="test" type="text/html"> {{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td >{{value.name}}</td> <td >{{value.subaddr}}</td> </tr> {{/each}} </script> </table>

- css的属性超出隐藏(overflow:hidden;)、强制在同一行显示(white-space: nowrap;)、省略号(text-overflow:ellipsis;),光有这些是不行的,要设置td的最大宽度(max- 30px),以及添加tilte的属性,当鼠标放上去被隐藏的内容就可以看到。
td { overflow:hidden; white-space:nowrap; text-overflow:ellipsis; max-width: 30px; }
{{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td title="{{value.name}}">{{value.name}}</td> <td >{{value.subaddr}}</td> </tr>
{{/each}}