使用LoadRunner做性能测试,一般的直觉是LR只能完成脚本录制和编写模拟用户的请求行为,但是在某些情况下,要监控一些中间件或web服务器的性能时,就不能通过录制脚本来完成了,那么就需要手工来编写脚本,通过LR自带的lr_user_data_point(“”,””)打点函数进行自定义的监控其性能指标。
这里以监控Tomcat web服务器为例。
实现思路:
1、 配置Tomcat登录用户,找到tomcat-6.0.37目录下的/conf/ tomcat-users.xml,添加配置如下:
<tomcat-users>
<role rolename="manager-gui"/>
<user username="monitor" password="123456" roles="manager-gui"/>
</tomcat-users>
(配置Tomcat登录用户后,建议测试一下配置的用户登录能否登录进入Tomcat管理页面)
2、 在Action脚本中,使用web_set_user("用户名","密码","tomcat服务器所在的IP地址:端口");
3、 脚本中编写web_url(); 模拟访问Tomcat的url 并登录
4、 利用关联函数web_reg_save_parm()动态地捕获想要的数据
5、 最后利用打点函数lr_user_data_point(“监控指标名”,”监控指标值”);记录用户自定义的数据样本
VuGen脚本代码如下:
Action_tomcat()
{
double atof(const char * string);
web_reg_save_param("JVM_FreeMemory",
"LB=Free memory: ",
"RB= MB",
"Ord=1",
LAST);
web_reg_save_param("JVM_TotalMemory",
"LB=Total memory: ",
"RB= MB",
"Ord=1",
LAST);
web_reg_save_param("JVM_MaxMemory",
"LB=Max memory: ",
"RB= MB",
"Ord=1",
LAST);
web_reg_save_param("HTTP_MaxThreads",
"LB=Max threads: ",
"RB= ",
"Ord=1",
LAST);
web_reg_save_param("HTTP_MaxProcessingTime",
"LB=Max processing time: ",
"RB= s",
"Ord=1",
LAST);
web_reg_save_param("HTTP_RequestCount",
"LB=Request count: ",
"RB= ",
"Ord=1",
LAST);
web_reg_save_param("HTTP_BytesReceived",
"LB=Bytes received: ",
"RB= MB",
"Ord=1",
LAST);
web_set_user("monitor","123456","localhost:8088");
lr_think_time(5);
