分类:C#、Android、VS2015、百度地图应用; 创建日期:2016-02-04
注意:本节是在完成了 3.0节介绍的预备知识的基础上继续实现的。
示例1--显示地图并为后续内容做准备
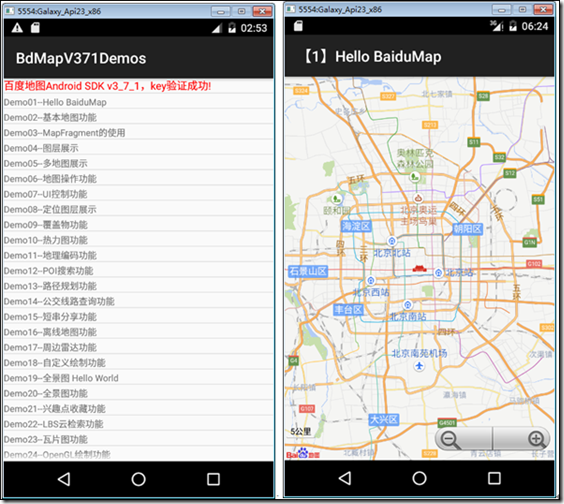
1、运行效果
本章共有25个示例,在x86模拟器中运行的效果如下:
下面介绍主要设计步骤。
2、添加资源
(1)drawable-hdpi
Resources/ drawable-hdpi下的文件:将下载的示例对应文件夹下的文件全部拖放到该文件夹下,并将所有【生成操作】属性全部设置为“AndroidResource”。
(2)layout
Resources/layout下的文件:该文件夹下的所有文件的【生成操作】属性全部为“AndroidResource”。后续的各节示例中再逐步向该文件夹下添加文件,这是为了让你明白每个例子对应的是哪个布局文件。
(3)raw
Resources/raw下的文件:将下载的示例对应文件夹下的文件全部拖放到该文件夹下,并确认【生成操作】属性设为“AndroidResource”。
(4)values
Resources/values下的文件:将下载的示例对应文件夹下的文件全部拖放到该文件夹下,并将所有【生成操作】属性全部设为“AndroidResource”。
3、在layout下添加HelloBdMap.axml文件
在layout文件夹下添加该文件,将其改为下面的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <com.baidu.mapapi.map.TextureMapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout>
4、在根目录下添加HelloBaiduMap.cs文件
将该文件改为下面的代码:
using Android.App; using Android.Content.PM; using Android.OS; using Com.Baidu.Mapapi.Map; namespace BdMapV371Demos { [Activity(Label = "BdMapV371Demos", MainLauncher = false, ConfigurationChanges = ConfigChanges.Orientation, ScreenOrientation = ScreenOrientation.Sensor, Icon = "@drawable/icon")] public class HelloBaiduMap : Activity { private TextureMapView mMapView; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.HelloBdMap); mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); } protected override void OnPause() { base.OnPause(); mMapView.OnPause(); } protected override void OnResume() { base.OnResume(); mMapView.OnResume(); } protected override void OnDestroy() { base.OnDestroy(); mMapView.OnDestroy(); } } }
5、修改Main.axml文件
将该文件改为下面的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text_Info" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="14sp" /> <View android:layout_width="fill_parent" android:layout_height="1dip" android:background="?android:attr/listDivider" /> <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
6、添加DemoApplication.cs文件
在项目的根文件夹下添加该文件。
using System; using Android.App; using Android.Runtime; using Com.Baidu.Mapapi; namespace BdMapV371Demos { [Application] public class DemoApplication : Application { public DemoApplication(IntPtr javaReference, JniHandleOwnership transfer) : base(javaReference, transfer) { } public override void OnCreate() { base.OnCreate(); // 在使用 SDK 各组间之前初始化 context 信息,传入 ApplicationContext SDKInitializer.Initialize(ApplicationContext); } } }
7、添加SDKReceiver.cs文件
在项目的根文件夹下添加该文件。
using Android.Content; using Android.Graphics; using Android.Util; using Android.Widget; using Com.Baidu.Mapapi; namespace BdMapV371Demos { /// <summary> /// 广播监听类,监听 SDK key 验证以及网络异常广播 /// </summary> [BroadcastReceiver] public class SDKReceiver : BroadcastReceiver { private static readonly string LTAG = nameof(MainActivity); private MainActivity bMapApiDemoMain; public SDKReceiver() { } public SDKReceiver(MainActivity bMapApiDemoMain) : base() { this.bMapApiDemoMain = bMapApiDemoMain; } public override void OnReceive(Context context, Intent intent) { string s = intent.Action; Log.Debug(LTAG, "action: " + s); TextView text = bMapApiDemoMain.FindViewById<TextView>(Resource.Id.text_Info); text.SetTextColor(Color.Red); switch(s) { case SDKInitializer.SdkBroadtcastActionStringPermissionCheckError: text.Text = "key 验证出错! 请在 AndroidManifest.xml 文件中检查 key 设置"; break; case SDKInitializer.SdkBroadtcastActionStringPermissionCheckOk: text.Text += ",key验证成功!"; text.SetTextColor(Color.Yellow); break; case SDKInitializer.SdkBroadcastActionStringNetworkError: text.Text = "网络出错"; break; } } } }
