Paths中的几个重要元素
Points
void CGContextMoveToPoint (
CGContextRef c,
CGFloat x,
CGFloat y
);
指定一个点成为current point
Quartz会跟踪current point一般执行完一个相关函数后,current point都会相应的改变.
Lines
相关的几个函数
void CGContextAddLineToPoint (
CGContextRef c,
CGFloat x,8
CGFloat y
);
创建一条直线,从current point到 (x,y)
然后current point会变成(x,y)
void CGContextAddLines (
CGContextRef c,
const CGPoint points[],
size_t count
);
创建多条直线,比如points有两个点,那么会画两条直线 从current point到 (x1,y1),
然后是(x1,y1)到(x2,y2)
然后current point会变成points中的最后一个点
Arcs
两种方法创建弧度 第一种
void CGContextAddArc (
CGContextRef c,
CGFloat x, //圆心的x坐标
CGFloat y, //圆心的x坐标
CGFloat radius, //圆的半径
CGFloat startAngle, //开始弧度
CGFloat endAngle, //结束弧度
int clockwise //0表示顺时针,1表示逆时针
);
假如想创建一个完整的圆圈,那么 开始弧度就是0 结束弧度是 2pi, 因为圆周长是 2*pi*r.
最后,函数执行完后,current point就被重置为(x,y).
还有一点要注意的是,假如当前path已经存在一个subpath,那么这个函数执行的另外一个效果是
会有一条直线,从current point到弧的起点
第二种
void CGContextAddArcToPoint (
CGContextRef c,
CGFloat x1,//端点1的x坐标
CGFloat y1,//端点1的y坐标
CGFloat x2,//端点2的x坐标
CGFloat y2,//端点2的y坐标
CGFloat radius//半径
);
原理:首先画两条线,这两条线分别是 current point to (x1,y1) 和(x1,y1) to (x2,y2).
这样就是出现一个以(x1,y1)为顶点的两条射线,
然后定义半径长度,这个半径是垂直于两条射线的,这样就能决定一个圆了,更好的理解看下图,不过个人认为下图所标的 tangent point 1的位置是错误的。
最后,函数执行完后,current point就被重置为(x2,y2).
还有一点要注意的是,假如当前path已经存在一个subpath,那么这个函数执行的另外一个效果是
会有一条直线,从current point到(x1,y1)

Curves
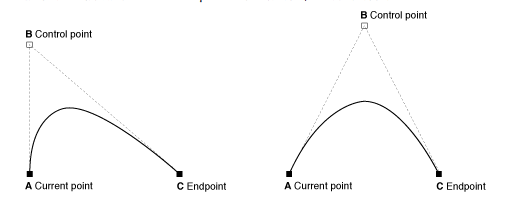
画曲线,一般是一条直线,然后定义几个控制点,使直线变弯曲。
三次曲线函数
void CGContextAddCurveToPoint (
CGContextRef c,
CGFloat cp1x,//控制点1 x坐标
CGFloat cp1y,//控制点1 y坐标
CGFloat cp2x,//控制点2 x坐标
CGFloat cp2y,//控制点2 y坐标
CGFloat x,//直线的终点 x坐标
CGFloat y//直线的终点 y坐标
);
假如第二个控制点(cp2x,cp2y)比(cp1x,cp1y) 更接近current point,那么会形成一个封闭的曲线
// 1.开启上下文
UIGraphicsBeginImageContextWithOptions(view.frame.size, NO, 0.0);
// 2.将控制器view的layer渲染到上下文
[view.layer renderInContext:UIGraphicsGetCurrentContext()];
// 3.取出图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 4.结束上下文
UIGraphicsEndImageContext();

UIGraphicsBeginImageContextWithOptions(view.frame.size, NO, 0.0);
// 2.将控制器view的layer渲染到上下文
[view.layer renderInContext:UIGraphicsGetCurrentContext()];
// 3.取出图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 4.结束上下文
UIGraphicsEndImageContext();

二次曲线函数
void CGContextAddQuadCurveToPoint (
CGContextRef c,
CGFloat cpx,//控制点 x坐标
CGFloat cpy,//控制点 y坐标
CGFloat x,//直线的终点 x坐标
CGFloat y//直线的终点 y坐标
);
执行完函数貌似current point不会变化,没有具体测试过

