1.认识Jquery
jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。jQuery 很容易学习
jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。jQuery库包含以下功能:
提示: 除此之外,Jquery还提供了大量的插件。目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。
1.1 下载或使用
下载:https://jquery.com/download/
引用:jQuery 库是一个 JavaScript 文件,用 HTML 的 <script> 标签引用:
<head>
<script src="jquery-1.10.2.min.js"></script>
</head>
替代方案:您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
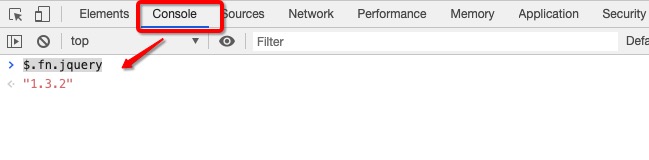
<script>jQuery 使用版本-在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本:

1.2 JQuery语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏 id="test" 的元素
文档就绪事件:
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
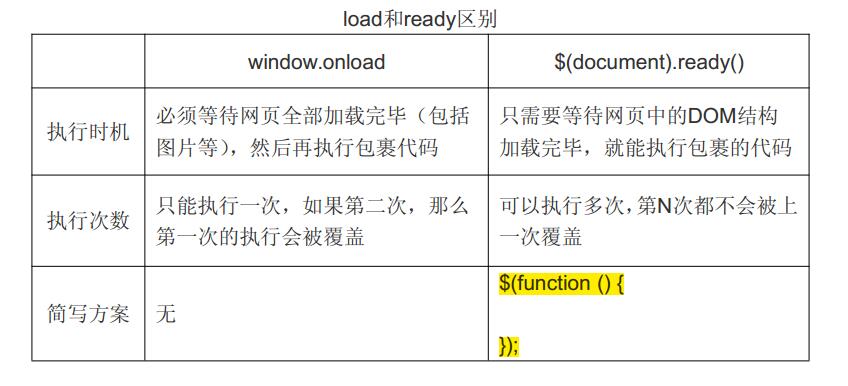
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
下面为简写方式:
$(function(){
// 开始写 jQuery 代码...
});
以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。
1.2.1 注意:
JQuery
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
JavaScript
window.onload = function () {
// 执行代码
}jQuery 入口函数与 JavaScript 入口函数的区别:

1.2.2 jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()。
1.2.2.1. 元素选择器
jQuery 元素选择器基于元素名选取元素。在页面中选取所有 <p> 元素:$("p"):实例:用户点击按钮后,所有 <p> 元素都隐藏:
<title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>点我</button> </body>
<button onclick="btnclick()">按钮1</button> <p id="demo">中国</p> <script> function btnclick() { document.getElementById("demo").innerHTML='' } </script>
1.2.2.2. #id选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。通过 id 选取元素语法如下:$("#test")
实例 当用户点击按钮后,有 id="test" 属性的元素将被隐藏:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落</p> <p id="test">这是另外一个段落</p> <button>点我</button> </body>
1.2.2.3. .class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。语法如下:$(".test")
实例 用户点击按钮后所有带有 class="test" 属性的元素都隐藏:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); }); </script> </head> <body> <h2 class="test">这是一个标题</h2> <p class="test">这是一个段落。</p> <p>这是另外一个段落。</p> <button>点我</button> </body>
更多使用技巧
1.2.3 jQuery 事件
jQuery 是为事件处理特别设计的。页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。实例:
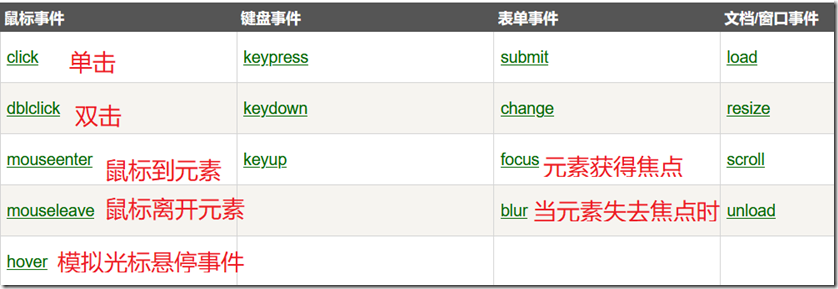
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。常见 DOM 事件:
jQuery 事件方法语法:在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。页面中指定一个点击事件:
$("p").click();
下一步是定义什么时间触发事件。您可以通过一个事件函数实现:
$("p").click(function(){
// 动作触发后执行的代码!!
