用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
父模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block title %} {% endblock %} 导航页</title> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/base.css') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="{{ url_for('static',filename='js/base.js') }}"></script> </head> {% block head %} {% endblock %} <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">电影</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="✍输入您感兴趣的"> </div> <button type="submit" class="btn btn-default">查找</button> <button type="button" class="btn btn-default navbar-btn">导航栏</button> </form> <ul class="nav navbar-nav navbar-right" id="myBody"> <li ><img class="tupian" id="myOnOff" onclick="myswitch()" src="../static/image/sun.png"></li> <li><a href="{{ url_for('sy') }}"><span class="glyphicon glyphicon-user"></span> 首页</a></li> <li><a href="{{ url_for('zc') }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for('dl') }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="{{ url_for('sy') }}"><span class=""></span> 退出</a></li> </ul> </div> </nav> <body id="myBody"> {% block main %} <p><span style="background-color: black;font-family: '方正舒体', Helvetica, Arial, sans-serif;font-size: 50px;color:red">☝☝请使劲戳顶部导航栏或底部导航栏☟☟</span></p> {% endblock %} <div class="dibu"> <hr align=center width=100% color=#c0c0c0 SIZE=1> <nav> <a class="daohang" href="http://www.360kan.com/dianying/index.html">360影视</a> <a class="daohang" href="http://www.youku.com/">优酷</a> <a class="daohang" href="http://v.qq.com/?ptag=360.kuzhan">腾讯视频</a> <a class="daohang" href="https://www.mgtv.com/">芒果TV</a> <a class="daohang" href="http://www.iqiyi.com/?vfm=f_268_360d&fv=07668579fcb3b76994a863f602b0dce3">爱奇艺</a> </nav> <p>版权@silky-L</p> </div> </body> </html>
首页:
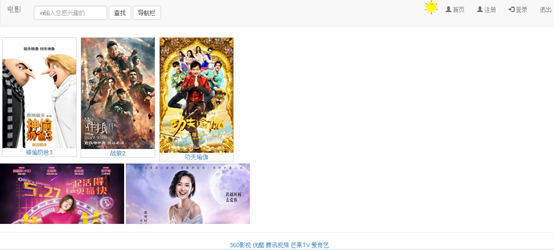
{% extends 'dh.html' %} {% block title %} 首页 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/base.js"></script> </head> <body> <div class="img"> <a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html"><img src="http://p9.qhimg.com/d/dy_7e49149397944084925287b00b6d7720.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html">神偷奶爸3</a></div> </div> <div class="img"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html"><img src="http://n.sinaimg.cn/ent/transform/20170825/N2u_-fykiuex6343198.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html">战狼2</a></div> </div> <div class="img"> <a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html"><img src="http://ent.chinadaily.com.cn/img/attachement/jpg/site1/20170217/64006a47a4491a109ee53e.jpg" alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html">功夫瑜伽</a></div> </div> </div> <div class="aaa"> <a href="http://www.360kan.com/m/hqXnaRH4QXf0Sx.html"><img src="http://img.67.com/upload/images/2017/05/15/enhuMTQ5NDgwNzM2Ng==_2.jpg" alt=""></a> <a href="http://www.360kan.com/m/f6LnYRH4QXr4UR.html"><img src="http://n.sinaimg.cn/ent/transform/20170904/XOqx-fykpysa3179399.jpg" alt=""></a> </div> </body> </html> {% endblock %}
登录页:
{% extends 'dh.html' %} {% block title %} 登录 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/efg.css"> <script src="../static/js/abc.js"></script> </head> <body> <div class="box" > <div class="container" style=" 400px"align="center"> <div class="dl" style="background-color:#c8a4fa;400px"><h2 align="center" style="margin-bottom: 0;400px">✉登 录✉</h2></div> <div class="content" style="background-color:lightpink;height:205px;400px;float:left;"> <div class="xx" align="center"> <p> </p> 账 户:<input id="name" type="text"placeholder="请输入用户名"><br> 密 码:<input id="password" type="password"placeholder="请输入密码"> <p> </p> </div> <div id="error_box"><br></div> <p> </p> <div class="an" > <button onclick="myLogin()">登录</button> <button type="button" onclick=window.alert("是否取消登录!")>取消</button> </div> </div> </div> </div> </body> </html> {% endblock %}
注册页:
{% extends 'dh.html' %} {% block title %} 注册 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/456.css"> <script src="../static/js/123.js"></script> </head> <body> <div class="box" > <div class="container" style=" 400px"align="center"> <div class="dl" style="background-color:#54faff; 400px"><h2 align="center" style="margin-bottom: 0; 400px">注 ✉ 册</h2></div> <div class="content" style="background-color:#54faff;height:205px;400px;float:left;"> <div class="xx" align="center"> <p> </p> 用户账号:<input id="name" type="text"placeholder="请输入用户名"><br> 输入密码:<input id="password" type="password"placeholder="请输入密码"><br> 确认密码:<input id="password1" type="password"placeholder="请再次输入密码"> <p> </p> </div> <div id="error_box"><br></div> <p> </p> <div class="an" > <button onclick="myLogin()">注册</button> <button type="button" onclick=window.alert("是否取消注册!")>取消</button> </div> </div> </div> </div> </body> </html> {% endblock %}