8、修改String.xml文件
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">BdMapV371Demos</string> <string name="demo_name_hello">【1】Hello BaiduMap</string> <string name="demo_title_hello">Demo01--Hello BaiduMap</string> <string name="demo_desc_hello">用TextureMapView渲染地图</string> <string name="demo_name_basemap">【2】基本地图功能</string> <string name="demo_title_basemap">Demo02--基本地图功能</string> <string name="demo_desc_basemap">创建一张百度地图并管理地图的生命周期</string> <string name="demo_name_map_fragment">【3】基于MapFragment的基本地图</string> <string name="demo_title_map_fragment">Demo03--MapFragment的使用</string> <string name="demo_desc_map_fragment">创建一个基于Fragment的地图框架</string> <string name="demo_name_layers">【4】图层展示</string> <string name="demo_title_layers">Demo04--图层展示</string> <string name="demo_desc_layers">展示普通图、卫星图、交通流量图及百度城市热力图</string> <string name="demo_name_multimap">【5】多地图展示</string> <string name="demo_title_multimap">Demo05--多地图展示</string> <string name="demo_desc_multimap">在一个Activity中创建多个地图展示</string> <string name="demo_name_control">【6】地图操作功能</string> <string name="demo_title_control">Demo06--地图操作功能</string> <string name="demo_desc_control">地图基本控制方法</string> <string name="demo_name_ui">【7】UI控制功能</string> <string name="demo_title_ui">Demo07--UI控制功能</string> <string name="demo_desc_ui">介绍开关手势功能和显示隐藏UI控件</string> <string name="demo_name_location">【8】定位图层展示</string> <string name="demo_title_location">Demo08--定位图层展示</string> <string name="demo_desc_location">介绍定位图层的基本用法</string> <string name="demo_name_overlay">【9】覆盖物功能</string> <string name="demo_title_overlay">Demo09--覆盖物功能</string> <string name="demo_desc_overlay">介绍添加覆盖物并响应点击功能和弹出pop功能</string> <string name="demo_name_heatmap">【10】热力图功能</string> <string name="demo_title_heatmap">Demo10--热力图功能</string> <string name="demo_desc_heatmap">介绍如何以热力图形式显示用户自有数据</string> <string name="demo_name_geocode">【11】地理编码功能</string> <string name="demo_title_geocode">Demo11--地理编码功能</string> <string name="demo_desc_geocode">介绍地址信息与坐标之间的相互转换</string> <string name="demo_name_poi">【12】POI搜索功能</string> <string name="demo_title_poi">Demo12--POI搜索功能</string> <string name="demo_desc_poi">介绍关键词查询、suggestion查询和查看餐饮类Place详情页功能</string> <string name="demo_name_route">【13】路径规划功能</string> <string name="demo_title_route">Demo13--路径规划功能</string> <string name="demo_desc_route">介绍公交、驾车和步行三种线路规划方法和自设路线方法</string> <string name="demo_name_bus">【14】公交线路查询功能</string> <string name="demo_title_bus">Demo14--公交线路查询功能</string> <string name="demo_desc_bus">介绍查询公交线路功能</string> <string name="demo_name_share">【15】短串分享</string> <string name="demo_title_share">Demo15--短串分享功能</string> <string name="demo_desc_share">介绍关键词查询、suggestion查询和查看餐饮类Place详情页功能</string> <string name="share_tip"> 短串分享是指,用户搜索查询后得到的每一个地理位置结果将会对应一条短串(短链接),用户可以通过短信、邮件或第三方分享组件(如微博、微信等)把短串分享给其他用户从而实现地理位置信息的分享。当其他用户收到分享的短串后,点击短串即可打开手机上的百度地图客户端或者手机浏览器进行查看。 例如,用户搜索“百度大厦”后通过短信使用短串分享功能把该地点分享给好友,好友点击短信中的短串“http://j.map.baidu.com/XLCrk”后可以调起百度地图客户端或者手机浏览器查看“百度大厦”的地理位置信息。 目前短串分享功能暂时开放了“POI搜索结果分享”和“反向地理编码结果分享”,日后会开放更多的功能,欢迎广大开发者使用。 </string> <string name="demo_name_offline">【16】离线地图功能</string> <string name="demo_title_offline">Demo16--离线地图功能</string> <string name="demo_desc_offline">介绍如何下载和使用离线地图</string> <string name="demo_name_radar">【17】周边雷达功能</string> <string name="demo_title_radar">Demo17--周边雷达功能</string> <string name="demo_desc_radar">介绍如何使用周边雷达功能上传位置、检索周边的人</string> <string name="demo_name_geometry">【18】自定义绘制功能</string> <string name="demo_title_geometry">Demo18--自定义绘制功能</string> <string name="demo_desc_geometry">介绍自定义绘制点、线、多边形、圆等几何图形和文字</string> <string name="demo_name_panorama_hello">【19】全景图 Hello World</string> <string name="demo_title_panorama_hello">Demo19--全景图 Hello World</string> <string name="demo_name_panorama">【20】全景图功能</string> <string name="demo_title_panorama">Demo20--全景图功能</string> <string name="demo_desc_panorama">介绍如何通过多种方式获取百度全景</string> <!--<string name="panorama_poi_tips"> 首先根据关键词进行POI检索,点击地图上的POI点,根据POI的UID进入全景</string> <string name="panorama_geo_tips">单击地图以选取坐标点</string>--> <string name="demo_desc_panorama0">【Demo20-1】通过百度全景ID(PID)获取全景</string> <string name="demo_desc_panorama1">【Demo20-2】通过百度经纬度坐标获取全景</string> <string name="demo_desc_panorama2">【Demo20-3】通过百度墨卡托坐标获取全景</string> <string name="demo_desc_panorama3">【Demo20-4】通过百度地图UID获取外景</string> <string name="demo_desc_panorama4">【Demo20-5】通过百度地图UID获取内景</string> <string name="demo_desc_panorama5">【Demo20-6】添加自定义标注到全景图</string> <string name="demo_desc_panorama6">【Demo20-7】高德, 腾讯, 谷歌坐标转换百度坐标</string> <string name="demo_desc_panorama7">【Demo20-8】其他全景参数设置</string> <!--<string name="title_activity_panorama_activity_main">全景图功能</string> <string name="title_activity_panorama_poi_selector">通过POI进入全景图</string> <string name="title_activity_panorama_geo_selector">通过地理坐标进入全景图</string> <string name="title_activity_panorama_demo">全景图功能</string>--> <string name="demo_name_favorite">【21】兴趣点收藏功能</string> <string name="demo_title_favorite">Demo21--兴趣点收藏功能</string> <string name="demo_desc_favorite">介绍如何创建、管理本地点数据</string> <string name="demo_name_cloud">【22】LBS云检索功能</string> <string name="demo_title_cloud">Demo22--LBS云检索功能</string> <string name="demo_desc_cloud">介绍如何使用LBS云检索用户自有数据</string> <string name="title_activity_cloud_search_demo">云检索使用介绍</string> <string name="cloud_search_tips"> LBS云是百度地图针对LBS开发者推出的平台级服务。结合已有的地图API和SDK服务。通过开放服务端存储和计算能力,提供海量位置数据存储、检索、展示一体化解决方案。 该服务对开发者免费开放。测试demo里写入了测试的ak。开发者可以使用测试ak查看 LBS.云检索的效果。如果开发者要使用自己的数据,请在申请ak后替换demo中的ak。 如有任何关于LBS云服务的问题,诸如如何申请ak、如何存储和检索数据等,请访问百度地图官方“LBS开放平台”。地址:http://lbsyun.baidu.com/ </string> <string name="demo_name_tileoverlay">【23】瓦片图功能</string> <string name="demo_title_tileoverlay">Demo23--瓦片图功能</string> <string name="demo_desc_tileoverlay">介绍如何在地图上添加自定义的瓦片图</string> <string name="demo_name_opengl">【24】OpenGL绘制功能</string> <string name="demo_title_opengl">Demo24--OpenGL绘制功能</string> <string name="demo_desc_opengl">介绍如何使用OpenGL绘制在地图中进行绘制</string> <string name="demo_title_cluster">Demo22--点聚合功能</string> <string name="demo_desc_cluster">点聚合功能--MarkerClusterDemo</string> <string name="demo_title_poinearby">POI附近搜索功能</string> <string name="demo_desc_poinearbysearch">POI附近检索功能</string> <string name="demo_name_open_baidumap">【25】调启百度地图</string> <string name="demo_title_open_baidumap">Demo25--调启百度地图</string> <string name="demo_desc_open_baidumap">介绍如何调启百度地图实现自身业务功能</string> </resources>
