Vue项目环境搭建
一、安装node.js
到 官网下载node.js安装包进行安装
二、换源node
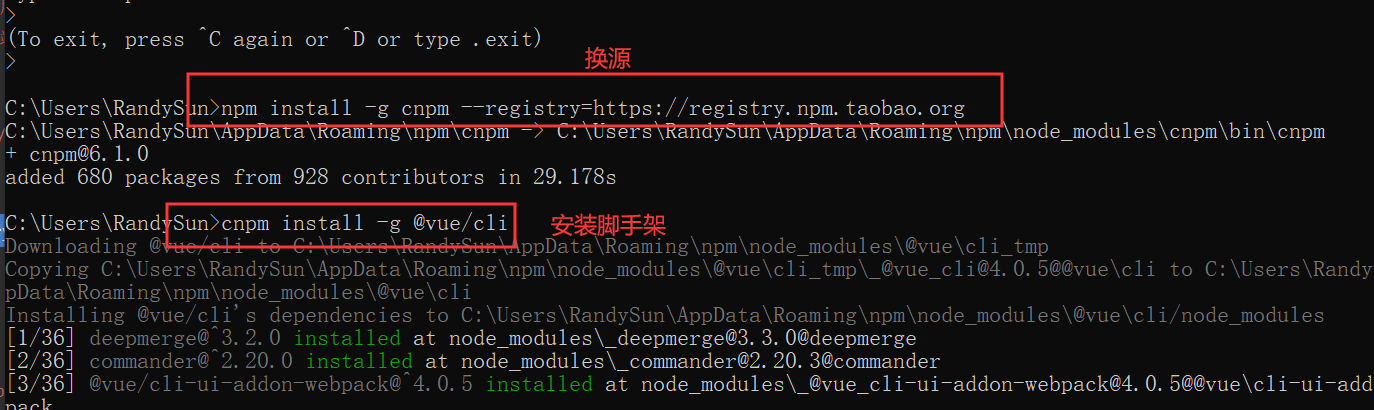
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
三、安装vue项目脚手架
脚手架就是类似房子的骨架,我们接下来往里面填钢筋混凝土,那vue的脚手架,接下来往里面填写一些vue的组件数据。
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force

四、Vue项目的创建
1) 进入存放项目的目录
