1、概述
在典型的 OOP 的语言中(如Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但是在ES6之前,JS中并没有引入类的概念。
ES6,全称 ECMAScript6.0,2015.06发版。但是目前浏览器的 JavaScript 是ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6 之前,对象不是基于类创建的,而是用一种称为 构建函数 的特殊函数来定义对象和它们的特征。
常见对象可以通过以下三种方式:
1.对象字面量
2.new Object()
3.自定义构造函数
2. 构造函数
构造函数是一种特殊函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS中,使用构造函数时要注意以下两点:
1.构造函数用于创建某一类对象,其首字母要大写
2.构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
1. 在内存中创建一个新的空对象
2. 让 this 指向这个新的对象
3. 执行构造函数里面的代码,给这个新对象添加属性和方法。
4. 返回这个新对象(所以构造函数里面不需要 return)
3. 静态成员 和 实例成员
静态成员:在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问。// Star.sex = '男‘;
实例成员:构造函数内部通过 this 创建的成员称为实例成员,实例成员只能由实例化的对象来访问。 // this.uname=uname;
4.构造函数原型对象prototype
构造函数方法很好用,但是存在浪费内存的问题(只要 new 就会在内存中开辟一块新的区域)
JavaScript 规定,每一个构造函数都有一个prototype 属性,指向另一个对象,注意这个 prototype 就是一个对象。这个对象中的所有属性和方法,都会被构造函数所拥有。
用途:可以把通用的方法,直接定义在 prototype 对象上,这样所有的对象实例就可以共享这个方法。
原型:是一个对象,也称为 prototype 为原型对象。
原型的作用:共享方法。
总结:一般情况下,我们的公共属性定义到构造函数里面,公共的方法我们放到原型对象身上。

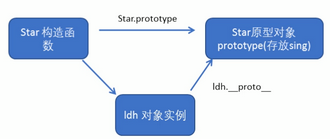
5. 对象原型__proto__
对象都会有一个属性__proto__指向构造函数的 prototype 原型对象,之所以对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
__proto__ 对象原型 和 原型对象 prototype 是等价的
__proto__ 对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

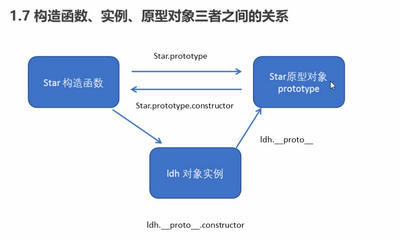
6. constructor 构造函数
对象原型(__proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用 constructor 指回原来的构造函数。



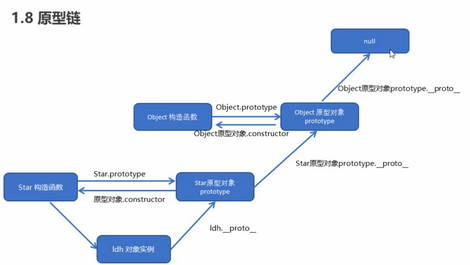
9. JavaScript 的成员查找机制(规则)
1. 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有改属性。
2. 如果没有就查找 它的原型(也就是__proto__ 指向的 prototype 原型对象)。
3. 如果还没有就查找原型对象的原型(Object的原型对象)。
4. 以此类推一直找到 Object 为止(null)
10. 原型对象 this 指向
1. 在构造函数中,this 指向的是对象实例 ldh
2. 原型对象函数中,this 指向的也是 实例对象 ldh
11. 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作,不能用Array.prootype={ } 的方式添加方法,只能是 Array.prototype.方法名=function(){ } 的方法。
12. 类的本质
1.class 本质还是function
2. 类的所有方法都定义在类的 prototype 属性上
3. 类创建的实例,里面也有__ proto__指向类的 prototype 原型对象
4. 所以 ES6 的类它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更清晰,更像面向对象编程的语法而已。
5. 所以ES6的类其实就是语法糖(一种便捷写法)