});
常用的 jQuery 事件方法:$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。该事件方法在1节学了。而通过事件则衍生出一系列的方案,需要关注和学习
2.1. 效果
2.1.1 隐藏、显示
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
<script>
$(document).ready(function(){
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>如果你点击“隐藏” 按钮,我将会消失。</p>
<button id="hide">隐藏</button>
<button id="show">显示</button>
</body>语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <style> div{ 130px; height: 50px; padding: 15px; margin: 15px; background-color: green; } </style> <script> $(document).ready(function(){ $(".hidebtn").click(function(){ $("div").hide(1000,"linear",function(){ alert("Hide() 方法已完成!"); }); }); }); </script> </head> <body> <div>隐藏及设置回调函数</div> <button class="hidebtn">隐藏</button> </body>
第二个参数是一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)。
当然 jQuery toggle()-通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。 显示被隐藏的元素,并隐藏已显示的元素:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<button>隐藏/显示</button>
<p>这是一个文本段落。</p>
<p>这是另外一个文本段落。</p>
</body>语法:
$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。 可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
通过 jQuery,您可以实现元素的淡入淡出效果。jQuery 拥有下面四种 fade 方法:
- fadeIn() $(selector).fadeIn(speed,callback);用于淡入已隐藏的元素,可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是 fading 完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="80px;height:80px;display:none;background-color:blue;"></div>
</body>- fadeOut() $(selector).fadeOut(speed,callback);方法用于淡出可见元素。可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是 fading 完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeOut() 使用了不同参数的效果。</p>
<button>点击淡出 div 元素。</button>
<br><br>
<div id="div1" style="80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="80px;height:80px;background-color:blue;"></div>
</body>- fadeToggle() $(selector).fadeToggle(speed,callback);fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是 fading 完成后所执行的函数名称
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p>
<button>点击淡入/淡出</button>
<br><br>
<div id="div1" style="80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="80px;height:80px;background-color:blue;"></div>
</body>- fadeTo() $(selector).fadeTo(speed,opacity,callback);方法允许渐变为给定的不透明度(值介于 0 与 1 之间)必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。可选的 callback 参数是该函数完成后所执行的函数名称。
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});
});
</script>
</head>
<body>
<p>演示 fadeTo() 使用不同参数</p>
<button>点我让颜色变淡</button>
<br><br>
<div id="div1" style="80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="80px;height:80px;background-color:blue;"></div>
</body>2.1.3 滑动
通过 jQuery,您可以在元素上创建滑动效果。jQuery 拥有以下滑动方法:
- slideDown() $(selector).slideDown(speed,callback);用于向下滑动元素,可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是滑动完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<div id="flip">点我滑下面板</div>
<div id="panel">Hello world!</div>
</body>- slideUp() $(selector).slideUp(speed,callback);用于向上滑动元素,可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是滑动完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideUp("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
}
</style>
</head>
<body>
<div id="flip">点我拉起面板</div>
<div id="panel">Hello world!</div>
</body>- slideToggle() $(selector).slideToggle(speed,callback);方法可以在 slideDown() 与 slideUp() 方法之间进行切换。如果元素向下滑动,则 slideToggle() 可向上滑动它们。如果元素向上滑动,则 slideToggle() 可向下滑动它们。可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是滑动完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<div id="flip">点我,显示或隐藏面板。</div>
<div id="panel">Hello world!</div>
</body>2.1.4 动画
jQuery animate() 方法允许您创建自定义的动画。
jQuery 动画 - animate() 方法,用于创建自定义动画。$(selector).animate({params},speed,callback);必需的 params 参数定义形成动画的 CSS 属性。可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是动画完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").animate({left:'250px'});
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;100px;position:absolute;">
</div>
</body>默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
jQuery animate() - 操作多个属性
![]()
可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 颜色动画 插件。
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
'150px'
});
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;100px;position:absolute;">
