最近在学习Docker ,顺便把学习日记记录一下。
先说一下环境配置,我是在Windows10 用自带Hyper-v创建了linux虚拟机,系统是Centos8。
在Centos8 设置镜像仓库并安装Docker:
设置仓库:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
稳定仓库:
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
安装docker(因为docker最新版本没有可用的containerd.io,我安装的docker版本是18.09.1):
sudo yum install docker-ce-18.09.1 docker-ce-cli containerd.io
启动docker:
sudo systemctl start docker
运行docker(判断是否成功):
sudo docker run hello-world
配置好环境后,开始创建程序
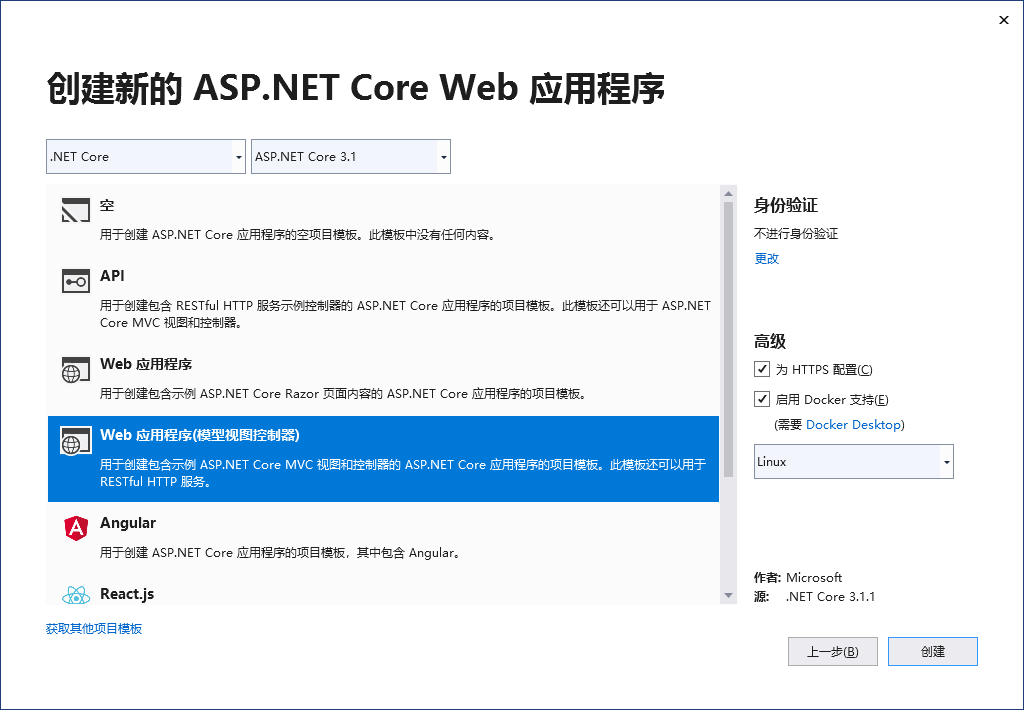
新建.net core 3.1 web应用程序 CoreWebTest1 ,选择linux 支持

根目录下有个Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["CoreWebTest01/CoreWebTest01.csproj", "CoreWebTest01/"] RUN dotnet restore "CoreWebTest01/CoreWebTest01.csproj" COPY . . WORKDIR "/src/CoreWebTest01" RUN dotnet build "CoreWebTest01.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "CoreWebTest01.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "CoreWebTest01.dll"]
把整个程序打包 CoreWebTest1.zip
使用xshell 6 连接linux ,找到docker 目录
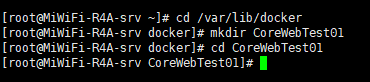
cd /var/lib/docker
创建项目目录 mkdir CoreWebTest01 ,进入该目录 cd CoreWebTest01

