1.页面切换效果
我们已经在示例中罗列了一组动画,可以被应用到页面切换过程中,创造出很有趣的导航效果。
 

2.视差滚动(parallax-slider)
视差滚动(parallax-slider)已经被广泛应用于网页设计中,这种技术能够让原本平面的网页界面产生动感的立体效果。
 

3.侧栏动画效果
以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果。
 

4.Slicebox - 3D 图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果。 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不同的效果。
 

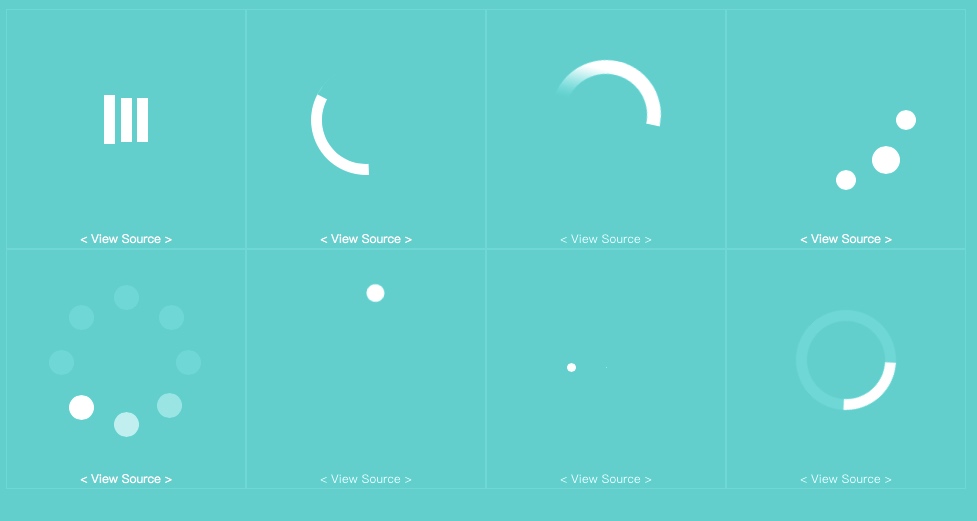
5.单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合。这些加载效果都是基于一个 DIV 元素实现的,十分强悍。
 

6.动感的页面加载动画效果
这个效果的核心是让一个形状在页面窗口中动画显示并有展示活动的指示。当新内容被加载时,形状将以动画显示返回显示的页面。我们将使用 Snap.svg 动画库来实现,因为这个库让我们能够创建复杂的形状和有趣的变形转换效果。
 

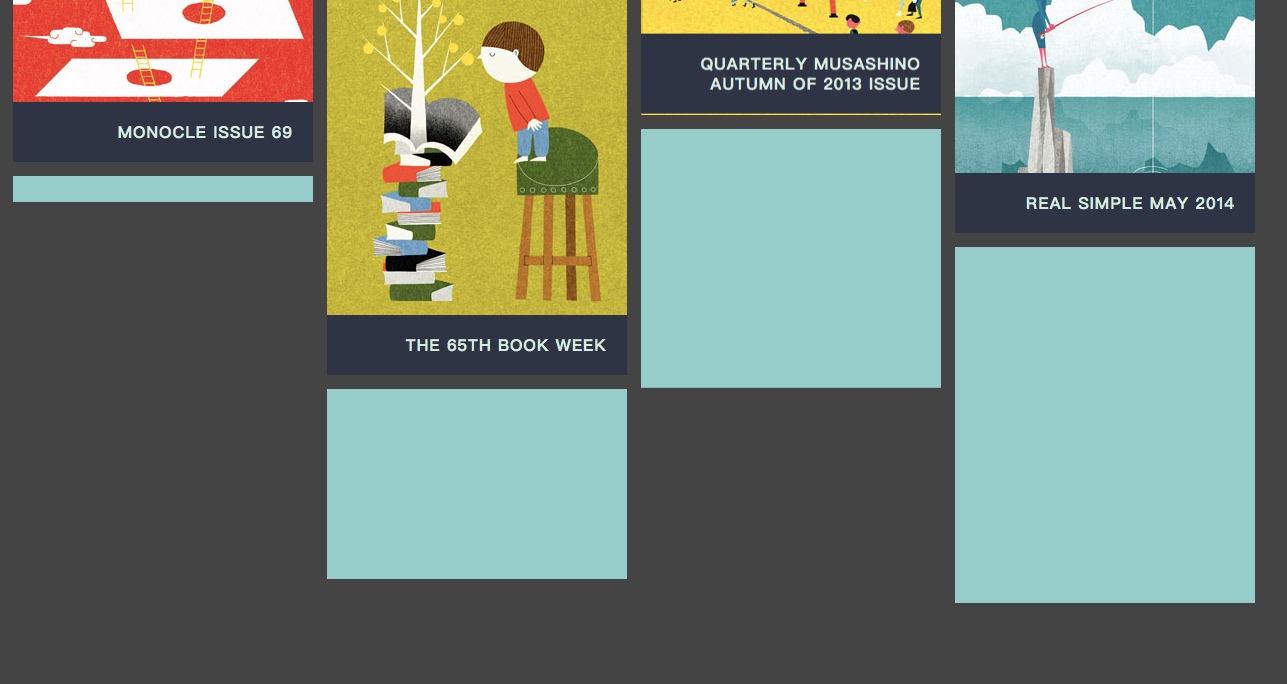
7.奇特的网格加载效果
向您展示了如何使用 Masonry 网格砌体插件,结合 CSS 动画重现这种效果。另外在这里,我们还借助了 ColorFinder 来获得的图像的最突出的颜色来作为初始的加载背景色使用。
 