</div>
</body>jQuery animate() - 使用相对值,也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:这样每次点击都会不断长大。
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
'+=150px'
});
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;100px;position:absolute;">
</div>
jQuery animate() - 使用预定义的值,甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;100px;position:absolute;">
</div>
</body>jQuery animate() - 使用队列功能--默认地,jQuery 提供针对动画的队列功能。这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
<script>
$(document).ready(function(){
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({'100px',opacity:'0.8'},"slow");
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;100px;position:absolute;">
</div>
</body>下面例子把 <div> 元素往右边移动了 100 像素,然后增加文本的字号:
<script>
$(document).ready(function(){
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'},"slow");
div.animate({fontSize:'3em'},"slow");
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;200px;position:absolute;">HELLO</div>
</body>2.1.5 停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止,$(selector).stop(stopAll,goToEnd);可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。因此,默认地,stop() 会清除在被选元素上指定的当前动画。
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<button id="stop">停止滑动</button>
<div id="flip">点我向下滑动面板</div>
<div id="panel">Hello world!</div>
</body>2.1.6 CallBack
Callback 函数在当前动画 100% 完成之后执行。jQuery 动画的问题--许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。例子:$("p").hide("slow") speed 或 duration 参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。
以下实例在隐藏效果完全实现后回调函数
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide("slow",function(){
alert("段落现在被隐藏了");
});
});
});
</script>
</head>
<body>
<button>隐藏</button>
<p>我们段落内容,点击“隐藏”按钮我就会消失</p>
</body>以下实例没有回调函数,警告框会在隐藏效果完成前弹出:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide(1000);
alert("现在段落被隐藏了");
});
});
</script>
</head>
<body>
<button>隐藏</button>
<p>这是一个段落,内容很少</p>
</body>2.1.7 链
jQuery,可以把动作/方法链接在一起。Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
jQuery 方法链接,直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。提示: 这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body>
<p id="p1">菜鸟教程!!</p>
<button>点我</button>
</body>如果需要,我们也可以添加多个方法调用。
提示:当进行链接时,代码行会变得很长。不过,jQuery 语法不是很严格;您可以按照希望的格式来写,包含换行和缩进。
如下书写也可以很好地运行:
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red")
.slideUp(2000)
.slideDown(2000);
});
});
</script>
</head>
<body>
<p id="p1">菜鸟教程!!</p>
<button>点我</button>jQuery 会抛掉多余的空格,并当成一行长代码来执行上面的代码行。
2.2.jQuery-HTML操作
2.2.1 jQuery - 获取内容和属性
jQuery DOM 操作,jQuery 中非常重要的部分,就是操作 DOM 的能力。jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。DOM = Document Object Model(文档对象模型)。DOM 定义访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。"
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- attr();jQuery attr() 方法用于获取属性值。
演示如何通过 jQuery text() 和 html() 方法来获得内容:
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
</body><script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("<b>Hello world!<b>");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");//html会不显示<b>
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
});
});
</script>
</head>
<body>
<p id="test1">这是一个段落。</p>
<p id="test2">这是另外一个段落。</p>
<p>输入框: <input type="text" id="test3" value="菜鸟教程"></p>
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
</body>演示如何通过 jQuery val() 方法获得输入字段的值:
<script>
$(document).ready(function(){
$("button").click(function(){
alert("值为: " + $("#test").val());
});
});
</script>
</head>
<body>
<p>名称: <input type="text" id="test" value="菜鸟教程"></p>
<button>显示值</button>
</body>获取属性 - attr();jQuery attr() 方法用于获取属性值。下面的例子演示如何获得链接中 href 属性的值:
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#runoob").attr("href"));
});
});
</script>
</head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>显示 href 属性的值</button>attr 修改属性的值
<script>
$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr("href","http://www.runoob.com/jquery");
});
});
</script>
</head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>修改 href 值</button>
<p>点击按钮修改后,可以点击链接查看链接地址是否变化。</p>
</body>回调函数:上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 text() 和 html():
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
