一、WebRTC概念
1.什么是WebRTC
音视频互动的例子:https://appr.tc/(需翻墙)。
我们都知道浏览器本身不支持相互之间建立信道进行通信,都需要通过服务器进行中转。比如现在有两个客户端—甲、乙,他俩想要进行通信,首先需要甲和服务器、乙和服务器之间建立信道。甲给乙发送消息时,甲先将消息发送到服务器上,服务器对甲的消息进行中转,发送到乙处,反过来也是一样。这样甲与乙之间的一次消息要通过两段信道,通信的效率同时受制于这两段信道的带宽。同时这样的信道并不适合数据流的传输,如何建立浏览器之间的点对点传输,一直困扰着开发者。因此WebRTC应运而生。
WebRTC是一个开源项目,旨在使得浏览器能为实时通信(RTC)提供简单的JavaScript接口。说的简单明了一点就是让浏览器提供JS的即时通信接口。这个接口所创立的信道并不是像WebSocket一样,打通一个浏览器与WebSocket服务器之间的通信,而是通过一系列的信令,建立一个浏览器与浏览器之间(-to-peer)的信道,这个信道可以发送任何数据,而不需要经过服务器。并且WebRTC通过实现MediaStream,通过浏览器调用设备的摄像头、话筒,使得浏览器之间可以传递音频和视频。
同时WebRTC是一个非常优秀的多媒体框架,且支持跨平台(支持Android、IOS),能够使得Android和IOS设备作为终端设备能够像浏览器一样,进行即时通信。
2.使用WebRTC能做什么?
- 能用于音视频实时互动
- 能用于游戏、即时通讯、文件传输等等
- 它是一个百宝箱,传输、音视频处理(回音消除、降噪等)
3.学习WebRTC的过程中我们能掌握什么?
- 音视频设备的访问与管理
- 音视频数据的采集
- 数据的传输与实时互动
- WebRTC的整体工作机制
4.学习WebRTC思路
