关于答案:


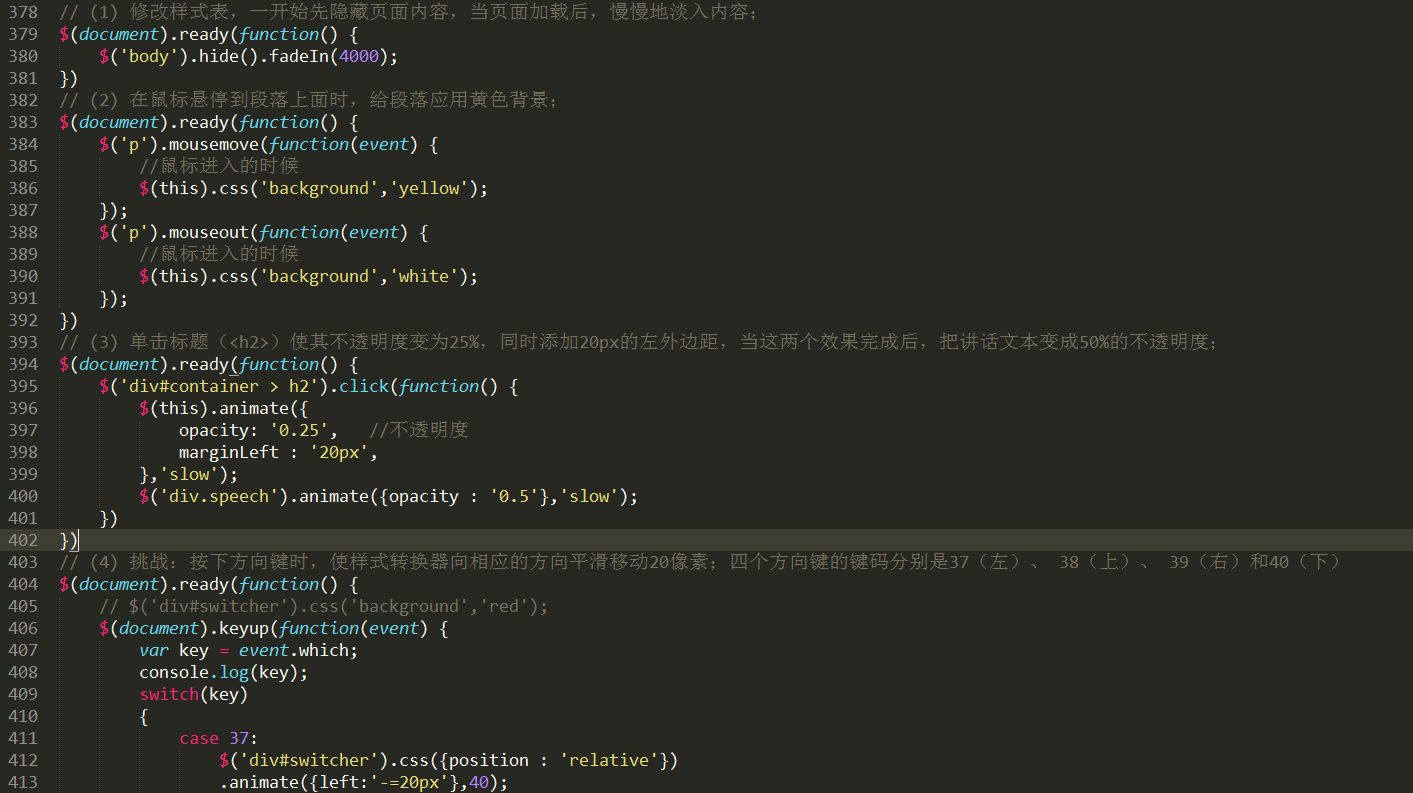
// (1) 修改样式表,一开始先隐藏页面内容,当页面加载后,慢慢地淡入内容;
$(document).ready(function() {
$('body').hide().fadeIn(4000);
})
// (2) 在鼠标悬停到段落上面时,给段落应用黄色背景;
$(document).ready(function() {
$('p').mousemove(function(event) {
//鼠标进入的时候
$(this).css('background','yellow');
});
$('p').mouseout(function(event) {
//鼠标进入的时候
$(this).css('background','white');
});
})
// (3) 单击标题(<h2>)使其不透明度变为25%,同时添加20px的左外边距,当这两个效果完成后,把讲话文本变成50%的不透明度;
$(document).ready(function() {
$('div#container > h2').click(function() {
$(this).animate({
opacity: '0.25', //不透明度
marginLeft : '20px',
},'slow');
$('div.speech').animate({opacity : '0.5'},'slow');
})
})
// (4) 挑战:按下方向键时,使样式转换器向相应的方向平滑移动20像素;四个方向键的键码分别是37(左)、 38(上)、 39(右)和40(下)
$(document).ready(function() {
// $('div#switcher').css('background','red');
$(document).keyup(function(event) {
var key = event.which;
console.log(key);
switch(key)
{
case 37:
$('div#switcher').css({position : 'relative'})
.animate({left:'-=20px'},40);
break;
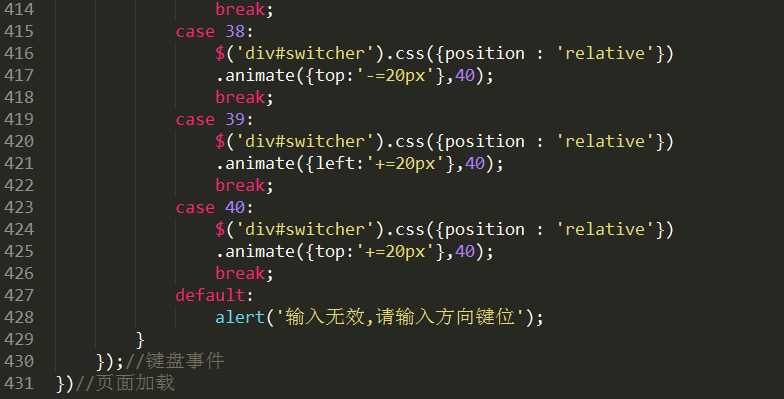
case 38:
$('div#switcher').css({position : 'relative'})
.animate({top:'-=20px'},40);
break;
case 39:
$('div#switcher').css({position : 'relative'})
.animate({left:'+=20px'},40);
break;
case 40:
$('div#switcher').css({position : 'relative'})
.animate({top:'+=20px'},40);
break;
default:
alert('输入无效,请输入方向键位');
}
});//键盘事件
})//页面加载
关于书本HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Abraham Lincoln's Gettysburg Address</title>
<link rel="stylesheet" href="css/04.css" type="text/css" />
<script src="jquery.js"></script>
<script src="js/04.js"></script>
</head>
<body>
<div id="container">
<h2>Abraham Lincoln's Gettysburg Address</h2>
<div id="switcher">
<div class="label">Text Size</div>
<button id="switcher-default">Default</button>
<button id="switcher-large">Bigger</button>
<button id="switcher-small">Smaller</button>
</div>
<div class="speech">
<p>Fourscore and seven years ago our fathers brought forth on this continent a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal.</p>
<p>Now we are engaged in a great civil war, testing whether that nation, or any nation so conceived and so dedicated, can long endure. We are met on a great battlefield of that war. We have come to dedicate a portion of that field as a final resting-place for those who here gave their lives that the nation might live. It is altogether fitting and proper that we should do this. But, in a larger sense, we cannot dedicate, we cannot consecrate, we cannot hallow, this ground.</p>