把程序文件传输到linux
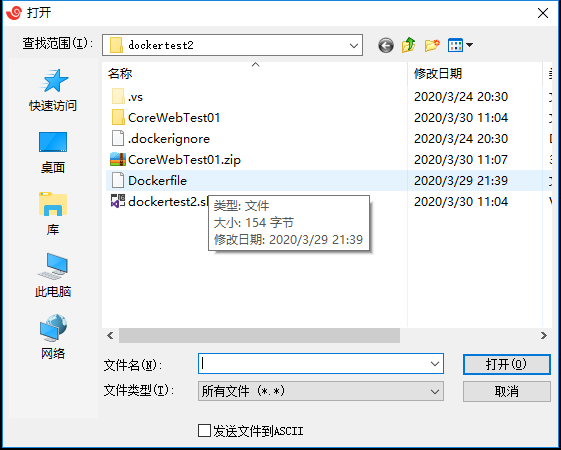
输入rz ,选择CoreWebTest01.zip

传输完解压文件 unzip CoreWebTest01.zip
解压完查看当前目录,输入ls ,看到已经.net 项目文件已经解压到当前目录
把 CoreWebTest01 文件夹下的Dockerfile 移动到当前目录
mv CoreWebTest01/Dockerfile .
进入CoreWebTest01目录,先执行Dockerfile文件中这两句
cd CoreWebTest01
dotnet build "CoreWebTest01.csproj" -c Release -o /app/build
dotnet publish "CoreWebTest01.csproj" -c Release -o /app/publish
执行完再回到上级目录 cd ..
开始构建docker镜像
docker build -t webtest01 .
构建完 输入 docker images ,可以看到有 webtest01 的镜像

然后发布镜像
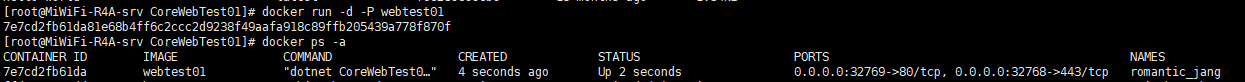
docker run -d -P webtest01 (-d 表示后台运行容器, -P 表示随机映射端口)
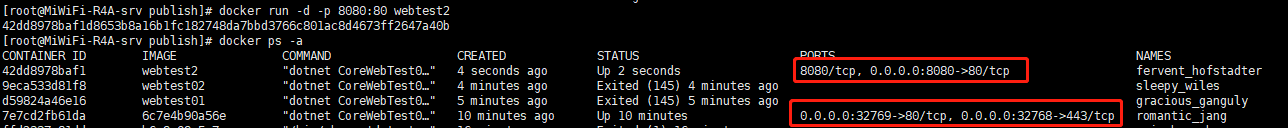
输入 docker ps -a ,可以看到当前有哪些运行的镜像

其中还有对应的端口号(如果发布完看不到对应端口,可能是防火墙的原因,先关闭防火墙)
在浏览器输入对应ip:port ,就可以访问网站了

成功通过Docker发布.net core 程序后我在想,Dockerfile 文件那么多行,能否简化一下呢,答案是可以的
修改Dockerfile 如下
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /webtest2
COPY . .
EXPOSE 8080
ENTRYPOINT ["dotnet", "CoreWebTest01.dll"]
Dockerfile 指定暴露端口是8080,稍后发布镜像时也同步映射8080端口到docker
注,如果觉得 mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim 下载太慢,可以换成 mcr.azk8s.cn/dotnet/core/aspnet:3.1-buster-slim
设置Dockerfile属性为始终复制
发布.net core 程序,发布时选择依赖框架,可移植

发布完,打包发布文件,同样方式传到linux
进入发布文件根目录
docker build -t webtest2 .
docker run -d -p 8080:80 webtest2
这里小写-p 8080:80 表示把8080 外部端口映射到 Docker 80 端口

最后浏览器输入ip:8080 ,可以正常访问网站

以上,是通过Docker 发布.net core 程序到Centos 的方法