viscode中项目的运行
在终端输入
python manage.py runserver
如果出现如图所示的一个http连接 Ctrl+左键 点击进入出现小火箭则证明项目运行成功
如果第一种方式运行没有成功
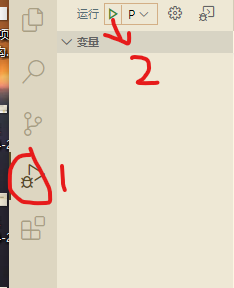
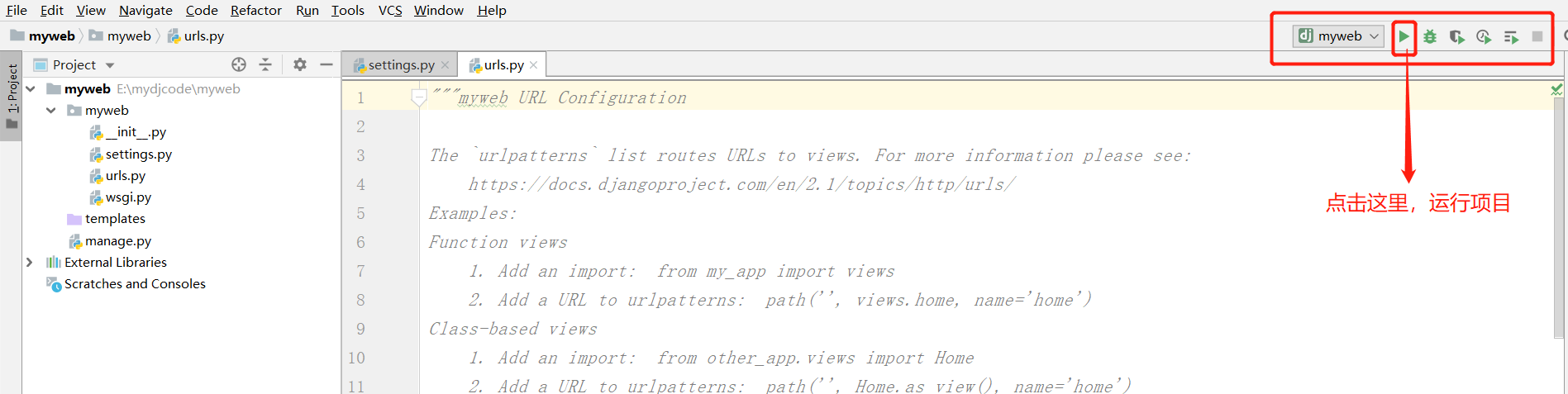
先点击项目中的 urls.py文件 再点击图中的1和2 也可以运行

在pycham中项目的运行
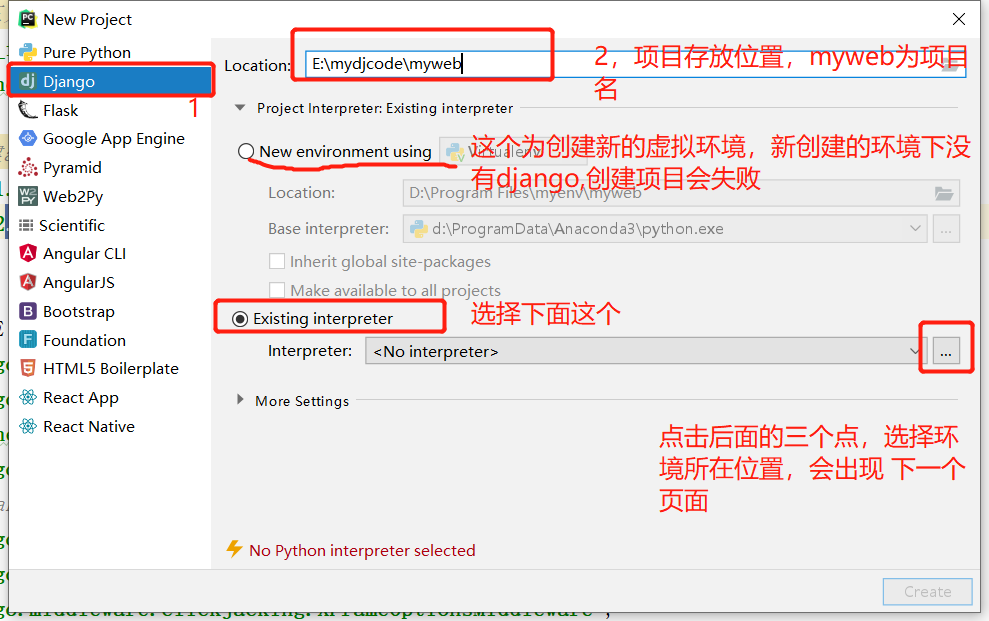
点击文件-->新建项目-->Django-->如图进行创建文件名和环境变量的配置