(1). 学习NodeJS的基本使用,尝试搭建一个简单的Web服务器并实现简单的HTTP服务。
(2). 学习JavaScript,了解并掌握其基本的使用方法,为后续开发及完善Web服务做技术铺垫。
(3). 了解音视频设备相关的Web API,尝试使用MediaDevices实现音视频设备的访问,包括摄像头、麦克风及屏幕采集。
(4). 学习使用Socket.IO,尝试使用Socket.IO实现简单的聊天室,为后续开发WebRTC信令服务器做技术铺垫。
(5). 了解和学习使用SDP,并使用WebRTC的Web API实现本地的1v1视频互通。
(6). 搭建STUN/TURN服务器,使用ICE框架及Socket.IO实现WebRTC正式的1V1连麦
(7). 实现WebRTC的移动端开发,做到浏览器和手机客户端能进行连麦操作。
参考资料:
1). MediaDevices:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices
2). WebRTC API:https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API
二、WebRTC 架构
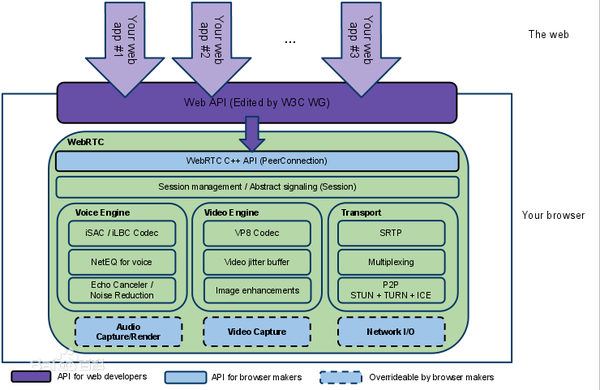
下面是WebRTC的基础架构图:

整体架构分为应用层和核心层。应用层提供实现相关业务逻辑Api,核心层提供应用层需要的核心API。
其中核心层分为四层:
第一层为C++ API,其中最主要的是PeerConnection,这个接口需要重点学习和掌握。
第二层为Session层,为上下文管理层,应用里的音频和视频及非音视频的数据处理逻辑都可以在这层进行。
第三层为引擎和传输层,包括音频引擎和视频引擎,以及音视频的传输,这也是整个架构中最重要的一层。