 

8.使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的 。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。
 

9.HTML5模拟现实物理效果
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。玩法介绍:可以随意拖动圆球、点击页面背景、晃动浏览器、双击页面背景或者按住鼠标左键,有不同的效果,赶紧来体验一下。
 

10.实现各种CSS3文本动画效果
这个插件集成了一些非常好的 JavaScript 库,提供一个方便使用的文本动画插件,可以让你为网页中的文字运用各种动画。
 

11.离开你网站时显示模态弹窗
Ouibounce 是一个微小的库,用于实现在用户离开你的网站的时候显示一个模式窗口。这个库可以帮助你增加着陆页的转换率。 Ouibounce 会在当鼠标光标移动到接近(或通过)视口(viewport)的顶部的时候触发
 

 

12.实现各种好看的阴影效果
Shine.js 是一个用于实现漂亮阴影的 JavaScript 库。您可以设置动态光的位置,可定制的阴影。不依赖于第三方库,兼容 AMD。能在支持 textShadow 或 boxShadow 的浏览器中正常使用,如果有需要会自动添加前缀。
 

13.表单填写进度提示效果
Fort.js 是一款用于时尚、现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单。提供了Default、Gradient、Sections 以及 Flash 四种效果,满足开发的各种场合需要。
 

14.HTML5 WebGL 实现逼真的云朵效果
使用 HTML5 WebGL 实现超逼真的云朵效果。WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。
 

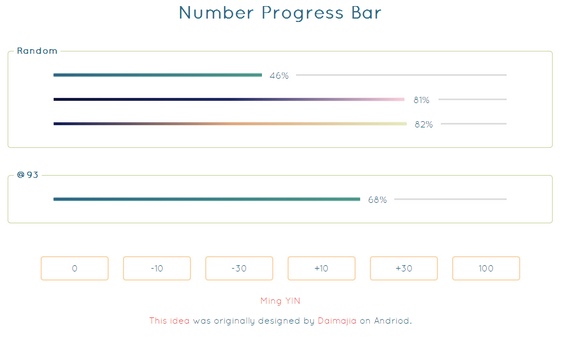
15.带有数字显示的加载进度条效果
有的时候,在我们的应用程序中,我们希望能够显示特定任务的百分比进度。这里分享的这款小巧的 JavaScript 插件就是实现这个功能,易于使用和定制,而且是是免费开源的。
 

16.自适应的占位符效果
在早期,我们都是通过使用 JavaScript 来实现占位符功能。而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能。这里向大家分享一个自适应的占位符效果(Adaptive Placeholder),当你输入的时候,提示文字不会消失,而是以动画的方式移动到了输入框的上方。
 

17.WOW.js – 在页面滚动时展现动感的元素动画效果
