一,viewerjs 下载
viewer GitHub 地址: JS 版本:https://github.com/fengyuanchen/viewerjs jQuery 版本:https://github.com/fengyuanchen/viewer
二,代码引用
viewer.min.css,
viewer.min.js
<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="utf-8"> <title>JS/jQuery图片查看器viewer.js演示-默认效果_jq22</title> <link rel="stylesheet" href="css/viewer.min.css"> <style> * { margin: 0; padding: 0;} #jq22 { width: 700px; margin: 0 auto; font-size: 0;} #jq22 li { display: inline-block; width: 32%; margin-left: 1%; padding-top: 1%;} #jq22 li img { width: 100%;} </style> </head> <body> <h1>默认效果</h1> <ul id="jq22"> <li><img data-original="img/tibet-1.jpg" src="img/thumbnails/tibet-1.jpg" alt="图片1"></li> <li><img data-original="img/tibet-2.jpg" src="img/thumbnails/tibet-2.jpg" alt="图片2"></li> <li><img data-original="img/tibet-3.jpg" src="img/thumbnails/tibet-3.jpg" alt="图片3"></li> <li><img data-original="img/tibet-4.jpg" src="img/thumbnails/tibet-4.jpg" alt="图片4"></li> <li><img data-original="img/tibet-5.jpg" src="img/thumbnails/tibet-5.jpg" alt="图片5"></li> <li><img data-original="img/tibet-6.jpg" src="img/thumbnails/tibet-6.jpg" alt="图片6"></li> </ul> <script src="js/viewer.min.js"></script> <script> var viewer = new Viewer(document.getElementById('jq22'), { url: 'data-original' }); </script>
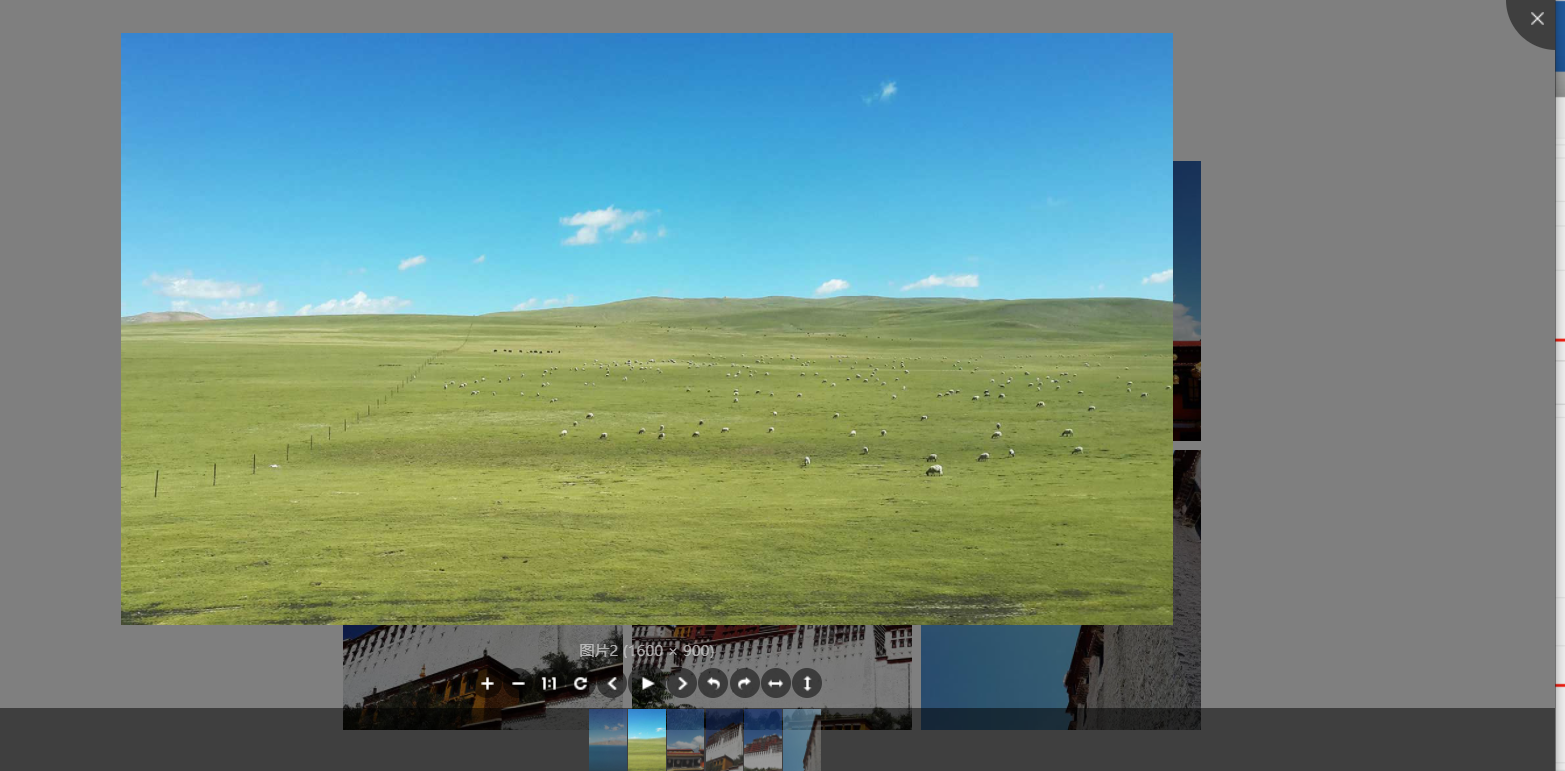
三,效果演示