关于DOM元素定位属性的深入学习
以前写JS程序的时候,经常碰到了定位的问题。但每次都看到一半,找到需要的属性就了事了。
今天下了狠心,要花点时间,彻底地弄明白他。
以下内容看着有点眼熟也不用奇怪,因为是参考了多篇前辈的文章汇总而成,嘿嘿。
宽度、高度
jQuery(’#elem’).width() // 获取CSS定义的宽度
jQuery(’#elem’).height() // 获取CSS定义的高度
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
scrollWidth // 对象的滚动宽度
scrollHeight // 对象的滚动高度
clientLeft // borderLeftWidth
clientTop // borderTopWidth
Left、Top
scrollTop // 对象左边界和窗口中目前可见内容的最左端之间的距离
scrollLeft // 对象最顶端和窗口中可见内容的最顶端之间的距离
offsetTop // 距相对父节点的顶端位置
offsetLeft // 距相对父节点的左侧位置
父节点
parentNode // 就是父节点。从结构上理解并应用它。
offsetParent // 是相对父节点。从布局上理解并应用它。
鼠标相对于浏览器的 x, y 坐标
e.clientX, e.clientY
鼠标相对于触发事件容器的 x,y 坐标
e.offsetX, e.offsetY // for IE
e.layerX, e.layerY // for FF
垂直方向滚动的值
document.documentElement.scrollTop
document.body.scrollTop (Quirks Mode)
鼠标相对于页面顶部的 x, y 坐标
pageX, pageY // for FF
e.clientX + document.documentElement.scrollLeft // for IE
e.clientY + document.documentElement.scrollTop // for IE
相对于Body的padding以内的绝对坐标
jQuery(’#elem’).offset();
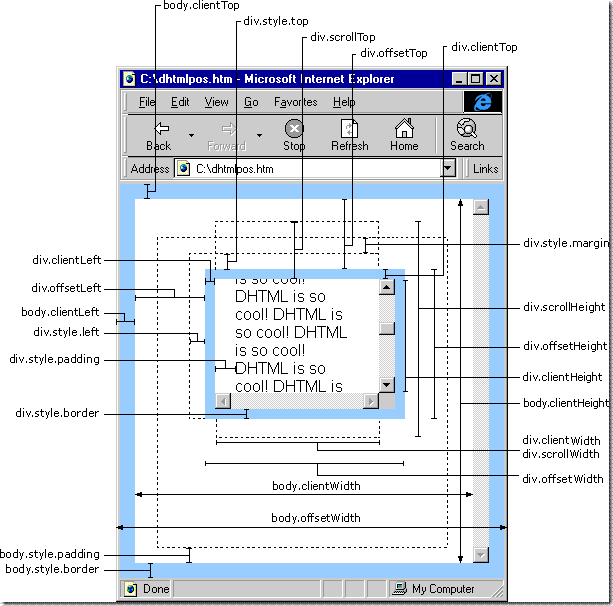
最后,附上一张老掉牙的图。