web_url("status",
"URL=http://localhost:8088/manager/status",
"Resource=0",
"Referer=",
"Snapshot=t1.inf",
"Mode=HTML",
LAST);
lr_user_data_point("Tomcat_JVM_FreeMemory",atof(lr_eval_string("{JVM_FreeMemory}")));
lr_user_data_point("Tomcat_JVM_TotalMemory",atof(lr_eval_string("{JVM_TotalMemory}")));
lr_user_data_point("Tomcat_JVM_MaxMemory",atof(lr_eval_string("{JVM_MaxMemory}")));
lr_user_data_point("Tomcat_HTTP_MaxThreads",atof(lr_eval_string("{HTTP_MaxThreads}")));
lr_user_data_point("Tomcat_HTTP_MaxProcessingTime",atof(lr_eval_string("{HTTP_MaxProcessingTime}")));
lr_user_data_point("Tomcat_HTTP_ProcessingTime",atof(lr_eval_string("{HTTP_ProcessingTime}")));
lr_user_data_point("Tomcat_HTTP_RequestCount",atof(lr_eval_string("{HTTP_RequestCount}")));
lr_user_data_point("Tomcat_HTTP_BytesReceived",atof(lr_eval_string("{HTTP_BytesReceived}")));
return 0;
}
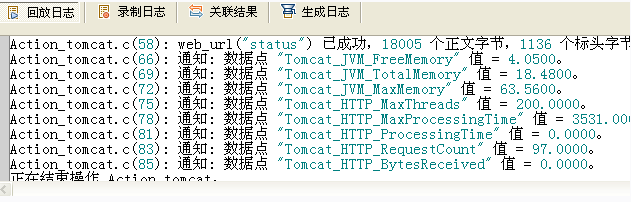
运行脚本,查看回放日志:

脚本编写好(注意:建议将监控Tomcat的这段脚本代码放在新插入一个Action里面,并且放在之前录制来的业务脚本后面),接下来,优化业务脚本,创建Controller等与平时的性能测试流程一样就好了。
在Controller监控场景图中,添加“运行时图-用户定义的数据点图”
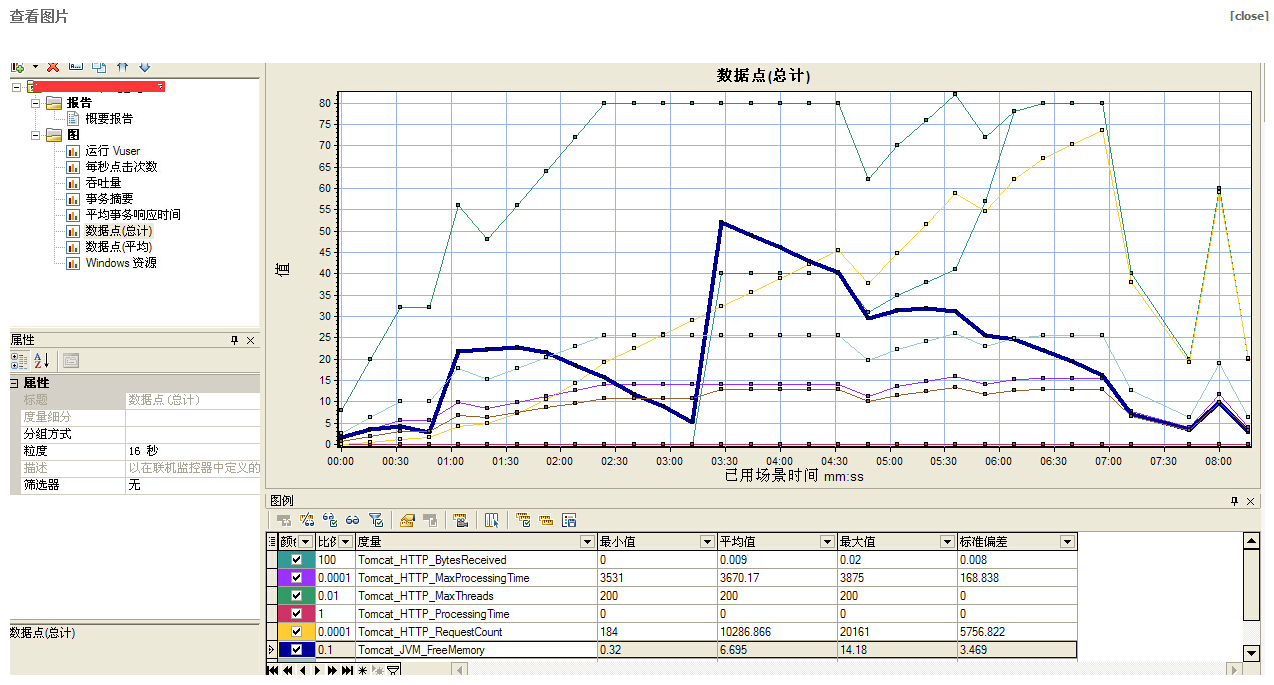
最后在Analysis生成结果分析报告中,可以看到“运行时图-用户定义的数据点图”是显示有数据的,如图:

注意:这里的Tomcat_JVM_FreeMemory 和 Tomcat_HTTP_RequestCount的值会变大些,而Tomcat_HTTP_MaxThreads、Tomcat_JVM_MaxMemory、Tomcat_HTTP_MaxProcessingTime等这些值不会变化很大其原因基本上是tomcat自身的限制。
结论:可以看出,4~5min期间存在tomcat处理客户端请求瓶颈,后续需要观察其他图进行分析,可能是CPU瓶颈。