第四层与硬件相关,包括音视频的采集和网络的IO。
注:WebRTC的核心层无视频的渲染,所有的渲染都需要应用层自行实现。
这里着重提一下第三层:
- Voice Engine(音频引擎模块):包含编码能力、音频缓冲Buff(防网络抖动)、回音消除(实时连麦关键点)。
- Video Engine(视频引擎模块):包含编码能力(如VP8)、视频缓冲、图像增强。
- Transport(传输模块):传输协议在底层使用UDP,上层使用的RTP(为安全起见增加SRTP),还有P2P机制,包括STUN、TURN 和 ICE。
三、WebRTC源码目录结构
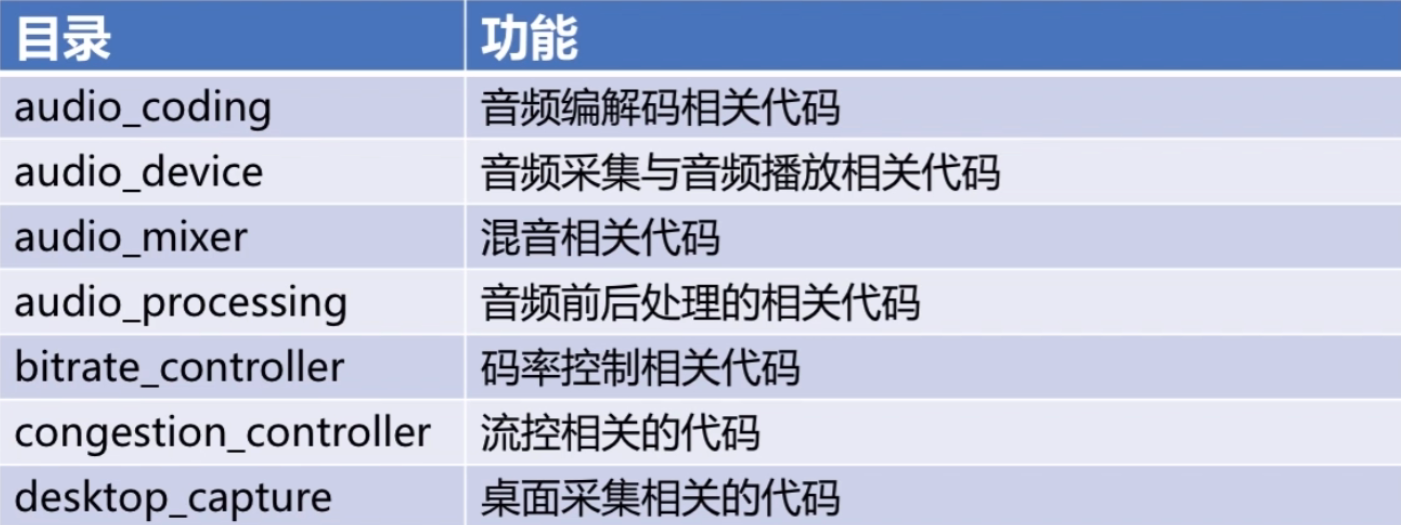
首先我们需要将WebRTC的源码下载下来,现了解一下WebRTC源码目录的基本构成:


这里着重介绍一下module目录下的子目录结构:


四、WebRTC 运行机制
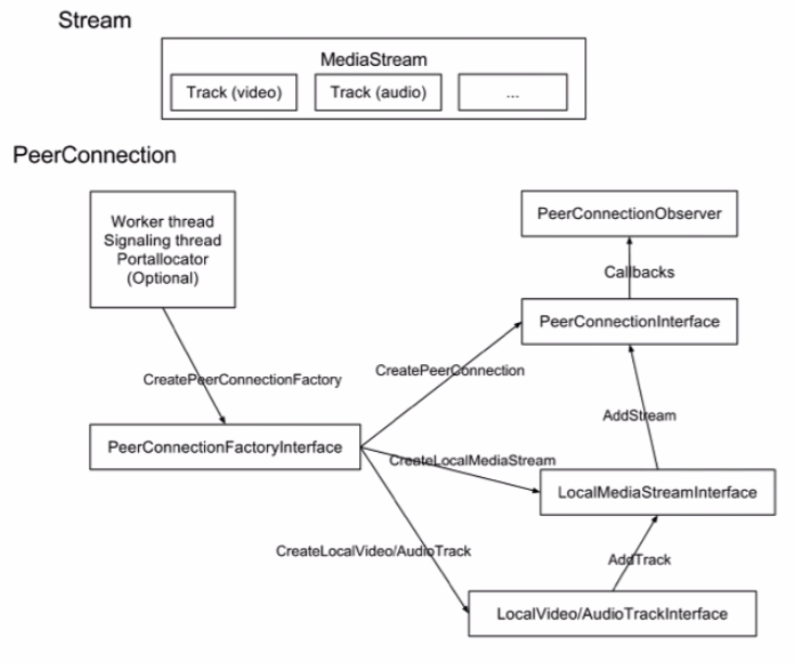
WebRTC核心API有三个:MediaStream、RTCPeerConnection、RTCDataChannel。
MediaStream:通过设备的摄像头及话筒获得视频、音频的同步流
PeerConnection: 用于构建点对点之间稳定、高效的流传输的组件
DataChannel:能够使得浏览器之间(点对点)简历一个高吞吐量、低延时的信道,用于传输任何数据
其中PeerConnection调用过程如下图所示:
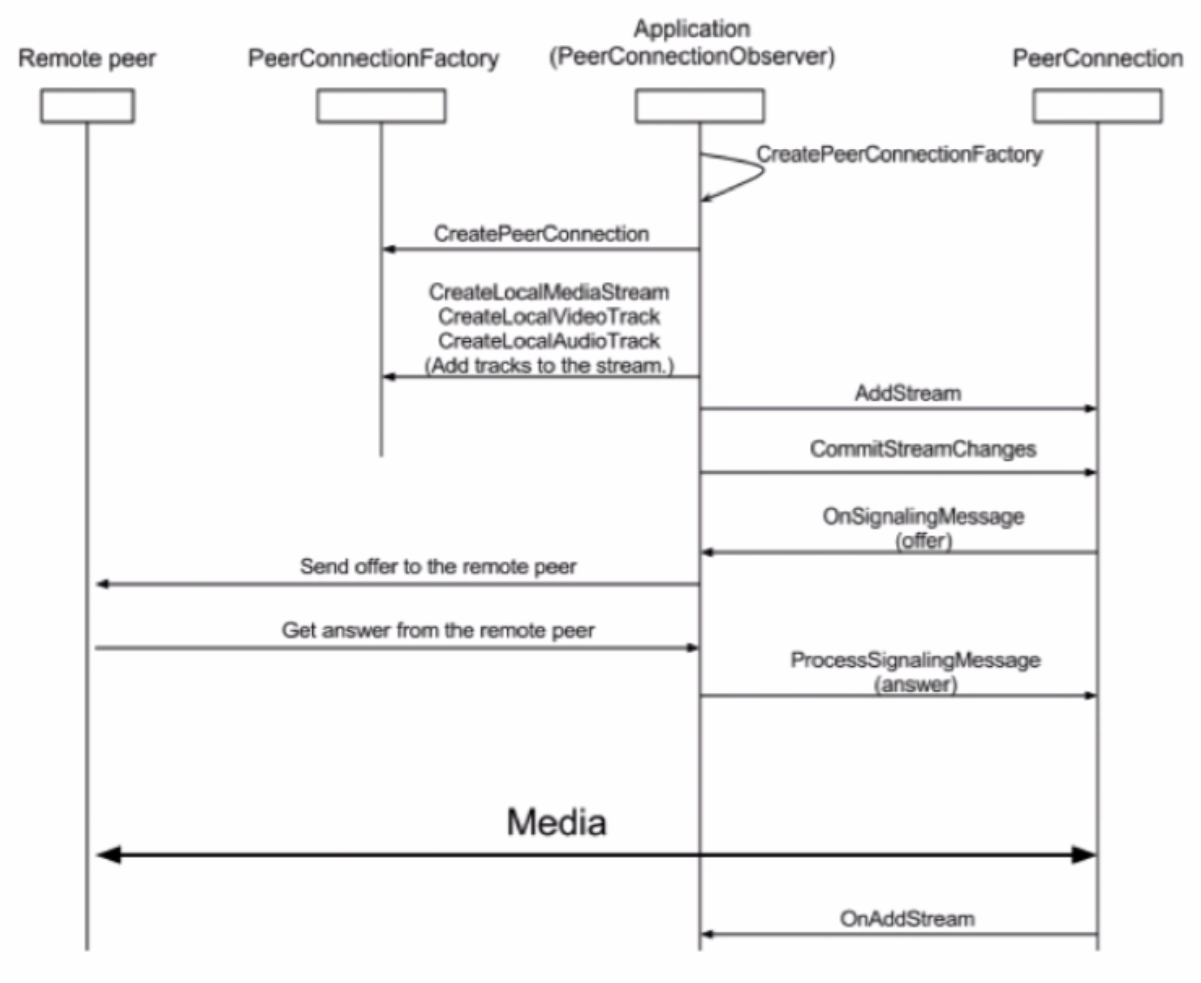
PeerConnection调用时序图如下:

这里我们现不对上面的流程图和时序图进行详细介绍,大家简单看一下,保证稍微有点概念即可。