自己遇到的问题是,前端渲染不出多对多关系,咨询Yuan后解决,特此记录。
urls.py
from django.conf.urls import url from book import views urlpatterns = [ url(r'^index/', views.index), url(r'^add/', views.add), url(r'^delete/', views.delete), url(r'^modify/', views.modify), ]
models.py
from django.db import models # Create your models here. class Publisher(models.Model): name = models.CharField(max_length=30, verbose_name="名称") address = models.CharField("地址", max_length=50) city = models.CharField('城市', max_length=60) state_province = models.CharField(max_length=30) country = models.CharField(max_length=50) website = models.URLField() class Meta: verbose_name = '出版商' verbose_name_plural = verbose_name def __str__(self): return self.name class Author(models.Model): name = models.CharField(max_length=30) def __str__(self): return self.name class AuthorDetail(models.Model): # sex = models.BooleanField(max_length=1, choices=((0, '男'), (1, '女'),)) sex = models.CharField(max_length=32) email = models.EmailField() address = models.CharField(max_length=50) birthday = models.DateField() author = models.OneToOneField(Author) def __str__(self): return '(%s,%s,%s)' % (self.sex, self.email, self.address) class Book(models.Model): title = models.CharField(max_length=100) price = models.DecimalField(max_digits=5, decimal_places=2, default=10) authors = models.ManyToManyField('Author') publisher = models.ForeignKey('Publisher') publication_date = models.DateField(default='2017-08-20') def __str__(self): return self.title
views.py
def index(request): all_book_list = Book.objects.all() # 获取所有book对象 if request.method == "POST": # 搜索框的POST请求和数据 key_word = request.POST.get('key_word') all_book_list = Book.objects.filter(title__contains=key_word) return render(request, "book/index.html", {"all_book_list": all_book_list})
book/book.index.html
<!--{% load book_to_author %}-->