9、修改MainActivity.cs文件
将该文件改为下面的代码:
using Android.App; using Android.Content; using Android.Views; using Android.Widget; using Android.OS; using Android.Graphics; using Android.Content.PM; using Com.Baidu.Mapapi; using Com.Baidu.Mapapi.Model; using BdMapV371Demos.SrcSdkDemos; namespace BdMapV371Demos { [Activity(Label = "BdMapV371Demos", MainLauncher = true, ConfigurationChanges = ConfigChanges.Orientation, ScreenOrientation = ScreenOrientation.Sensor, Icon = "@drawable/icon")] public class MainActivity : Activity { private SDKReceiver sdkReceiver; //百度地图上河南大学计算机与信息工程学院的经纬度(中心点位置) public static readonly LatLng HeNanUniversity = new LatLng(34.824635, 114.315745); protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); TextView text = FindViewById<TextView>(Resource.Id.text_Info); text.SetTextColor(Color.Red); text.Text = "百度地图Android SDK v" + VersionInfo.ApiVersion; ListView mListView = FindViewById<ListView>(Resource.Id.listView); // 添加ListItem,设置事件响应 mListView.Adapter = new DemoListAdapter(this); // 注册SDK广播监听者 IntentFilter intentFilter = new IntentFilter(); intentFilter.AddAction(SDKInitializer.SdkBroadtcastActionStringPermissionCheckOk); intentFilter.AddAction(SDKInitializer.SdkBroadtcastActionStringPermissionCheckError); intentFilter.AddAction(SDKInitializer.SdkBroadcastActionStringNetworkError); sdkReceiver = new SDKReceiver(this); RegisterReceiver(sdkReceiver, intentFilter); mListView.ItemClick += (sender, args) => { int index = args.Position; Intent intent = new Intent(this, demos[index].demoClass.GetType()); StartActivity(intent); }; } private static readonly DemoInfo<Activity>[] demos = { //示例1--HelloBaiduMap new DemoInfo<Activity>(Resource.String.demo_title_hello, Resource.String.demo_desc_hello, new Demo01HelloBaiduMap()), //示例2--基本地图功能 new DemoInfo<Activity>(Resource.String.demo_title_basemap, Resource.String.demo_desc_basemap, new Demo02BaseMap()), //示例3--MapFragment使用 new DemoInfo<Activity>(Resource.String.demo_title_map_fragment, Resource.String.demo_desc_map_fragment, new Demo03MapFragment()), //示例4--图层展示 new DemoInfo<Activity>(Resource.String.demo_title_layers, Resource.String.demo_desc_layers, new Demo04Layers()), //示例5--多地图展示 new DemoInfo<Activity>(Resource.String.demo_title_multimap, Resource.String.demo_desc_multimap, new Demo05MutiMapView()), //示例6--地图操作功能 new DemoInfo<Activity>(Resource.String.demo_title_control, Resource.String.demo_desc_control, new Demo06MapControl()), //示例7--UI控制功能 new DemoInfo<Activity>(Resource.String.demo_title_ui, Resource.String.demo_desc_ui, new Demo07UISetting()), //示例8--定位图层展示 new DemoInfo<Activity>(Resource.String.demo_title_location, Resource.String.demo_desc_location, new Demo08Location()), //示例9--覆盖物功能 new DemoInfo<Activity>(Resource.String.demo_title_overlay, Resource.String.demo_desc_overlay, new Demo09Overlay()), //示例10--热力图功能 new DemoInfo<Activity>(Resource.String.demo_title_heatmap, Resource.String.demo_desc_heatmap, new Demo10HeatMap()), //示例11--地理编码功能 new DemoInfo<Activity>(Resource.String.demo_title_geocode, Resource.String.demo_desc_geocode, new Demo11GeoCoder()), //示例12--POI搜索功能 new DemoInfo<Activity>(Resource.String.demo_title_poi, Resource.String.demo_desc_poi, new