javaScript 对象学习笔记
关于对象,这对我们软件工程到学生来说是不陌生的。
因为这个内容是在过年学到,事儿多,断断续续,总感觉有一丝不顺畅,但总结还是要写一下的
JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
JavaScript 对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
这个例子使用了 String 对象的 length 属性来获得字符串的长度:
var message="Hello World!";
var x=message.length;
在以上代码执行后,x 的值将是:
12
这是来自W3school之中到解释
现在为想写一个游戏内npc的类,代码如下
1 <script> 2 function Person(name, age, sex, heathy) { 3 this.name = name; 4 this.age = age; 5 this.sex = sex; 6 this.heathy = heathy; 7 function smoke(heathy) { 8 heathy--; 9 console.log('你抽烟了,当前生命值为'+heathy); 10 } 11 this.smoke = smoke; 12 } 13 var npc = new Person(); 14 npc.name = 'xiaowang'; 15 npc.age = '18'; 16 npc.sex = 'boy' 17 npc.heathy = 100; 18 </script>
执行后发现方法 smoke 一直无法使用,花了半个多小时才发现,原来里面没写this指向 QAQ
修改后
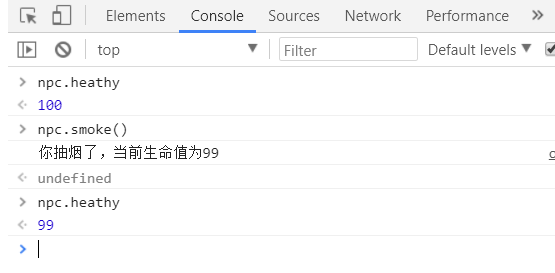
1 <script> 2 function Person(name, age, sex, heathy) { 3 this.name = name; 4 this.age = age; 5 this.sex = sex; 6 this.heathy = heathy; 7 function smoke(heathy) { 8 this.heathy-- 9 heathy--; 10 console.log('你抽烟了,当前生命值为'+this.heathy); 11 } 12 this.smoke = smoke; 13 } 14 var npc = new Person(); 15 npc.name = 'xiaowang'; 16 npc.age = '18'; 17 npc.sex = 'boy' 18 npc.heathy = 100; 19 </script>
这样就能执行了

嘿嘿,略显潦草,很多过程都没详细写出来
吐槽一句,过年想学东西真难呀,亲戚朋友一直来家里,不过感觉自己在进步到感觉真好。