>: cd ***
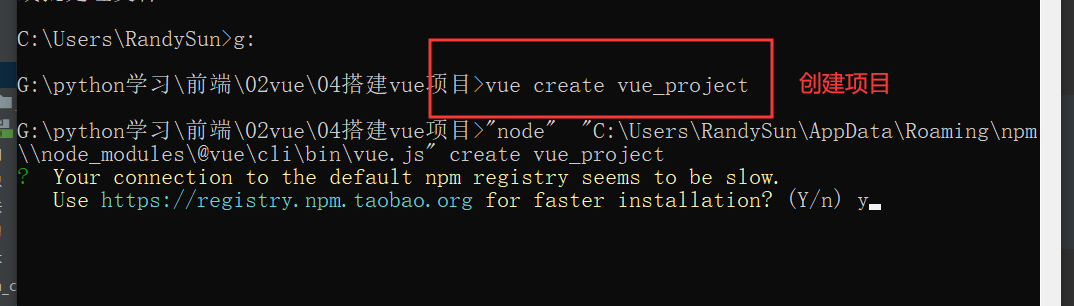
2) 创建项目
>: vue create 项目名
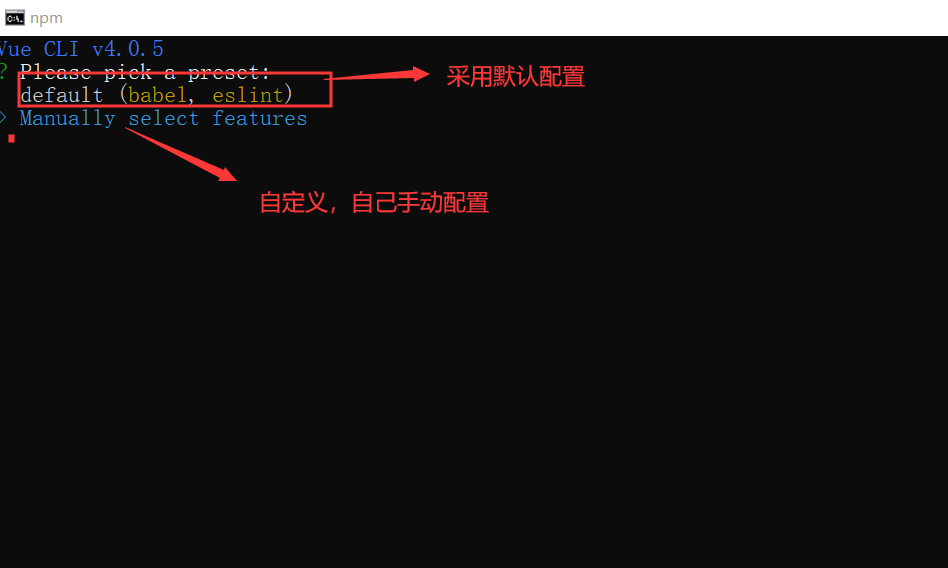
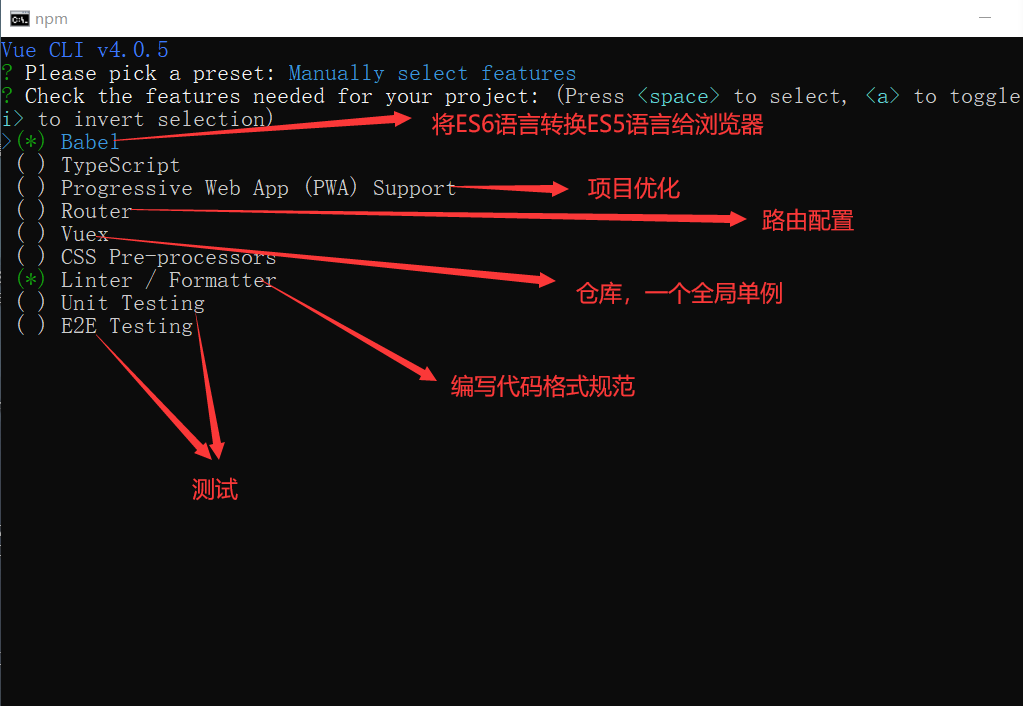
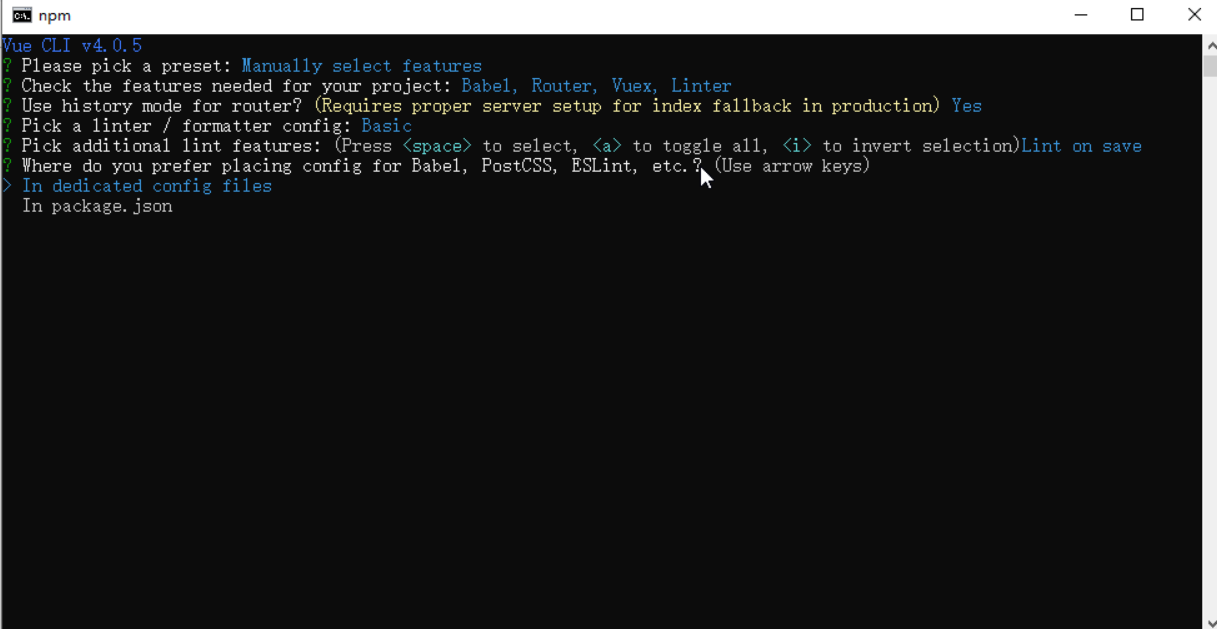
3) 项目初始化
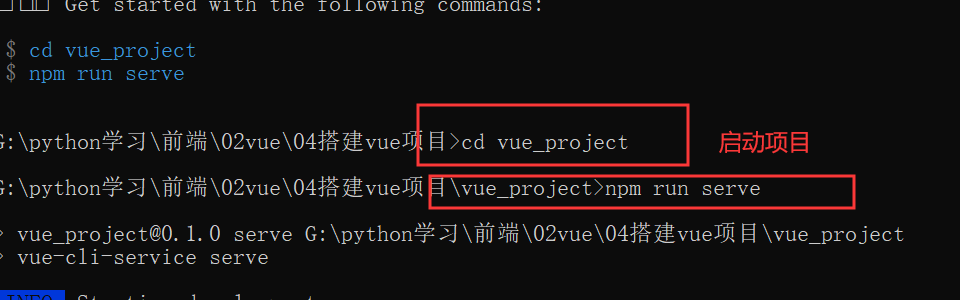
4)项目启动
npm run serve





五、已有Vue项目搭建本地
1) 除了依赖都复制到文件夹中,然后创建依赖
