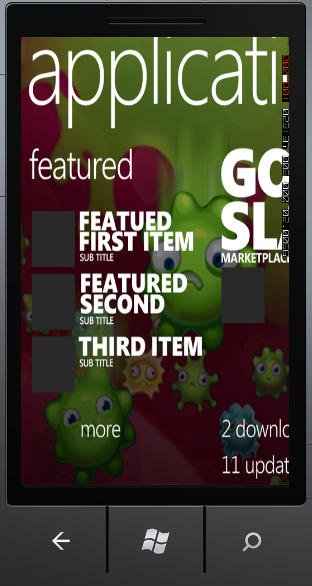
Panorama工程
全景视图控件,终于在正式版中推出了,我那个山寨版的也可以下课了。呵呵~~,不过那个利于Visual State Manager的学习和理解喔。
言归正转,生成这个工程其实很容易,在新建工程里选择Windows Phone Panorama Application就行了。创建好新工程直接运行,就可以看到效果了。

在新建的工程里,可以看到PanoramaBackground.png这个图片,它就是全景视图的背景图了,可以更换这张图来满足自已需要。我选了一张微软提供的Design Templates for Windows Phone7里的PanoramaBG.psd图片来进行替换。
<controls:Panorama.Background>
<ImageBrush ImageSource="Panoramabg.png"/>
</controls:Panorama.Background>
这个控件看起来挺复杂,其实它就是一个容器,只要把需要的控件等内容填进去就可以很容易就可以布置出自已需要的视图来。
<controls:PanoramaItem Header="first item">//一个PanoramaItem就是一个子视图,可以在其内部填加控件,Header属性就是显示在视图中的字段。需要多少子视图就增加多少个PanoramaItem。
<controls:PanoramaItem Header="first item">
<ListBox Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PanoramaItem>

另外也可以通过代码动态添加Panorama Item。
PanoramaItem item = new PanoramaItem();
panorama1.Items.Add(item);
示例代码:http://www.daisy123.com/?page_id=275 testPanorama
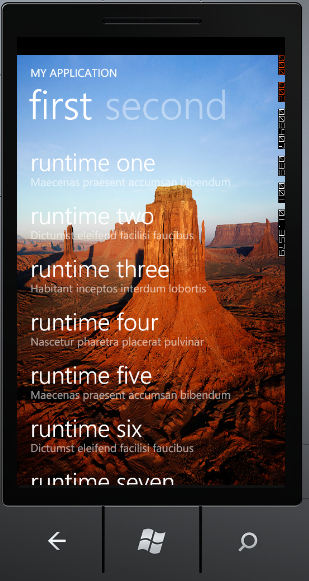
Paviot 工程
这个枢轴控件也是在正式版才加入的,也和全景视图一样是以工程模板方式来创建的。其创建方式也是在新建工程面板中选择Windows Phone Pivot Application项来完成。

默认创建的工程为黑色背景,如果想要添加背景图片,和全景视图控件也是一样的。
<controls:Pivot.Background>
<ImageBrush ImageSource="Desert.jpg"/>
</controls:Pivot.Background>
这个控件也相当于一个容器,它添加子视图的方法也和全景视图一样容易:
<controls:PivotItem Header="first">//PivotItem就是一个子视图,在其下添加需要的控件就可以了,同样需要多少子视图就增加多少个PivotItem
<ListBox x:Name="FirstListBox" Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>

这个控件也可以通过代码动态添加Pivot Item。
PivotItem item = new PivotItem();
pivot1.Items.Add(item);
示例代码:http://www.daisy123.com/?page_id=275 testPivot