对3d model施加光源进行渲染,可以使用BasicEffect 类下的方法来实现。这个类可以完成多数复杂的渲染效果。
LightingEnabled -- 设置是否打开光源渲染。默认为false,也就是场景被渲染时使用“a base light”一固定的光照亮物体的每个部分。如果为true,灯光的效果使用在BasicEffect中被定义的效果。
EnableDefaultLighting – 使用默认光源效果。如果没有打开光源渲染,使用该函数也会自动打开。
PreferPerPixelLighting –开启逐像素光照。
DirectionalLight0、DirectionalLight1、DirectionalLight2 -- 定义渲染时使用的定向光。每个定向光包含的参数为镜面反射、漫反射光、光源的方向。当LightingEnable被设置为真的时候这些属性有效。
AmbientLightColor -- 物体的环境反射色,用0到1之间的浮点数表示。
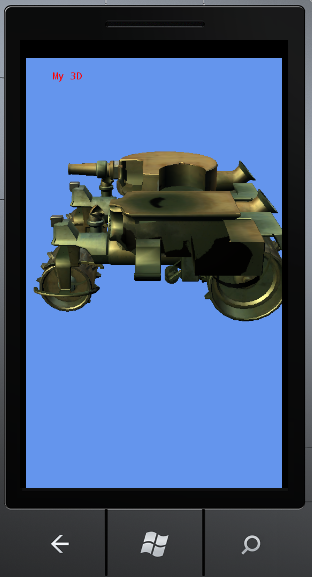
对于光照效果:可以分为逐像素光照和逐点光照。
逐点光照:是默认光照,速度快,效果稍差,用于复杂的场景。
逐像素光照:速度稍慢,效果好,用于对每个像素点进行精确的色彩调整。
//固定的光照
effect.LightingEnabled = false;

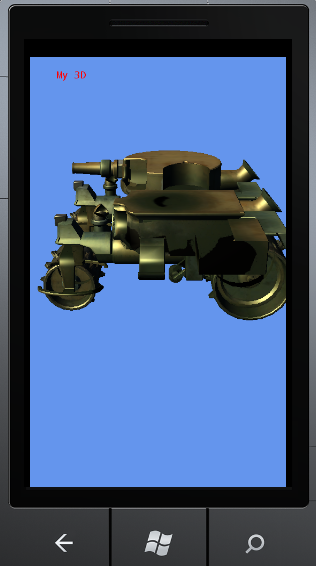
//单向点光源
effect.EnableDefaultLighting();
effect.PreferPerPixelLighting = false;
effect.DirectionalLight1.Enabled = false;
effect.DirectionalLight2.Enabled = false;

//点光源
effect.EnableDefaultLighting();
effect.PreferPerPixelLighting = false;

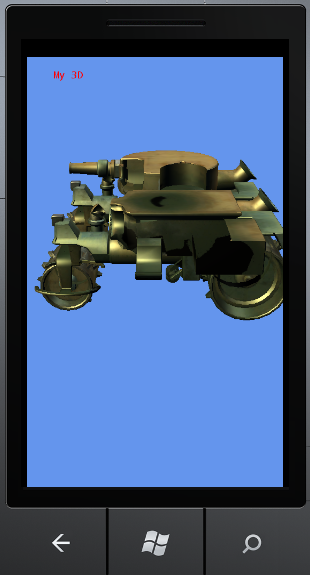
//单向像素光源
effect.EnableDefaultLighting();
effect.PreferPerPixelLighting = true;
effect.DirectionalLight1.Enabled = false;
effect.DirectionalLight2.Enabled = false;

//像素光源
effect.EnableDefaultLighting();
effect.PreferPerPixelLighting = true;

示例下载地址:http://www.52winphone.com/bbs/viewthread.php?tid=292&extra=page%3D1