Ellipses
void CGContextAddEllipseInRect (
CGContextRef context,
CGRect rect//一矩形
);
如果矩形是一个正方形,那么画出来就是一个圆
执行完函数貌似current point不会变化,没有具体测试过
Rectangles
void CGContextAddRect (
CGContextRef c,
CGRect rect
);
一次性画出多个矩形
void CGContextAddRects (
CGContextRef c,
const CGRect rects[],
size_t count
);
需要注意的是,画矩形有一些特别,current point没有发生变化
Creating a Path
调用函数 CGContextBeginPath 开始创建路径,线调用函数CGContextMoveToPoint设置起点
然后开始画自己想画的路径,注意一下几点:
1.Lines, arcs, and curves,是从current point开始的
2.假如想封闭一条路径,那么调用函数 CGContextClosePath 把当前点和起点连接起来
3.当在画 arcs的时候,Quartz会画一条线从current point 到 starting point
4.画矩形的时候不会有第三条那这样的的一条直线
5.创建完路径后,必须调用 painting 函数 fill or stroke the path,不然不会画上面东东在相应的设备上】
6.开始创建一个新的路径的时候,使用函数 CGContextBeginPath。
重复利用路径的相关函数和数据类型
CGPathCreateMutable 类似于 CGContextBeginPath
CGPathMoveToPoint 类似于 CGContextMoveToPoint
CGPathAddLineToPoint 类似于 CGContextAddLineToPoint
CGPathAddCurveToPoint 类似于 CGContextAddCurveToPoint
CGPathAddEllipseInRect 类似于 CGContextAddEllipseInRect
CGPathAddArc 类似于 CGContextAddArc
CGPathAddRect 类似于 CGContextAddRect
CGPathCloseSubpath 类似于 CGContextClosePath
CGPathRef
CGMutablePathRef
用CGContextAddPath函数把一个路径添加到graphics context中
void CGContextAddPath (
CGContextRef context,
CGPathRef path
);
Painting a Path
Stroking :画出路径
Filling :填充路径的封闭区域
影响Stroking的参数
Line width
void CGContextSetLineWidth (
CGContextRef c,
CGFloat width
);
Line join:线转弯的时候的样式,比如圆滑的方式
void CGContextSetLineJoin (
CGContextRef c,
CGLineJoin join
);

Line cap:线的两端的样式,比如两端变的圆滑
void CGContextSetLineCap (
CGContextRef c,
CGLineCap cap
);
Miter limit:当Line join的模式是Miter join的时候,这个参数会有影响
void CGContextSetMiterLimit (
CGContextRef c,
CGFloat limit
);
Line dash pattern:虚线相关
void CGContextSetLineDash (
CGContextRef c,
CGFloat phase,
const CGFloat lengths[],
size_t count
);
Stroke color space
void CGContextSetStrokeColorSpace (
CGContextRef c,
CGColorSpaceRef colorspace
);
Stroke color
void CGContextSetStrokeColor (
CGContextRef c,
const CGFloat components[]
);
void CGContextSetStrokeColorWithColor (
CGContextRef c,
CGColorRef color
);
Stroke pattern(和透明度相关)
void CGContextSetStrokePattern (
CGContextRef c,
CGPatternRef pattern,
const CGFloat components[]
);
Stroking的相关函数
Strokes当前path.
void CGContextStrokePath (
CGContextRef c
);
Strokes 指定的 矩形.
void CGContextStrokeRect (
CGContextRef c,
CGRect rect
);
Strokes 指定的 矩形, 使用指定的宽度.
void CGContextStrokeRectWithWidth (
CGContextRef c,
CGRect rect,
CGFloat width
);
Strokes 指定的椭圆.
void CGContextStrokeEllipseInRect (
CGContextRef context,
CGRect rect
);
Strokes 一些直线.
void CGContextStrokeLineSegments (
CGContextRef c,
const CGPoint points[],
size_t count
);
决定是Stroking 还是Filling
void CGContextDrawPath (
CGContextRef c,
CGPathDrawingMode mode
);
Filling a Path
填充一个路径的时候,路径里面的子路径都是独立填充的。
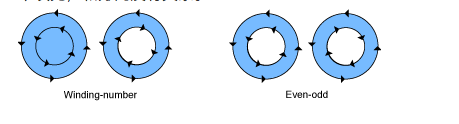
假如是重叠的路径,决定一个点是否被填充,有两种规则
1,nonzero winding number rule:非零绕数规则,假如一个点被从左到右跨过,计数器+1,从右到左跨过,计数器-1,最后,如果结果是0,那么不填充,如果是非零,那么填充。
2,even-odd rule: 奇偶规则,假如一个点被跨过,那么+1,最后是奇数,那么要被填充,偶数则不填充,和方向没有关系。