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部管理系统</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
ul{
padding: 20px 30px 20px 50px;
}
ul li {
margin: 30px ;
}
{# 分割 #}
.outer{
margin: 100px auto;
70%;
height: 400px;
border: 1px solid rebeccapurple;
position: relative;
}
.search_form {
position: absolute;
top: 10px;
left: 750px;
}
.table-content {
position: absolute;
top: 50px;
}
.form {
display: inline-block;
}
.add-button{
position: absolute;
right: 20px;
bottom: 20px;
}
</style>
<link rel="stylesheet" href="{% static "dist/css/bootstrap.css" %}">
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#book" data-toggle="tab">书籍管理</a>
</li>
<li>
<a href="/author/index">作者管理</a>
</li>
<li>
<a href="/publisher/index">出版社管理</a>
</li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">学科<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#yuwen" tabindex="-1" data-toggle="tab">
语文</a>
</li>
<li><a href="#shuxue" tabindex="-1" data-toggle="tab">
数学</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="book">
<div class="outer">
<form class="col-lg-2 input-group search_form" action="/index/" method="post">
<input class="form-control form" placeholder="Search for..." type="text" name="key_word">
<!--<input type="submit" value="666">-->
<span class="input-group-btn">
<input class="btn btn-default" type="submit">Go2!</input>
</span>
</form>
<table class="table table-striped table-content">
<tbody>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th>出版社</th>
<th>出版日期</th>
<th> action</th>
</tr>
{% for book in all_book_list %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.authors }}</td> //这块是问题点
<td>{{ book.publisher }}</td>
<td>{{ book.publication_date|date:'Y-m-d'}}</td>
<td>
