在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用!
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue(子组件)和b.vue(父组件)
重点:props和emit都是在子组件中定义的哦~~~
<template>
<div>
<h5>我是a组件</h5> <button @click="et">点我</button> <h2>{{number}}</h2> </div> </template> <script> import Vue from 'vue';//引入vue.js文件 export default { //props 接受父组件的数据,number # 父--> 子 :在子组件中通过props接收父组件,在父组件中通过v-bind(:)向props发送数据。 props:['number'], data () { return{ hello:"你好,我是a组件" } }, methods: { et() { #子-->父:通过et触发this.$emit, 给父组件的my-dd属性(父组件以及监听这个my-dd属性)发送this.hello的内容
this.$emit('my-dd',this.hello); } } } </script>
$emit命令简介
官方解释大致的意思是监听回调
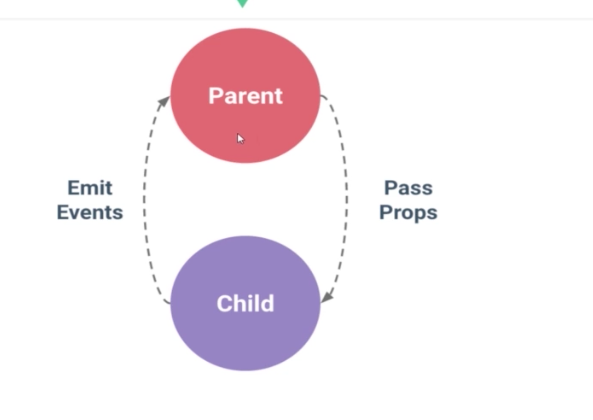
下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
子集向父集传输,用emit
父集向子集传输,用props
我们在按钮里面有个点击事件<button @click="et">点我</button>
在我们vue里面,基本所有的函数处理都放在一个函数处理器里面,这里我们可以连接上下文
这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,我们先不要管他是什么,然后后面,跟了一个参数this.hello
下面我们来看组件b.vue(也就是我们定义的a.vue的父组件)
<template>
<div>
<h5>b组件</h5>
<!-- 自定义属性大小写不敏感,通过下划线定义 -->
<c-a :number="datas" @my-dd="dd"></c-a> //注意这块的datas不是字符串,必须是data中定义的属性,即使要传字符串"datas",也得在下面定义 datas: "datas"
<!-- 通过is标签,把组件放到p标签里面 -->
<!-- <p :is="compontder"></p> -->
</div>
</template>
<script>
import Vue from 'vue';
import CA from "./a";
export default {
data () {
return{
hello:"你好,我是组件b",
compontder:"c-a",
datas:[
{name:"父组件1"},
{name:"父组件2"},
{name:"父组件3"}
]
}
},
methods: {
dd(s) {
console.log(s);
}
},
components:{
CA
},
}
</script>
下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
import CA from "./a";
我们需要在一个在vue内置的一个components注册
components:{
CA //代表注册了CA组件,可以在页面用这个组件了
}
<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"(通过v-bind传递的)
也就是我们的数据datas
我们在子组件中接收到了
props:['number']接收
在这里,我们知道了子组件,父组件之间的通讯了
原文:https://www.cnblogs.com/null11/p/7016153.html
其他参考:https://blog.csdn.net/yangping227/article/details/77853580
以上是mounted之后通过手工的方式父子之间通信
如果是在页面初始化的时候自动进行父子之间通信(具体是父组件向子组件传递数据),这个时候要传递的数据必须在created的时候就准备好,如果是在mounted的时候准备数据,子组件是收不到父组件的数据的
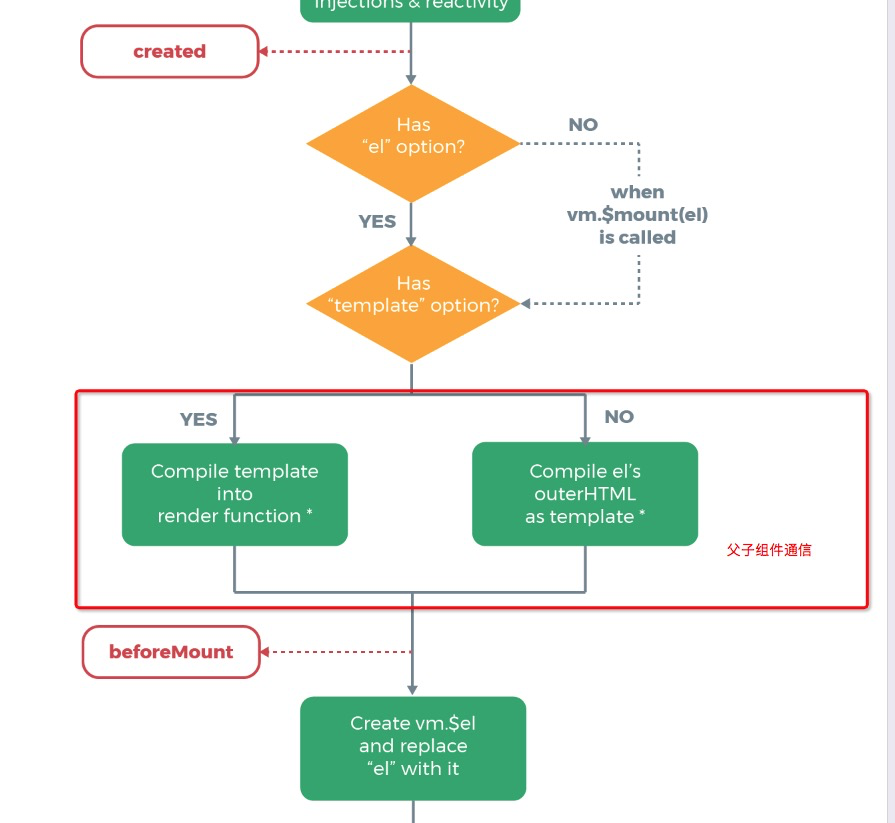
原因:父子组件通信的时间是在created之后,mounted之前!!!
(备注:这个是错误的!!!!!!!!!!!!!!)
正确思路:如下图的过程只是渲染,父子组件通信的时间是,当父组件通过 冒号绑定的数据发生变化的时候就会给子组件通信,即使已经mounted了,只要父组件中冒号绑定的属性发生了变化,这个变化就会实时的传递给子组件,在子组件中可以通过 监听watch的机制,来实现当数据变化的时候做对应的逻辑(这个watch可以当做父子组件通信的钩子函数使用!!!)