<a href="#" class="more">read more</a>
<p>The brave men, living and dead, who struggled here have consecrated it, far above our poor power to add or detract. The world will little note, nor long remember, what we say here, but it can never forget what they did here. It is for us the living, rather, to be dedicated here to the unfinished work which they who fought here have thus far so nobly advanced.</p>
<p>It is rather for us to be here dedicated to the great task remaining before us—that from these honored dead we take increased devotion to that cause for which they gave the last full measure of devotion—that we here highly resolve that these dead shall not have died in vain—that this nation, under God, shall have a new birth of freedom and that government of the people, by the people, for the people, shall not perish from the earth.</p>
</div>
</div>
</body>
</html>
关于书本css部分
/***************************************
Default Styles
************************************** */
html, body {
margin: 0;
padding: 0;
}
body {
font: 62.5% Verdana, Helvetica, Arial, sans-serif;
color: #000;
background: #fff;
}
#container {
font-size: 1.2em;
margin: 10px 2em;
}
h1 {
font-size: 2.5em;
margin-bottom: 0;
}
h2 {
font-size: 1.3em;
margin-bottom: .5em;
}
h3 {
font-size: 1.1em;
margin-bottom: 0;
}
code {
font-size: 1.2em;
}
a {
color: #06581f;
}
/***************************************
Chapter Styles
************************************** */
#switcher {
300px;
padding: .5em;
border: 1px solid #777;
}
.label {
130px;
margin: .5em 0;
cursor: pointer;
}
笔记:
响应键盘事件:如果想知道用户按了哪个键,应该侦听 keyup 或 keydown 事件;如果想知道用户输入的是什么字符,应该侦听 keypress 事件。对于这里想要实现的功能而言,我们只想知道用
户什么时候按下了D、N或L键,因而就要使用 keyup
parseFloat() 函数只取得字体大小属性中的数值部分
event.preventDefault() 方法阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)
都可以指定两种预设的速度参数: 'slow' 和 'fast' 。使
用 .show('slow') 会在600毫秒(0.6秒)内完成效果,而 .show('fast') 则是200毫秒(0.2秒)。
如果传入的是其他字符串,jQuery就会在默认的400毫秒内完成效果。要指定更精确的速度,可
以使用毫秒数值,例如 .show(850) 。注意,与字符串表示的速度参数名称不同,数值不需要使
用引号
show()和fadeIn 两次效果的差别在于, .fadeIn() 会在一开始设置段落的尺寸,以便内容能够逐渐显示出来。类似地,要逐渐减少不透明度,可以使用 .fadeOut()
jQuery提供了一个 .toggle() 方法,该方法的作用类似于 .show() 和 .hide() 方法,而且与它们一样的是, .toggle()方法时长参数也是可选的。另一个复合方法是 .slideToggle() ,该方法通过逐渐增加或减少元素高度来显示或隐藏元素