});
});
</script>
</head>
<body>
<p id="test1">这是一个有 <b>粗体</b> 字的段落。</p>
<p id="test2">这是另外一个有 <b>粗体</b> 字的段落。</p>
<button id="btn1">显示 新/旧 文本</button>
<button id="btn2">显示 新/旧 HTML</button>
</body>Query 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。下面的例子演示带有回调函数的 attr() 方法:
<script>
$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr("href", function(i, origValue){
return origValue + "/jquery";
});
});
});
</script>
</head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>修改 href 值</button>
<p>点击按钮修改后,可以点击链接查看 href 属性是否变化。</p>
</body>attr() 方法也允许您同时设置多个属性。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",
"title" : "jQuery 教程"
});
// 通过修改的 title 值来修改链接名称
title = $("#runoob").attr('title');
$("#runoob").html(title);
});
});
</script>
</head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>修改 href 和 title</button>
<p>点击按钮修改后,可以查看 href 和 title 是否变化。</p>
</body>2.2.2. jQuery - 添加与删除元素
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容(仍然在该元素的内部)
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
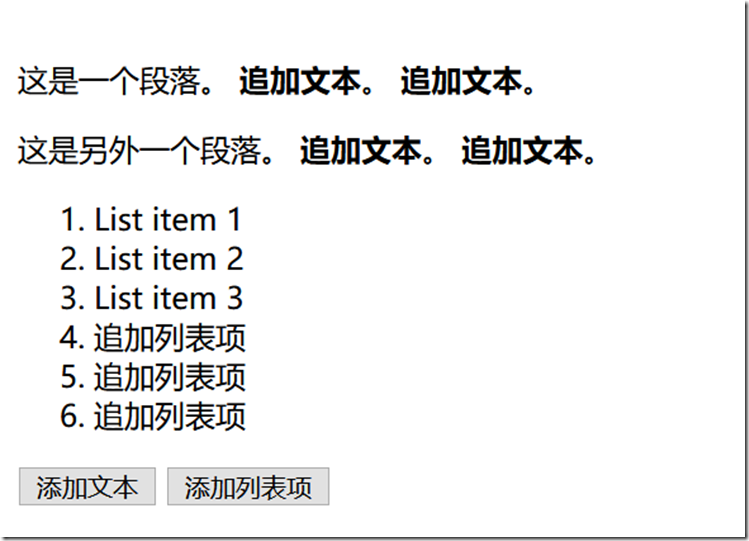
jQuery append() 方法在被选元素的结尾插入内容(仍然在该元素的内部
<body> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> <button id="btn1">添加文本</button> <button id="btn2">添加列表项</button> </body>
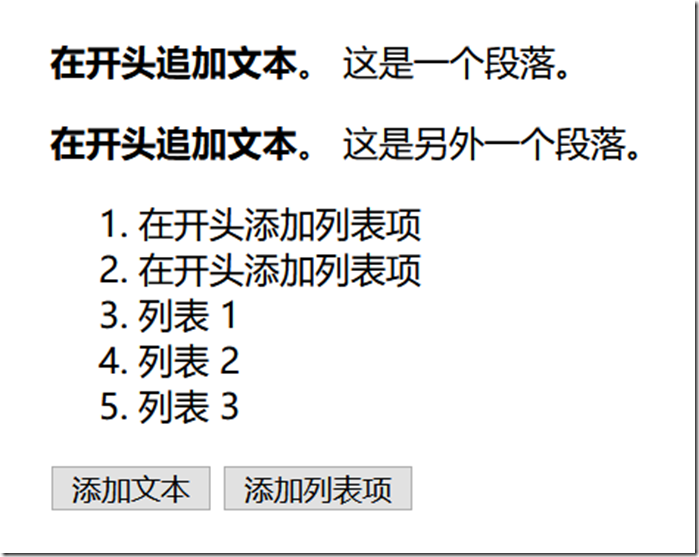
jQuery prepend() 方法在被选元素的开头插入内容。
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>列表 1</li>
<li>列表 2</li>
<li>列表 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效)
<script>
function appendText(){
var txt1="<p>文本-1。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本-2。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本-3。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素
}
</script>
</head>
<body>
<p>这是一个段落。</p>
<button onclick="appendText()">追加文本</button>
</body>jQuery after() 方法在被选元素之后插入内容。jQuery before() 方法在被选元素之前插入内容。(append/prepend 是在选择元素内部嵌入,after/before 是在元素外面追加)
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("img").before("<b>之前</b>");
});
$("#btn2").click(function(){
$("img").after("<i>之后</i>");
});
});
</script>
</head>
<body>
<img src="/images/logo.png" >
<br><br>
<button id="btn1">之前插入</button>
<button id="btn2">之后插入</button>
</body>after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
<script>
function afterText(){
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
</script>
</head>
<body>
<img src="/images/logo2.png" >
<br><br>
<button onclick="afterText()">之后插入</button>
参数可以是个list
function afterText(){
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after([txt1,txt2,txt3]); // 在图片后添加文本
}jQuery remove() 方法删除被选元素及其子元素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>jQuery empty() 方法删除被选元素的子元素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>过滤被删除的元素,jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤,该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有 <p> 元素:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".italic");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p class="italic"><i>这是另外一个段落。</i></p>
<p class="italic"><i>这是另外一个段落。</i></p>
<button>移除所有 class="italic" 的 p 元素。</button>
</body>2.2.3 jQuery CSS类和CSS()方法
通过 jQuery,可以很容易地对 CSS 元素进行操作。jQuery 拥有若干进行 CSS 操作的方法。
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素:
<style type="text/css"> .important { font-weight:bold; font-size:xx-large; } .blue { color:blue; } </style> </head> <body> <h1>标题 1</h1> <h2>标题 2</h2> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <div>这是一些重要的文本!</div> <br> <button>为元素添加 class</button>
您也可以在 addClass() 方法中规定多个类:
<script>
$(document).ready(function(){
$("button").click(function(){
$("body div:first").addClass("important blue");
});
});
</script>
<style type="text/css">
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
</style>
</head>
<body>
<div id="div1">这是一些文本。</div>
<div id="div2">这是一些文本。</div>
<br>
<button>为第一个 div 元素添加类</button>jQuery removeClass() 方法 下面的例子演示如何在不同的元素中删除指定的 class 属性:
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
});
</script>
<style type="text/css">
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
</style>
</head>
<body>
<h1 class="blue">标题 1</h1>
<h2 class="blue">标题 2</h2>
<p class="blue">这是一个段落。</p>
<p class="important">这是另外一个段落。</p>
<br>
