一点车项目 cli脚手架 + 组件化 +数据交互+路由指向+存入数据库
前端页面
-
cli脚手架的安装与搭建 创建对应包
-
页面组件化编辑 (共享组件:摘取出来一模一样的组件重用)(私有组件:在自己的组件写入 引入共享组件)
- 数据交互
父子间传数据

父子传值 发送------------------------------------ <TabPanelRelease :tabs="tabs"> 接收------------------------------------- export default{ data(){ props:'tabs' } } 使用--------------------------------------- <ul> <li v-for="(tab,index) in tabs" :key="index" :class="index==cur?'hit':''" @click="cur=index">{{tab.title}}</li> </ul>
slot 引入不同的模板

<tabPan :todos='todos'>
<template slot="tab1">
1.显示的模板内容不同
</template>
<template slot="tab2">
2.模板布局不同
</template>
<template slot="tab3">
3.但是显示的位置相同
</template>
</tabPan>
引入的是 儿子 显示 在父亲中
儿子i
<div class="ydc-release-tab-head">
<ul>
<li v-for="(tab,index) in tabs" :key="index" :class="index==cur?'hit':''" @click="cur=index">{{tab.title}}</li>
</ul>
<slot name="amount"/>
</div>
<div class="ydc-panes">
<div v-for="(tab,index) in tabs" :key="index" class="ydc-pane" :style="{display: index==cur?'block':'none'}">
<slot :name="tab.slotname"/>
</div>
</div>
以上在项目中 前端起到重要作用,事先在 data中定义一个 cur:0 每当点击按钮就获取到角标,存入到cur中,下面显示的内容 (自己循环一个tabs中的数据,如果角标等于刚刚上面存入 cur的index,那么说明是对应的 修改样式 display=“block” < :style="index== cur?'block':'none'");
4. 定义路由指向
在路由表中定义 路径 路由默认指向 main中使用路由 ,调用路由,每增加一个页面 引入页面 声明path

import Vue from 'vue' import Router from 'vue-router' import Index from '@/pages/index' import Release from '@/pages/release'; import Login from '@/pages/login' Vue.use(Router) export default new Router({ routes: [ { path: '/index', name: 'index', component: Index }, { path: '/release', name: 'release', component: Release }, { path: '/login', name: 'login', component: Login }, { path: '/xxx', name: 'xxx', component: Release } ] })

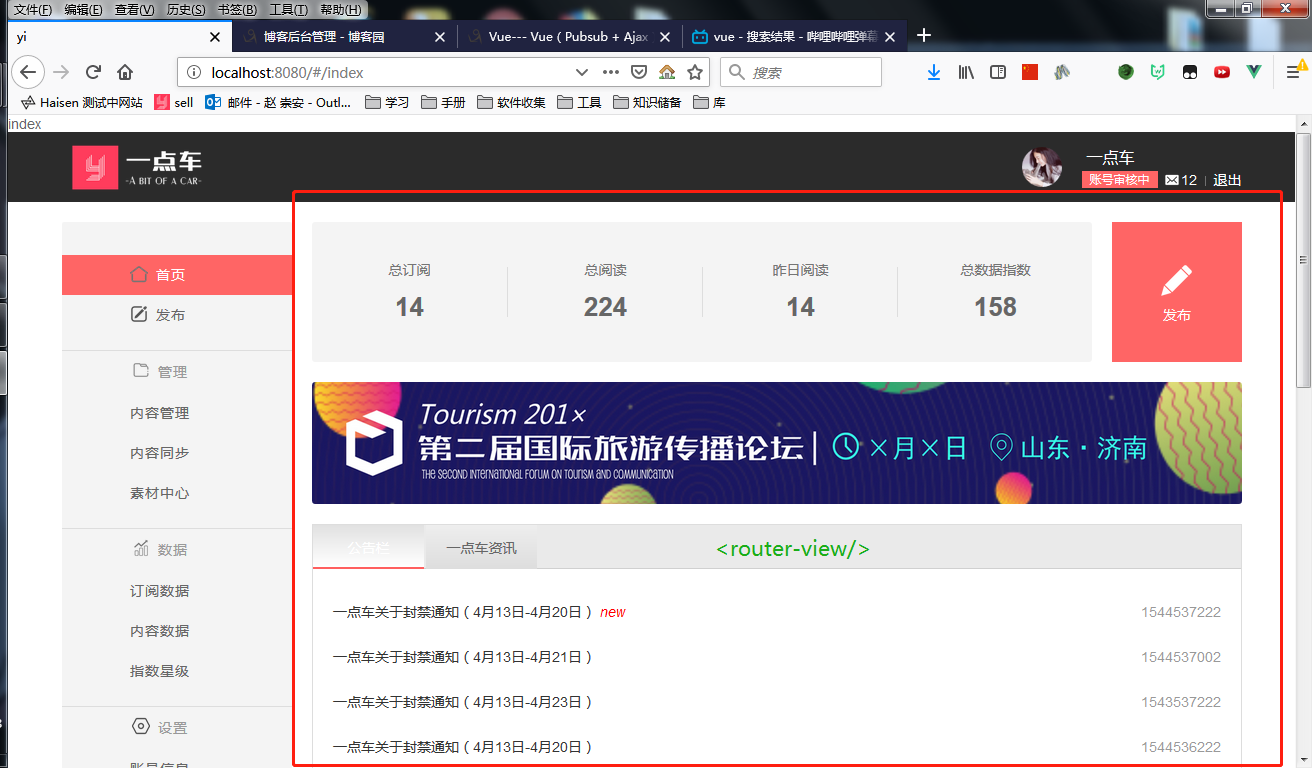
在页面内 显示路由页面的地方 写入 <router-view/> 就会在位置显示