Demo12PoiSearch()), //示例13--路径规划功能 new DemoInfo<Activity>(Resource.String.demo_title_route, Resource.String.demo_desc_route, new Demo13RoutePlan()), //示例14--公交线路查询功能 new DemoInfo<Activity>(Resource.String.demo_title_bus, Resource.String.demo_desc_bus, new Demo14BusLineSearch()), //示例15--短串分享功能 new DemoInfo<Activity>(Resource.String.demo_title_share, Resource.String.demo_desc_share, new Demo15Share()), //示例16--离线地图功能 new DemoInfo<Activity>(Resource.String.demo_title_offline, Resource.String.demo_desc_offline, new Demo16Offline()), //示例17--周边雷达功能 new DemoInfo<Activity>(Resource.String.demo_title_radar, Resource.String.demo_desc_radar, new Demo17Radar()), //示例18--自定义绘制功能 new DemoInfo<Activity>(Resource.String.demo_title_geometry, Resource.String.demo_desc_geometry, new Demo18Geometry()), //示例19--全景图 Hello World new DemoInfo<Activity>(Resource.String.demo_title_panorama_hello, Resource.String.demo_desc_panorama, new Demo19PanoHelloWorld()), //示例20--全景图功能 new DemoInfo<Activity>(Resource.String.demo_title_panorama, Resource.String.demo_desc_panorama, new Demo20PanoActivity()), //示例21--兴趣点收藏功能 new DemoInfo<Activity>(Resource.String.demo_title_favorite, Resource.String.demo_desc_favorite, new Demo21Favorite()), //示例22--LBS云检索功能 new DemoInfo<Activity>(Resource.String.demo_title_cloud, Resource.String.demo_desc_cloud, new Demo22CloudSearch()), //示例23--瓦片图功能 new DemoInfo<Activity>(Resource.String.demo_title_tileoverlay, Resource.String.demo_desc_tileoverlay, new Demo23TileOverlay()), //示例24--OpenGL绘制功能 new DemoInfo<Activity>(Resource.String.demo_title_opengl, Resource.String.demo_desc_opengl, new Demo24OpenGL()), //示例25--调启百度地图 new DemoInfo<Activity>(Resource.String.demo_title_open_baidumap, Resource.String.demo_desc_open_baidumap, new Demo25OpenBaiduMap()), }; protected override void OnResume() { base.OnResume(); } protected override void OnDestroy() { // 取消监听 SDK 广播 UnregisterReceiver(sdkReceiver); base.OnDestroy(); } private class DemoListAdapter : BaseAdapter { MainActivity bMapApiDemoMain; public DemoListAdapter(MainActivity bMapApiDemoMain) : base() { this.bMapApiDemoMain = bMapApiDemoMain; } public override View GetView(int index, View convertView, ViewGroup parent) { convertView = View.Inflate(bMapApiDemoMain, Resource.Layout.demo_info_item, null); TextView title = convertView.FindViewById<TextView>(Resource.Id.title); TextView desc = convertView.FindViewById<TextView>(Resource.Id.desc); title.SetText(demos[index].title); desc.SetText(demos[index].desc); //if (index >= 16) //{ // title.SetTextColor(Color.Red); //} return convertView; } public override int Count { get { return demos.Length; } } public override Java.Lang.Object GetItem(int index) { return demos[index]; } public override long GetItemId(int id) { return id; } } private class DemoInfo<T> : Java.Lang.Object where T : Activity { public readonly int title; public readonly int desc; public readonly T demoClass; public DemoInfo(int title, int desc, T demoClass) { this.title = title; this.desc = desc; this.demoClass = demoClass; } } } }
10、运行
按<F5>调试运行,在主界面中单击【Hello BaiduMap】,观察效果。
注意:本章后面介绍的所有例子都是在这一节例子的基础上继续修改完成的。这样做的目的是为了在同一个项目中演示多个示例,而不是一个项目仅包含一个示例,这样可避免必须申请多个密钥的麻烦。
要确保该例子在你的模拟器上运行没问题,才能继续学习后续的demo。