<button>从元素中移除 class</button>jQuery toggleClass() 方法 下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作:
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
});
</script>
<style type="text/css">
.blue
{
color:blue;
}
</style>
</head>
<body>
<h1 class="blue">标题 1</h1>
<h2 class="blue">标题 2</h2>
<p class="blue">这是一个段落。</p>
<p>这是另外一个段落。</p>
<br>
<button>切换 class</button>小总结:
addClass('c1 c2 ...' | function(i, c)) -- 添加一个或多个类。
removerClass('c1 c2 ...' | function(i, c)) -- 删除一个或多个类。
toggleClass('c1 c2 ...' | function(i, c), switch?) -- 切换一个或多个类的添加和删除。第一个参数表示要添加或删除的类,既可以用类列表,也可以用函数返回值指定(i 是选择器选中的所有元素中当前对象的索引值,c 是当前对象的类名)。switch: 布尔值,true 表示只添加,false 表示只删除。
JQuery-CSS方法
返回 CSS 属性 如需返回指定的 CSS 属性的值,
请使用如下语法: css("propertyname");
<script>
$(document).ready(function(){
$("button").click(function(){
alert("背景颜色 = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回第一个 p 元素的 background-color </button>设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:css("propertyname","value");
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的 background-color </button>
</body>设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color":"yellow","font-size":"200%"});
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>2.2.4. jQuery 浏览器窗口的尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。jQuery 提供多个处理尺寸的重要方法:
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
- innerWidth() 方法返回元素的宽度(包括内边距)。
- innerHeight() 方法返回元素的高度(包括内边距)。
- outerWidth() 方法返回元素的宽度(包括内边距和边框)。
- outerHeight() 方法返回元素的高度(包括内边距和边框)。

<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body><script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body><script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>小总结
唯一需要注意的地方,设置了 box-sizing 后,width() 获取的是 css 设置的 width 减去 padding 和 border 的值。
.test{100px;height:100px;padding:10px;border:10px;box-sizing:border-box;}
width() 获取为: 60
innerWidth() 获取值为: 80
outWidth() 获取值为: 1003. JQuery-遍历
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。jQuery 提供了多种遍历 DOM 的方法。遍历方法中最大的种类是树遍历(tree-traversal)
第一类遍历:向上遍历 DOM 树-以查找元素的祖先,这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent() 返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
<div style="500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>- parents() 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父元素)
<div style="500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body><style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (great-great-grandparent)
<div style="500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</body>- parentsUntil() 返回介于两个给定元素之间的所有祖先元素
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>第二类遍历:向下遍历 DOM 树-能够向下遍历 DOM 树,以查找元素的后代
- children() 返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>也可以具体某个子项遍历
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="500px;">div (当前元素)
<p class="1">p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p class="2">p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>- find() 回被选元素的后代元素,一路向下直到最后一个后代
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>jQuery 遍历 - 同胞(siblings),有用的方法让我们在 DOM 树进行水平遍历:
- siblings() 返回被选元素的所有同胞元素 ,可以使用可选参数来过滤对同胞元素的搜索
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").siblings().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body><style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").siblings("p").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>- next() 返回被选元素的下一个同胞元素。该方法只返回一个元素。
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>- nextAll() 方法返回被选元素的所有跟随的同胞元素。
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").nextAll().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>- nextUntil() 返回介于两个给定参数之间的所有跟随的同胞元素。
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>p</p>
</div>
</body>- prev()
- prevAll()
- prevUntil()
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
jQuery 遍历- 过滤-缩小搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素:
<script>
$(document).ready(function(){
$("div p").first().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素:
<script>
$(document).ready(function(){
$("div p").last().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1):