| Function | Description |
| CGContextEOFillPath | 使用奇偶规则填充当前路径 |
| CGContextFillPath | 使用非零绕数规则填充当前路径 |
| CGContextFillRect | 填充指定的矩形 |
| CGContextFillRects | 填充指定的一些矩形 |
| CGContextFillEllipseInRect | 填充指定矩形中的椭圆 |
| CGContextDrawPath | 两个参数决定填充规则,kCGPathFill表示用非零绕数规则,kCGPathEOFill表示用奇偶规则,kCGPathFillStroke表示填充,kCGPathEOFillStroke表示描线,不是填充 |
Setting Blend Modes
设置当一个颜色覆盖上另外一个颜色,两个颜色怎么混合
默认方式是
result = (alpha * foreground) + (1 - alpha) * background
CGContextSetBlendMode :设置blend mode.
CGContextSaveGState :保存blend mode.
CGContextRestoreGState:在没有保存之前,用这个函数还原blend mode.
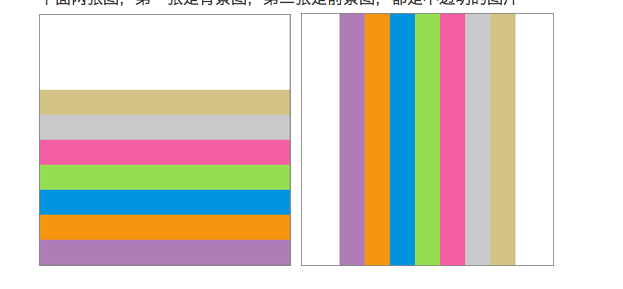
下面两张图,第一张是背景图,第二张是前景图,都是不透明的图片

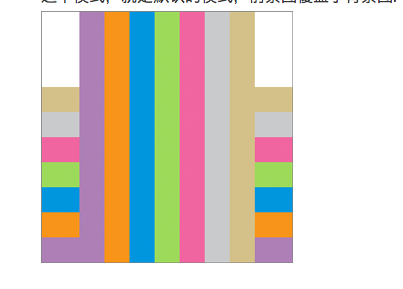
Multiply Blend Mode
调用函数CGContextSetBlendMode 的时候,使用参数 kCGBlendModeMultiply.
混合了两种颜色,最终的颜色都会比原先的两种颜色暗。
Screen Blend Mode
使用参数:kCGBlendModeScreen
把前景和背景图的颜色先反过来,然后混合,结果混合的地方比先前的颜色都要亮,前景图没有混合到得地方变成白色?
Overlay Blend Mode
使用参数kCGBlendModeOverlay
明亮取决于背景图
Darken Blend Mode
kCGBlendModeDarken
Lighten Blend Mode
kCGBlendModeLighten
Color Dodge Blend Mode
kCGBlendModeColorDodge
Color Burn Blend Mode
kCGBlendModeColorBurn
Soft Light Blend Mode
kCGBlendModeSoftLight
kCGBlendModeHardLight
Difference Blend Mode
kCGBlendModeDifference
Exclusion Blend Mode
kCGBlendModeExclusion
Hue Blend Mode
kCGBlendModeHue
Saturation Blend Mode
kCGBlendModeSaturation
Color Blend Mode
kCGBlendModeColor
Luminosity Blend Mode
kCGBlendModeLuminosity
Clipping to a Path
这个用在,假如我们只想把图片的部分打印到屏幕的时候
CGContextBeginPath (context); |
CGContextAddArc (context, w/2, h/2, ((w>h) ? h : w)/2, 0, 2*PI, 0); |
CGContextClosePath (context); |
CGContextClip (context); |
|
Function |
Description |
|---|---|
|
使用非零绕数规则剪辑当前图形上下文 |
|
|
使用奇偶规则剪辑当前上下文 |
|
|
设置一个矩形区域和当前的剪辑区域的交集 |
|
|
设置一些矩形区域和当前剪辑区域的交集 |
|
|
Maps a mask into the specified rectangle and intersects it with the current clipping area of the graphics context. Any subsequent path drawing you perform to the graphics context is clipped. (See “Masking an Image by Clipping the Context. |
参考http://developer.apple.com/iphone/library/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d/dq_paths/dq_paths.html#//apple_ref/doc/uid/TP30001066-CH211-TPXREF101