转自:https://www.cnblogs.com/cancer_xu/archive/2012/11/08/scr_tabbed.html
屏幕上创建页签
tab效果在很多地方都有出现,很多时候方便用户操作,SAP也提供同样的功能,特别是在屏幕开发时,经常用到,这里做下笔记,整个简单的tab页签。
语法:
SELECTION-SCREEN BEGIN OF TABBED BLOCK <b> FOR n LINES.
1.选择屏幕,一个页面单独一个子屏幕:
TABLES: sscrfields,mara. * sub screen 100. SELECTION-SCREEN BEGIN OF SCREEN 100 AS SUBSCREEN. SELECTION-SCREEN BEGIN OF BLOCK 110 WITH FRAME TITLE mytitle2. SELECT-OPTIONS: mat1 FOR mara-matnr NO INTERVALS. SELECTION-SCREEN SKIP 1. SELECTION-SCREEN END OF BLOCK 110. SELECTION-SCREEN END OF SCREEN 100. * sub screen 200. SELECTION-SCREEN BEGIN OF SCREEN 200 AS SUBSCREEN. SELECT-OPTIONS: mat2 FOR mara-matnr. SELECTION-SCREEN END OF SCREEN 200. * tab SELECTION-SCREEN:BEGIN OF TABBED BLOCK mytab FOR 5 LINES, TAB (20) button1 USER-COMMAND push1, TAB (20) button2 USER-COMMAND push2, END OF BLOCK mytab.
这里定义了2个子屏幕:100 ,200.
2.在 INITIALIZATION 事件中分配初始值:
INITIALIZATION. mytitle2 = 'Tab Op.'. mytab = 'Tab'. button1 = 'tab1'. button2 = 'tab2'. mytab-prog = sy-repid. mytab-dynnr = 100.
3.添加Tab单击页签时触发的事件:
AT SELECTION-SCREEN. CASE sy-ucomm. WHEN 'PUSH1'. mytab-dynnr = 100. mytab-activetab = 'button1'. WHEN 'PUSH2'. mytab-dynnr = 200. mytab-activetab = 'button2'. ENDCASE.
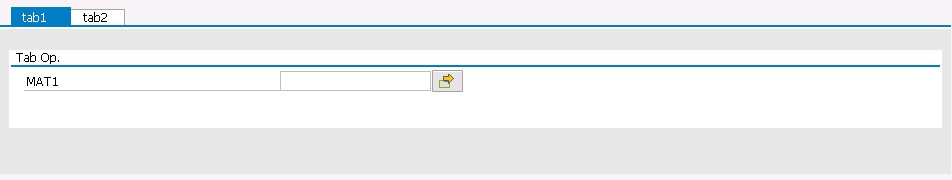
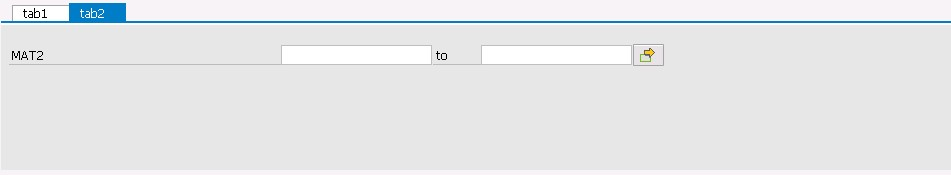
到这里,tab页签效果就出来了:


完整代码:
*&---------------------------------------------------------------------* *& Report ZABAPX_SSCR *& *&---------------------------------------------------------------------* *& *& *&---------------------------------------------------------------------* REPORT zabapx_sscr. TABLES: sscrfields,mara. * sub screen 100. SELECTION-SCREEN BEGIN OF SCREEN 100 AS SUBSCREEN. SELECTION-SCREEN BEGIN OF BLOCK 110 WITH FRAME TITLE mytitle2. SELECT-OPTIONS: mat1 FOR mara-matnr NO INTERVALS. SELECTION-SCREEN SKIP 1. SELECTION-SCREEN END OF BLOCK 110. SELECTION-SCREEN END OF SCREEN 100. * sub screen 200. SELECTION-SCREEN BEGIN OF SCREEN 200 AS SUBSCREEN. SELECT-OPTIONS: mat2 FOR mara-matnr. SELECTION-SCREEN END OF SCREEN 200. * tab SELECTION-SCREEN:BEGIN OF TABBED BLOCK mytab FOR 5 LINES, TAB (20) button1 USER-COMMAND push1, TAB (20) button2 USER-COMMAND push2, END OF BLOCK mytab. INITIALIZATION. mytitle2 = 'Tab Op.'. mytab = 'Tab'. button1 = 'tab1'. button2 = 'tab2'. mytab-prog = sy-repid. mytab-dynnr = 100. AT SELECTION-SCREEN. CASE sy-ucomm. WHEN 'PUSH1'. mytab-dynnr = 100. mytab-activetab = 'button1'. WHEN 'PUSH2'. mytab-dynnr = 200. mytab-activetab = 'button2'. ENDCASE.