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p>http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p>http://www.google.com (index 3)。</p>
</body>filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "url" 的所有 <p> 元素:
<script>
$(document).ready(function(){
$("p").filter(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>not() 方法返回不匹配标准的所有元素。提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "url" 的所有 <p> 元素:
<script>
$(document).ready(function(){
$("p").not(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>4.jQuery Ajax
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新,什么是 AJAX?AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。
4.1.jQuery load()方法
jQuery load() 方法是简单但强大的 AJAX 方法。load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:$(selector).load(URL,data,callback);
- 必需的 URL 参数规定您希望加载的 URL。
- 可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
- 可选的 callback 参数是 load() 方法完成后所执行的函数名称。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("/try/ajax/demo_test.txt");
});
});
</script>
</head>
<body>
<div id="div1"><h2>使用 jQuery AJAX 修改文本内容</h2></div>
<button>获取外部内容</button>
</body>也可以把 jQuery 选择器添加到 URL 参数。下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中:
<h2>jQuery AJAX 是个非常棒的功能!</h2>
<p id="p1">这是段落的一些文本。</p>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("/try/ajax/demo_test.txt #p1");
});
});
</script>
</head>
<body>
<div id="div1"><h2>使用 jQuery AJAX 修改文本</h2></div>
<button>获取外部文本</button>
</body>可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示"外部内容加载成功!",而如果失败,则显示错误消息
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("/try/ajax/demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
});
</script>
</head>
<body>
<div id="div1"><h2>使用 jQuery AJAX 修改该文本</h2></div>
<button>获取外部内容</button>
</body>4.2。jQuery - AJAX get() 和 post() 方法
get() 和 post() 方法用于通过 HTTP GET 或 POST 方式从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
jQuery $.get() 方法-$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:
$.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.get() 方法从服务器上的一个文件中取回数据:
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("/try/ajax/demo_test.php",function(data,status){
alert("数据: " + data + "
状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP GET 请求并获取返回结果</button>$.get() 的第一个参数是我们希望请求的 URL("demo_test.php")。
第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
提示: 这个 PHP 文件 ("demo_test.php") 类似这样:
<?php echo '这是个从PHP文件中读取的数据。'; ?>
jQuery $.post() 方法通过 HTTP POST 请求向服务器提交数据。
语法:
$.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.post() 连同请求一起发送数据:
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"菜鸟教程",
url:"http://www.runoob.com"
},
function(data,status){
alert("数据:
" + data + "
状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>$.post() 的第一个参数是我们希望请求的 URL ("demo_test_post.php")。
然后我们连同请求(name 和 url)一起发送数据。
"demo_test_post.php" 中的 PHP 脚本读取这些参数,对它们进行处理,然后返回结果。
第三个参数是回调函数。第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
<?php
$name = isset($_POST['name']) ? htmlspecialchars($_POST['name']) : '';
$url = isset($_POST['url']) ? htmlspecialchars($_POST['url']) : '';
echo '网站名: ' . $name;
echo "
";
echo 'URL 地址: ' .$url;
?>
noConflict() 方法
jQuery 和其他 JavaScript 框架
正如您已经了解到的,jQuery 使用 $ 符号作为 jQuery 的简写。
如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。
其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
jQuery 的团队考虑到了这个问题,并实现了 noConflict() 方法。
oConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了。
当然,您仍然可以通过全名替代简写的方式来使用 jQuery:
<script>
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍然在工作!");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> var jq=$.noConflict(); jq(document).ready(function(){ jq("button").click(function(){ jq("p").text("jQuery 仍然在工作!"); }); }); </script> </head> <body> <p>这是一个段落。</p> <button>点我</button>
<script>
$.noConflict();
jQuery(document).ready(function($){
$("button").click(function(){
$("p").text("jQuery 仍然在工作!");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button>jQuery 使用 JSONP
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
<script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {
var html = '<ul>';
for(var i = 0; i < data.length; i++)
{
html += '<li>' + data[i] + '</li>';
}
html += '</ul>';
$('#divCustomers').html(html);
});
</script>
</body>
</html>