1、项目的初始化
npm init
要求:需要安装node.js
2、创建可执行文件
在项目目录下创建bin文件夹,在文件夹下创建index.js,在index.js添加如下开头
#!/usr/bin/env node ...正常的逻辑代码
注意第一行的 #!/usr/bin/env node,#! 表示要指定脚本文件的解析程序,/usr/bin/env 表示要去哪里找解析程序,node 是解析程序的名字(表示这个要文件由 node.js 来运行)。
3、配置其他配置项
为 bin/index.js 添加可执行权限,在package.json同级目录下执行
chmod +x bin/index.js //用git bash来执行这一命令

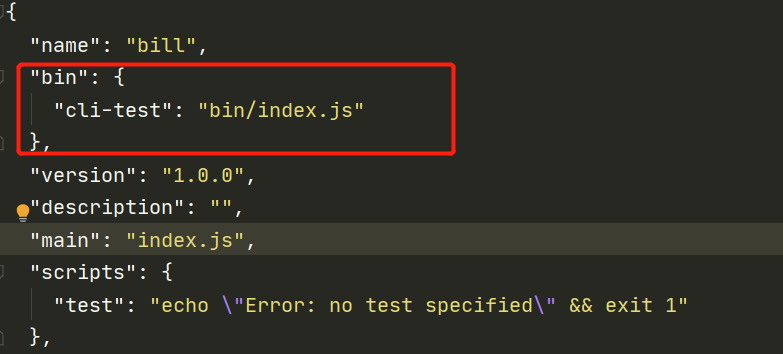
上图是配置对应的执行命令,在命令行中执行cli-test相当于用node运行bin/index.js文件
4、上手案例
#!/usr/bin/env node console.log(process.argv); //需要安装依赖 npm i yargs-parser --save来获取用户输入的内容 const yArgsParser = require("yargs-parser"); //参数的第二项是命令,而第二项后面是参数 const command = process.argv[2]; console.log(command); const args = yArgsParser(process.argv.slice(3)); console.log(args); //如果没有输入命令时,假如执行cli-test时,后面没有跟命令,那么就会执行if里面的语句 if (!command) { console.log('显示帮助信息'); return }
5、关于路径问题
#!/usr/bin/env node console.log(process.cwd()); //输出当前根目录 console.log(__dirname); //输出bin目录