创建好以后在左下角的 Terminal 中输入
python manage.py runserver
或者点击如图所示的按钮进行项目的运行 如果出现一个 http的连接则证明项目成功

创建APP分发路由
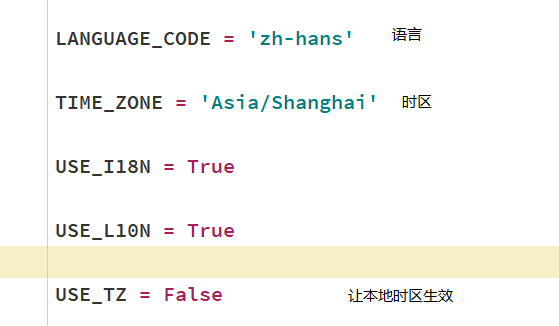
点击项目文件中的 setting.py 文件 在文件中进行本地化操作和添加 app

python manage.py startapp app01(app名称) #在 Terminal 中创建app
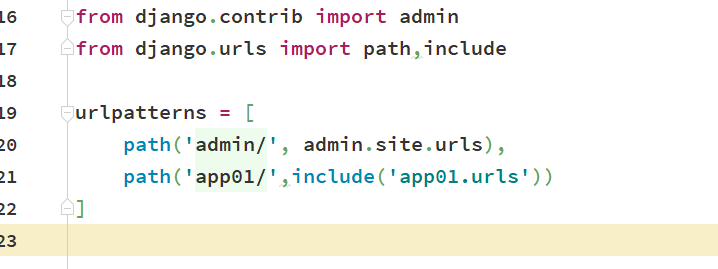
在 urls.py 进行一级路由的分发
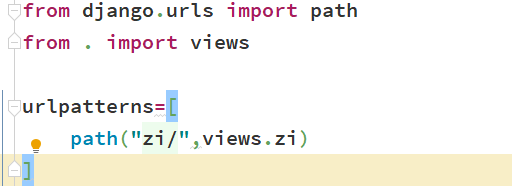
在 app01文件夹中新建一个 urls.py 文件 进行二级路由的分配
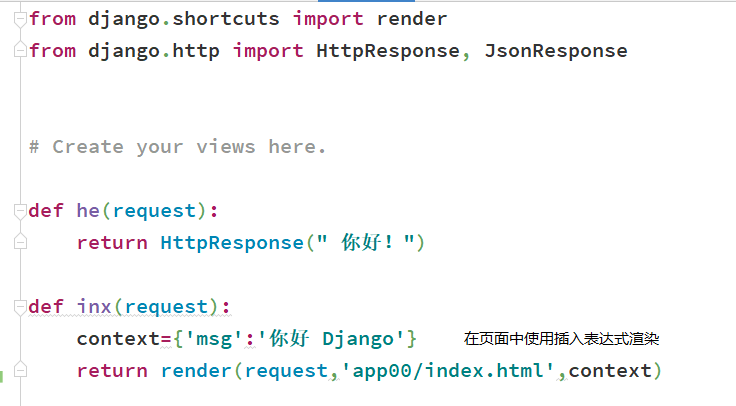
在 views.py中 大部分代码都在这里存放 而调用 这些函数和类将在 urls 中进行
在 templates 中创建文件夹 ,在文件夹下创建 Html 文件,在 views中进行页面的渲染

补充常用的命令:
# 创建项目
django-admin startproject mysite
# 创建app,创建成功项目以后,cd进入mysite
python manage.py startapp app01
# 数据库迁移命令
python manage.py makemigrations
# 执行数据库迁移文件
python manage.py migrate
# 运行项目
python manage.py runserver
# 指定端口运行项目
python manage.py runserver 8080
# 指定端口IP运行项目
python manage.py runserver 0.0.0.0:8080
# 创建超级用户
python manage.py createsuperuser
# 修改用户密码
python manage.py changepassword username
# 进入shell模式
python manage.py shell
# 反向生成models
python manage.py inspectdb > app01/models.py