npm install // 重新安装依赖
六、pycharm创建Vue项目
安装一下vue脚本使得代码高亮,安装完重启pycharm(如果安装过可以跳过)
1) 打开Vue项目
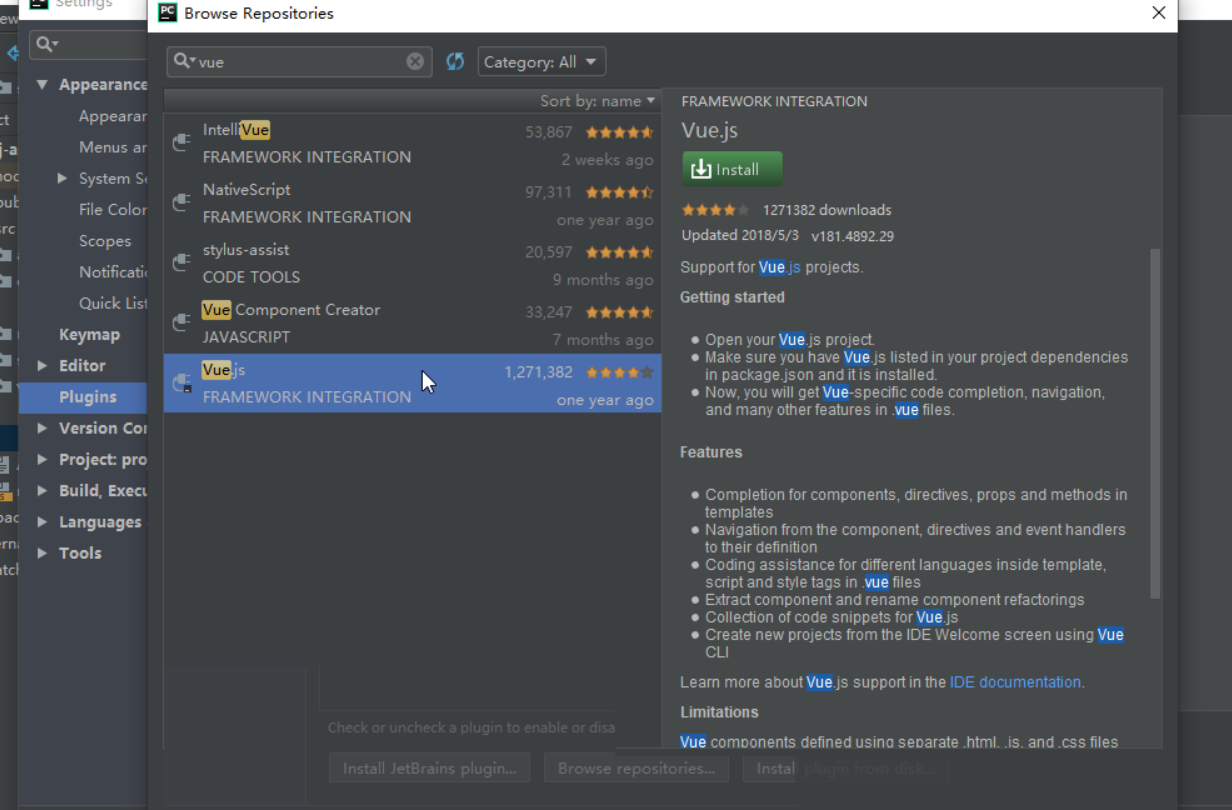
2) pycharm安装Vue插件(vue.js),在settings选项-->plugins中搜索vue.js安装
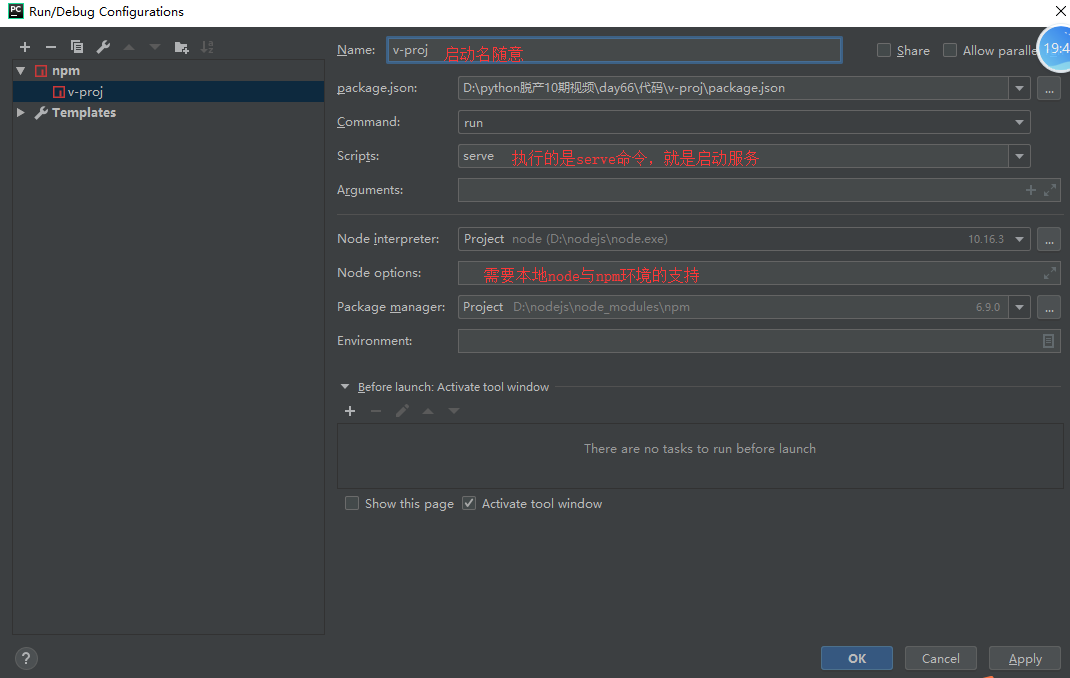
3) 配置文件


七、Vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
7.1 Vue组件(.vue文件)
# 1) template:有且只有一个根标签
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化),值都为为scoped
<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
</style>
7.2 全局脚本文件main.js(项目入口)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
"""render: function (readFn) {
return readFn(App);
},
"""