打开这两个头文件
1. XMPPvCardTempModule.h
2. XMPPvCardCoreDataStorage.h
在appDelegate.h中定义XMPPvCardCoreDataStorage全局访问的模块属性
在appDelegate.m中定义XMPPvCardCoreDataStorage成员变量用于电子名片的数据存储模块
XMPPvCardCordDataStorage *_xmppvCardStorage;
2. 在XMPPstream中添加电子名片模块
在重新连接模块下面添加 _xmppvCardStorage = [XMPPvCardCordDataStorage shardeInstance];
并实例化 _xmppvCardModule = [[XMPPvCardTempModule alloc] initWithvCardStorage:_xmppvCardStorage]
激活模型 [_xmppvCardModule activate:_xmppStream];
3.在销毁XMPPStream并注销扩展模块中添加电子名片
在取消激活后添加 [_xmppvCardModule deactivate];
内存清理_xmppvCardModule =nil;
_xmppvCardStorage = nil;
选中表格设置静态单元格
style:Grouped 是以分组的信息显示
4.在主storyboard中的.m文件中添加XMPPvCardTemp.h头文件
添加一个电子名片处理方法
-(void)setupvCard{
1.获取当前帐号的电子名片
XMPPvCardTemp *myCard = [[[self appDelegate] xmppvCardModule] myvCardTemp];
2.判断当前帐号是否有电子名片
if (myCard == nil){
1. // 新建电子名片 导入loginUser.h头文件
myCard = [XMPPvCardTemp vCardTemp];
2.设置昵称
myCard.nickname = [[LoginUser sharedLoginUser] userName];
}
if (myCard.jid == nil) {
myCard.jid = [XMPPJID jidWithString:[LoginUser sharedLoginUser].myJIDName]; }
//保存电子名片
[[self appDelegate] xmppvCardModule] updateMyvCardTemp:myCard];
//使用myCard中的信息显示到界面 将界面拖的属性拖到.m文件中设置属性连接线{headImageView;nickNameText;jidText;orgNameText;orgUnitText;titleText;photoNumberText;emailText}
//照片
if(myCard.photo){_headImageView.image = [UIImage imageWithData:myCard.photo];
//用户名
_nickNameText.text = myCard.nickname;
//JID
_jidText.text = [myCard.jid full];
//公司名称
_orgNameText.text = myCard.orgName;
//部门
if(myCard.orgUnits){_orgUnitText.text = myCard.orgUnits[0];}
//职务
_titleText.text = myCard.title;
//电话
_photoNumberText.text = myCard.note;
//电子邮件
_emailText.text = myCard.mailer;
}在加载viewDidLoad时就开始调用这个方法
//新建一个view controller 拖入一个text 选中表格push view controller 选中连接线设置ldentifier名称、、EditVCardSegue
//选中标题 back button 设置返回
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//中窗口属性中设置需要跳转表格的tag为1.
//1.取出用户点击的cell
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
//2.判断cell.tag,如果是1,跳转
if (cell.tag ==1){
[self performSegueWithIdentifier:@"EditVCardSegue" sender:indexPath];
}
}//这个方法完了之后会调用 -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(NSIndexPath *)indexPath{
//新建一个继承UIViewController的类 名:EditVCardViewController 将view controller的class指向这个类
//
EditVCardViewController *controller = segue.destinationViewController;
//设置标题属性 变定一个成员变量数组_titleArray
//在viewDidLoad中实例化标题数组 _titleArray = @[@[@“头像”,@“”,@“”],@[@“”,@"",@""]];
//在EditVCardViewController头文件中定义一个标题属性contentTitle和内容属性contentLable
1.设置标题
controller.contentTitle = _titlesArray[indexPath.section][indexPath.row];
//在EditVCardViewController的viewDidLoad中设置标题 self.title = _contentTitle;
2.传递内容
同样的方法设置内容。
//在EditVCardViewController头文件中定义一个内容属性contentLable
//设置内容属性 变定一个成员变量数组_titleLablesArray
//在EditVCardViewController的viewDidLoad中设置内容连接内容Lable 名:contenText _contentText.text = _contentLable.text;
//在viewDidLoad中实例化内容数组_titleLablesArray = @[@[_jidText,_nickNameText,],@[,,]];
controller.contentLable = _titleLablesArray[indexPath.section][indexPath.row];
}
//设置保存 连线{
_contentLable.text = _contentText.text;
[self.navigationController popViewControllerAnimated:YES];
}
//更新电子名片
-(void)savevCard{
// 1.获取电子名片
XMPPvCardTemp *myCard =[[[self appDelegate]xmppvCardModule]myvCardTemp];
//设置名片内容
myCard.photo = UIImagePNGRepresentation(_headImageView.image);
// 截断前后字符串. 导入NSString+Helper.h头文件
myCard.nickname = [_nickNameText.text trimString];
myCard.orgName = [_orgNameText.text trimString];
myCard.orgUnits = @[[_orgUnitText.text trimString]];
myCard.title = [_titleText.text trimString];
myCard.note = [_photoNumberText.text trimString];
myCard.mailer = [_emailText.text trimString];
//保存电子名片
[[[self appDelegate] xmppvCardModule] updateMyvCardTemp:myCard];
}
在EditVCardViewController.h中设置代理
@class EditVCardViewController;
@protocol EditVCardViewControllerDelegate <NSObject>
-(void)editVCardViewControllerDidFinished;
@end
@property (strong, nonatomic) id<EditVCardViewControllerDelegate>delegate;
//设置保存 连线{ 添加NSString+Helper.h头文件 截断字符
_contentLable.text = [_contentText.text trimString];
[_delegate editVCardViewControllerDidFinished];
[self.navigationController popViewControllerAnimated:YES];
}
//在传递内容 后面设置代理 controller.delegate = self;
//在主窗口文件中遵守协议Edit<VCardViewControllerDelegate>
-(void)editVCardViewControllerDidFinished{
[self savevVard];
}
//设置默认头像
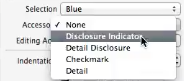
selection 属性设置成 可显示箭头
可显示箭头![]()
//设置修改完成后跳转到前一个页面。
//设置输入框的代理 ,将代理拖到主窗口中 遵守<UITextFieldDlegate>
文件框代理
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
[self save:nil];
return YES;
}
设置输入框的焦点.
设置头像 方法1:显示照片。遵守协议<UIImagePickerControllerDelegate,UINavigationControllerDelegate>
else if(cell.tag ==2){
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
//1.设置照片源
[picker setSourceType:UIImagePickerControllerSourceTypePhotoLibrary];
//2.允许编辑
[picker setAllowsEditing:YES];
//3.设置代理
[picker setDelegate:self];
//4.显示照片
[self presentViewController:picker animated:YES completion:nil];
}
方法2,让用户选择照片来源:遵守协议<UIActionSheetDelegate>
else if(cell.tag ==2){
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"拍照" otherButtonTitles:@"选择照片",nil];
[sheet showInView:self.view];
}
实现方法 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex{
//buttonIndex: 0为拍照 1为本地照片2为取消
if (buttonIndex ==0){
[picker setSourceType:UIImagePickerControllerSourceTypeCamera];
}else if (buttonIndex ==1){
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
//1.设置照片源
[picker setSourceType:UIImagePickerControllerSourceTypePhotoLibrary];
//2.允许编辑
[picker setAllowsEditing:YES];
//3.设置代理
[picker setDelegate:self];
//4.显示照片
[self presentViewController:picker animated:YES completion:nil];
}else{
return;
}
}