路由重点 :(简单操作)
要求: 一个Login 页面 和 一个首页 登陆后跳转 首页
在路由里面就是同上面一样写的 但是怎样判断现在是 哪个路径呢,当你路径输入 localhost:8080/login 就显示对应的登陆页面,后面/index 就是显示首页
因为是两个同级别的页面 所以呢 在App.vue中显示
判断

<template>
<div> //只允许外层有一个div
//这个是判断 路由指向是 login的页面
<div v-if="$route.name == 'login'">
<router-view/>
</div>
//这个是 指向 不是login那么肯定是 index页面了 ###这个地方我写的不严谨,按照讲师来####
<div v-if="$route.name != 'login'">
{{$route.name}}
<Header/>
<section>
<div class="ydc-content-slide ydc-body">
<div class="ydc-flex">
<!-- left begin -->
<div class="ydc-column ydc-column-2">
<Menu/>
</div>
<!-- left end -->
<!-- right begin -->
<div class="ydc-column ydc-column-8">
<router-view/>
</div>
<!-- right end -->
</div>
</div>
<Footer/>
</section>
</div>
</div>
</template>
<script>
import Header from '@/components/header';
import Menu from '@/components/menu';
import Footer from '@/components/footer';
export default {
name: 'App',
components: { Header, Menu, Footer }
}
</script>
<style>
</style>
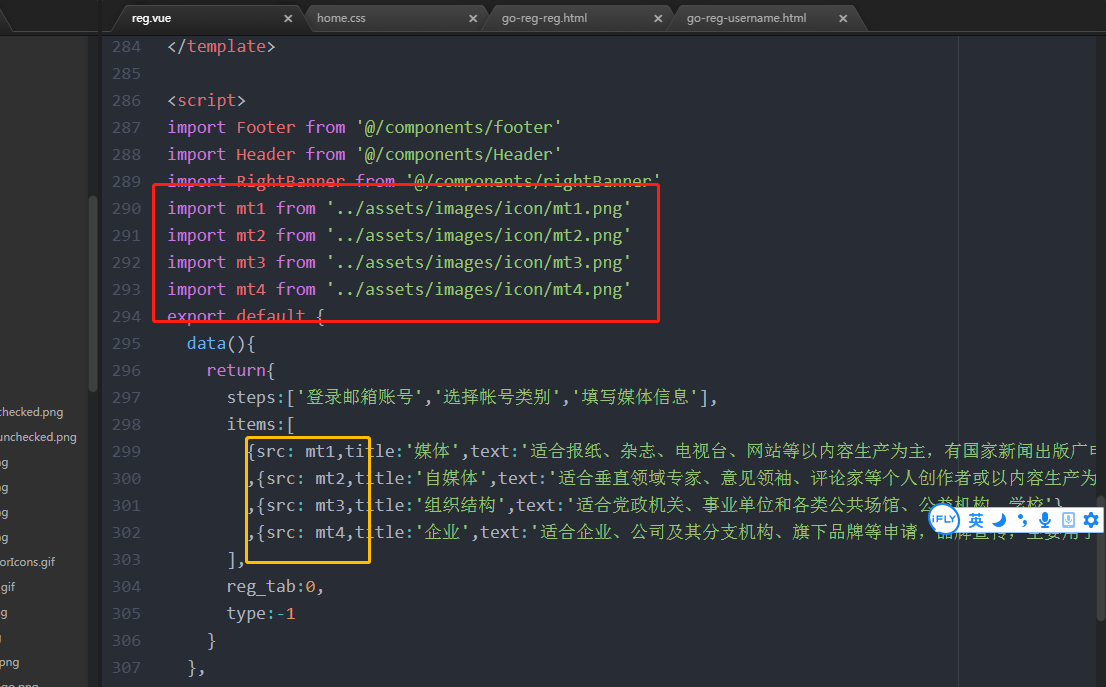
Vue行内属性 引入图片是报错出问题的 导致图片相应出不来 【先引入 调用】

除了slot方式 另一总就是 用 v-if="" 提前定一个值 每次变动这个值 如果这个值对应== 【0 or 1 or 2】 那么就显示对应的 html代码


每次点击哪个按钮 就进行 数字加1 如果对应就显示
页面中想定义一个 主机头 (常量供多个组件中调用)
- 创建一个 config.js 文件 写入 常量定义的路径
- 在需要的组建中 import {SERVER_URL} from './config' !!!!##引入进来的代表一个文件,直接用里面的数据,有问题 所以在 名称外加{} 做结构解析##!!!!
前台的技巧 :
写代码的时候,有显示隐藏 就用css命名不同名称 每次添加 class 就哦可