html中如何清除浮动
在html中,浮动可以说是比较常用的。在页面的布局中他有着很大的作用,但是浮动中存在的问题也是比较多的。现在我们简单说一下怎么去除浮动
首先我们先简单的看一下浮动:
首先我们先创建一个简单的div,并在其中再放两个div,并且给他们不同的样式。
css样式代码:
|
1
2
3
4
5
|
#div1{background: medium purple;}#left{ 200px;height: 100px;background: sky-blue;}#right{ 250px;height: 150px;background: pink;} |
html代码:
|
1
2
3
4
|
<div id="div1"> <div id="left"></div> <div id= "right"></div></div> |
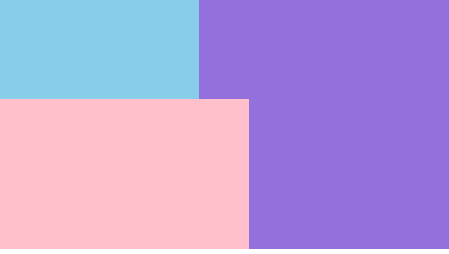
效果图:

这就是最开始我们我们最开始的结构和样式,现在我们给左上方蓝色的div一个向左浮动(float.left)看看有什么变化。
css代码:
|
1
|
#left{ 200px;height: 100px;background: skyblue;float:left;} |
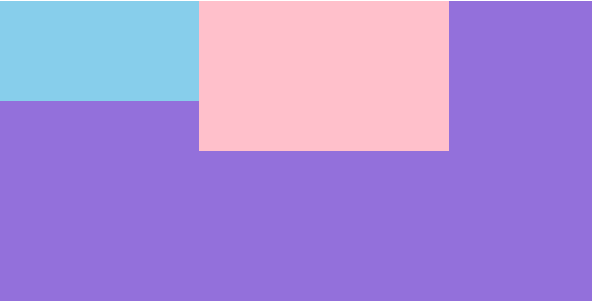
效果图:

在这次的效果图上大家可以看到,粉色的div跑到了蓝色div的下面,而且紫色的div的宽度变成了和粉色div一样的宽度了,所以说在元素浮动后久不会再占据文档流了。它的宽度在没有定义的情况下,由自己的内容撑开。此时我们在给粉色的div一个左浮动看一下有什么变化。
css代码:
|
1
|
#right{ 250px;height: 150px;background: pink;float:left;} |
效果图:

大家会发现紫色的div已经完全消失了。而蓝色的div和粉色的div出现在了同一行。所以说在元素进行了浮动后默认是出现在同一行,而且浮动元素的位置是到父级的边界或者是遇到另外一个浮动元素才会停止。很多然会问,我们并不想让紫色的div消失怎么办?这就是我们今天要说的去除浮动的方法。
方法一:(给父级元素宽度和高度)
由于浮动元素不占据文档流,所以说紫色div是由于没有内容撑开高度才消失的,而不是不存在了。所以方法一就是我们给紫色div高度和宽度也就是给浮动元素的父级高度和宽度,从而让它自己撑开宽高,从而进行显示。
css代码:
|
1
2
3
4
5
|
#div1{600px;height:300px;background: medium purple;}#left{ 200px;height: 100px;background: sky-blue;}#right{ 250px;height: 150px;background: pink;} |
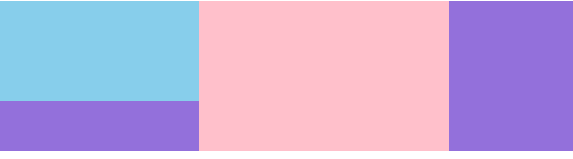
效果图:

方法二:父级元素加上overflow:hidden
很多人会说我们不想给紫色div固定的宽高,想让它的内容将它撑开。那么我们就可以在父级元素上也就是紫色div的css中加上overflow:hidden。从而让紫色div显示出来了。
css代码:
|
1
|
#div1{background: medium purple;overflow:hidden} |
效果图
:
方法三:给兄弟元素加一个clear:both
除了对父级进行改变,我们也可以对子元素的兄弟元素进行改动,从而达到去除浮动的效果。
html代码:
|
1
2
3
4
5
|
<div id="div1"> <div id="left"></div> <div id= "right"></div> <div id="div2"></div></div> |
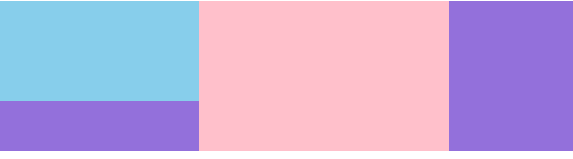
效果图:

方法四:利用伪类去除浮动
用伪类清除浮动时用after,并且加上content:""可以加内容也可以不加,但是一定要加上display:block;同时还要写clear:both;
css代码:
|
1
|
#div1:after{content:"";clear: both;display: block;} |
效果图:

以上就是一些清除浮动的方法,希望可以帮助到大家。