1、新的html5的文档类型和字符集是什么
文档类型
<!doctype html>
字符集
<meta charset="UTF-8">
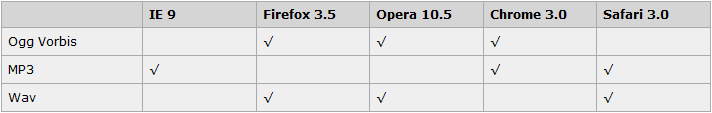
2、html5中如何嵌入音频?
当前audio支持嵌入三种 音频格式:

<!-- control 属性供添加播放、暂停和音量控件 -->
<!-- audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式 -->
<audio controls="controls">
<source src=”jamshed.mp3″ type=”audio/mpeg”>
<source src=”jamshed.ogg″ type=”audio/ogg”>
Your browser does’nt support audio embedding feature.
</audio>
<!-- audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式 -->
<audio controls="controls">
<source src=”jamshed.mp3″ type=”audio/mpeg”>
<source src=”jamshed.ogg″ type=”audio/ogg”>
Your browser does’nt support audio embedding feature.
</audio>
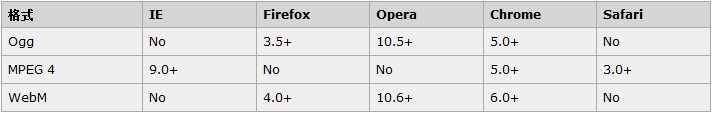
3、html5中如何嵌入视频文件?
当前,html5支持三种视频文件

<!---controls 可以添加控制视频的暂停、播放和音量控件--->
<!----vidio 可以添加多个source 文件,放入不同格式的视频源,浏览器以第一个可识别的文件播放---->
<vidio controls="controls" height="500" widht="500">
<source src="janshed.ogg" type="vidio/ogg">
<source src="jashed.mp4" type="vidio/mp4">
</vidio>
<!----vidio 可以添加多个source 文件,放入不同格式的视频源,浏览器以第一个可识别的文件播放---->
<vidio controls="controls" height="500" widht="500">
<source src="janshed.ogg" type="vidio/ogg">
<source src="jashed.mp4" type="vidio/mp4">
</vidio>
4、html5中还有其他的什么媒体标签吗?
<embed>标签定义嵌入的内容,比如插件>
<embed src="helloworld.swf">
<source>标签允许您规定可替换视频/音频文件供浏览器根据它对媒体类型或者编辑解码器的支持进行选择。
<vidio width="320" height="320" controls="controls">
<source src="movie.ogg" type="vidio/ogg">
<source src="movie.mp4" type="vidio/mp4">
</vidio>
<source src="movie.ogg" type="vidio/ogg">
<source src="movie.mp4" type="vidio/mp4">
</vidio>
<track>播放带有字幕的视频:
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
5、html5存储类型有什么区别?
- localStorage-没有时间限制的数据存储,数据永远不会过期,关闭浏览器也不会丢失
- sessionStorage-针对一个session 的数据存储,同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
6.HTML5中 canvas 元素有什么作用?
用于在网页上绘制图形,该元素标签强大之处可以直接在html5上进行绘制图形操作
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BT</title>
</head>
<body>
<canvas id="canvas" height="800" width="800">
<script>
window.onload=function{
var canvas=document.getElementById("canvas");
var cxt = canvas.getContext("2d");
cxt.moveTo(0,0)
cxt.lineTo(200,200);
cxt.fillStyle="#ff0000";
cxt.fill();
}
</script>
<body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BT</title>
</head>
<body>
<canvas id="canvas" height="800" width="800">
<script>
window.onload=function{
var canvas=document.getElementById("canvas");
var cxt = canvas.getContext("2d");
cxt.moveTo(0,0)
cxt.lineTo(200,200);
cxt.fillStyle="#ff0000";
cxt.fill();
}
</script>
<body>
</html>
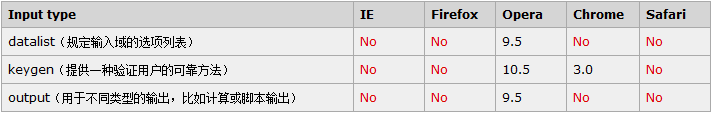
7、html5中提供哪些新的表单类型?
input新的类型

新的表单元素

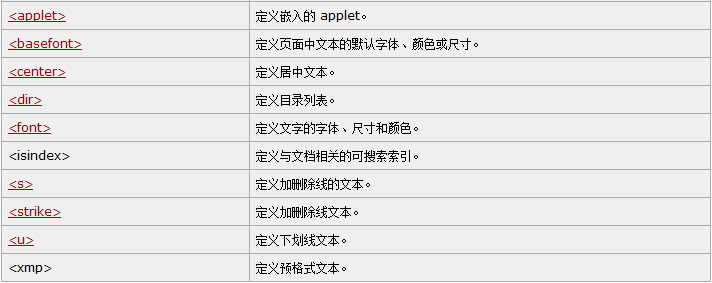
8、html5中废弃了哪些html4标签?
废弃标签

9、html5标准提供了哪些新的API?
1:canvas ,不用多说,可以画出很多绚丽的图形,甚至可以直接做出伪3D游戏
2:媒体控制,也很理解(直译就是回放功能,加入只用html5.0以下的标签写,以前控制音乐播放是不可能实现滚动条的)
3:离线网页程序,可以把资源文件完全换成在客户端,并且通过js的一些方法可以清除缓存
4:文档编辑,应该是更好的支持对文档的编辑。
5:拖动,可以将文件拖动到某些区域上传
6:跨文档请求,websocket,一种更加高效的通讯方式
7:历史管理,可以通过js管理和插入历史记录
8:MIME头的自定义
9:客户端数据存储,localstorage,sessionStorage
10:地理位置共享
11:本地数据库
12:索引数据库
9、html5 应用程序缓存和浏览器缓存有什么区别?
html5引入了应用程序缓存,这意味着web应用可进行缓存,并可没有因特网链接的时候进行访问。
应用程序缓存为应用带来三个有事:
流线浏览-用户可在应用离线时使用它们
速度-已缓存的资源加在得更快
减少服务器负载--浏览器将只从服务器下载更新过或更改过的资源
实现借助于 manifest文件
<html manifest="demo.appcache">
11.doctype 作用?严格模式和混合模式如何区分?它们有何意义?
<!doctype>生命可以告知浏览器文档使用哪种html或者xhtml规范
在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
<!-----html4.01文档严格定义类型,此类型定义的文档可以使用html中的标签与元素,不能包含不被W3C推荐的标签,不可以使用框架--->