分类:C#、Android、VS2015;
创建日期:2016-02-10
一、简介
LinearLayout将容器内的组件一个挨着一个地横向或纵向依次堆叠起来(不重叠)。该布局和WPF的StackPanel控件的功能非常相似,也是通过orientation属性设置排列的方向是纵向(vertical)还是纵向(horizontal)。
常用属性有:
android:layout_gravity:子元素在容器中的对齐方式。即:往哪一端偏沉(gravity:重力)。
android:orientation:控制子元素的排列方式(横向排列、纵向排列)
android:layout_weight:表示其子元素占用空间的分配权重,值越小权重越大。
例如:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
注意:子元素的宽和高必须至少有一个设置为“fill_parent”线性布局才会起作用。
二、示例—Demo01LinearLayout
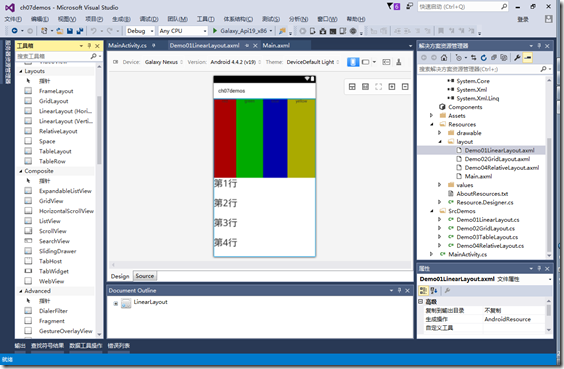
1、设计界面
2、运行效果
3、添加Demo01LinearLayout.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="red" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="green" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="blue" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="yellow" android:gravity="center_horizontal" android:background="#aaaa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="第1行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第2行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第3行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第4行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
4、添加Demo01LinearLayout.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.OS; namespace ch07demos.SrcDemos { [Activity(Label = "Demo01LinearLayout")] public class Demo01LinearLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo01LinearLayout); } } }
运行观察效果。