<a href="/book/delete/?id={{ book.id }}"><button type="button" class="btn btn-danger">删除</button></a>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary modify" data-toggle="modal" data-target="#myModal">编辑</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="/book/add/"><button type="button" class="btn btn-primary add-button">添加</button></a>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">编辑模式</h4>
</div>
<form action="/book/modify/" method="post">
<div class="modal-body">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">ID</span>
<input type="text" class="form-control BookId" aria-describedby="basic-addon1" name="BookId">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">书名</span>
<input type="text" class="form-control BookName" aria-describedby="basic-addon1" name="BookName">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">价格</span>
<input type="text" class="form-control Price" aria-describedby="basic-addon1" name="Price">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">作者</span>
<input type="text" class="form-control Author" aria-describedby="basic-addon1" name="Author">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">出版社</span>
<input type="text" class="form-control Publisher" aria-describedby="basic-addon1" name="Publisher">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">出版日期</span>
<input type="text" class="form-control Publication_date" aria-describedby="basic-addon1" name="Publication_date">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary" id="modify_confirm">Save changes</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="author">
</div>
<div class="tab-pane fade" id="publisher">
</div>
<div class="tab-pane fade" id="jmeter">
<p>语文。。。。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>数学。。。。。</p>
</div>
</div>
<!--page bottom js-->
<script src="{% static "dist/js/BookManagerSystem_book.js" %}"></script>
</body>
</html>
在前端模板语言中,如上方式使用
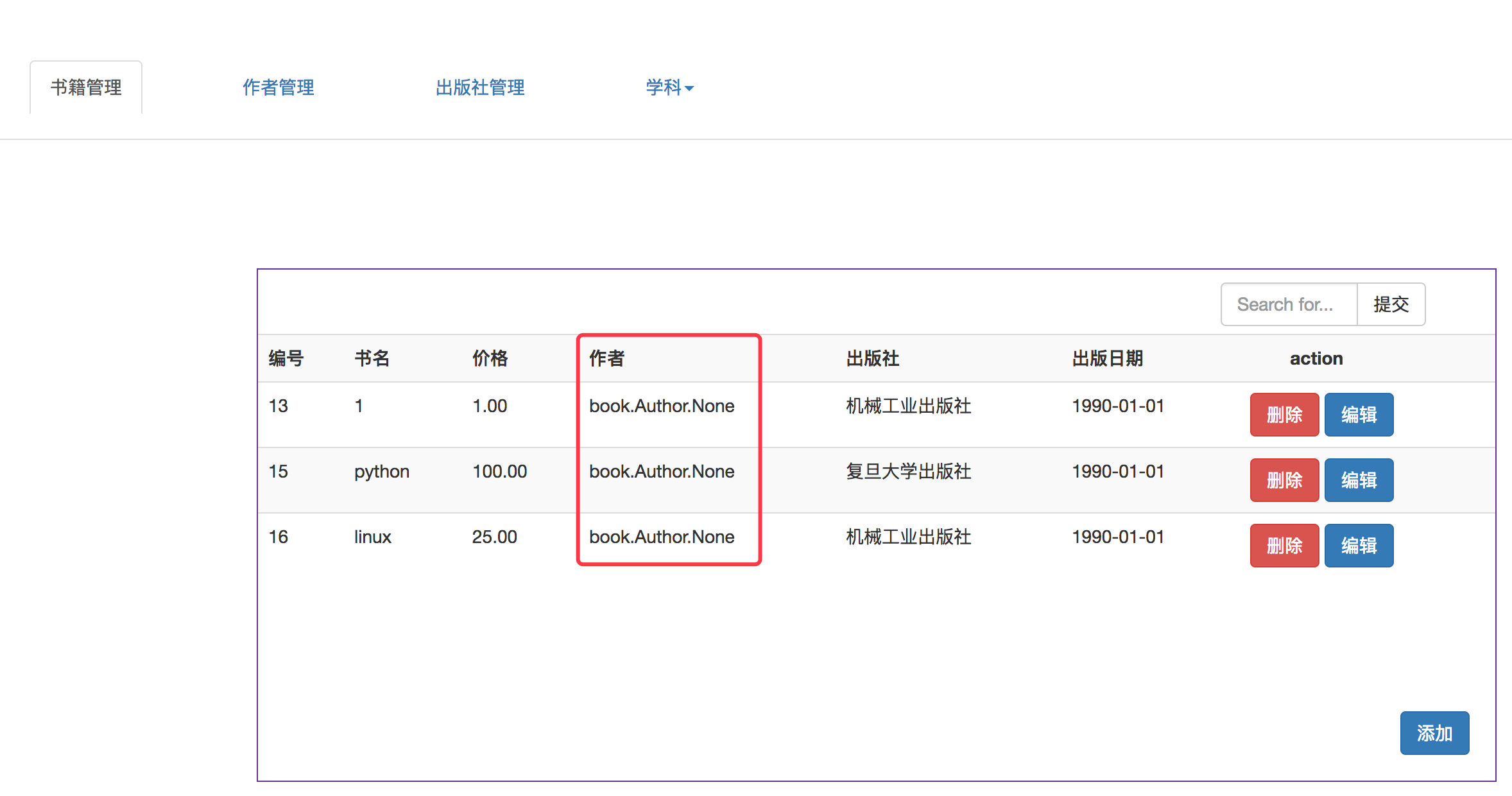
<td>{{ book.authors }}</td>
结果:

使用
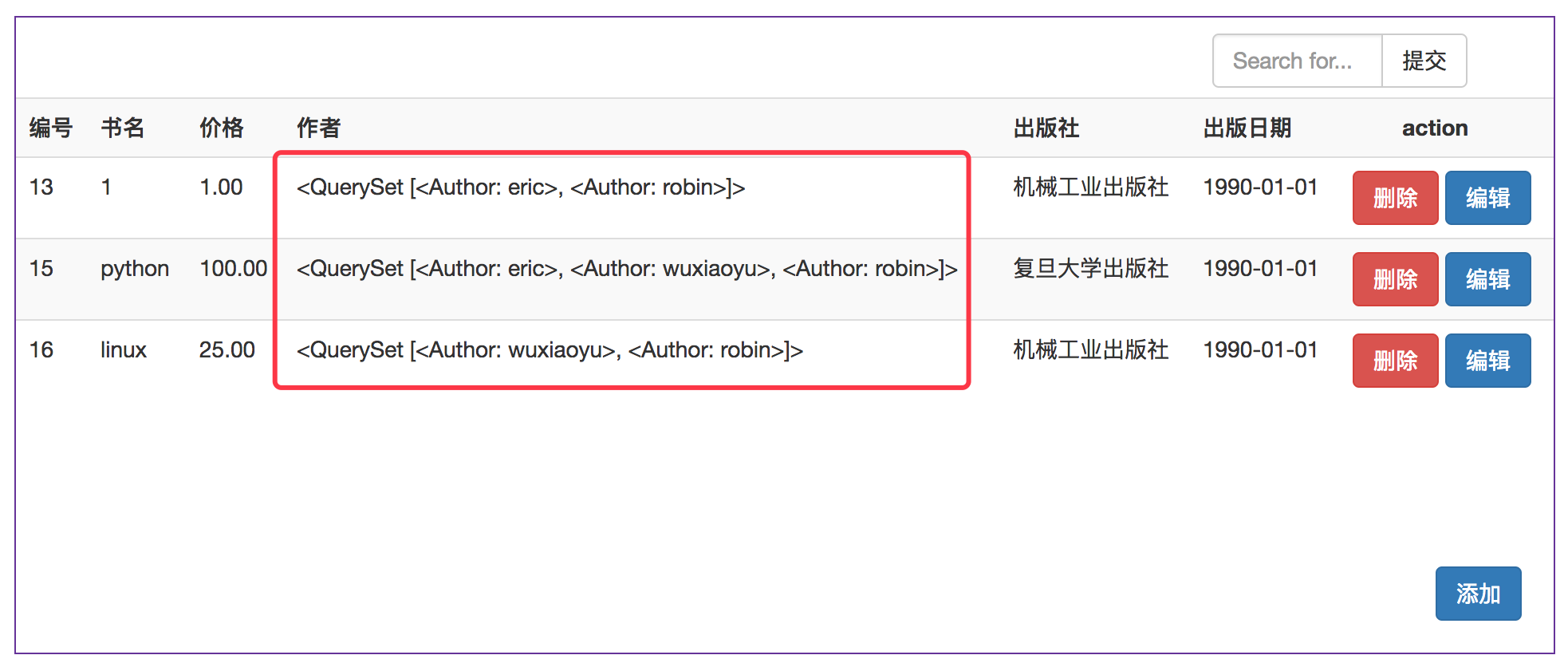
<td>{{ book.authors.all }}</td>
结果

使用:
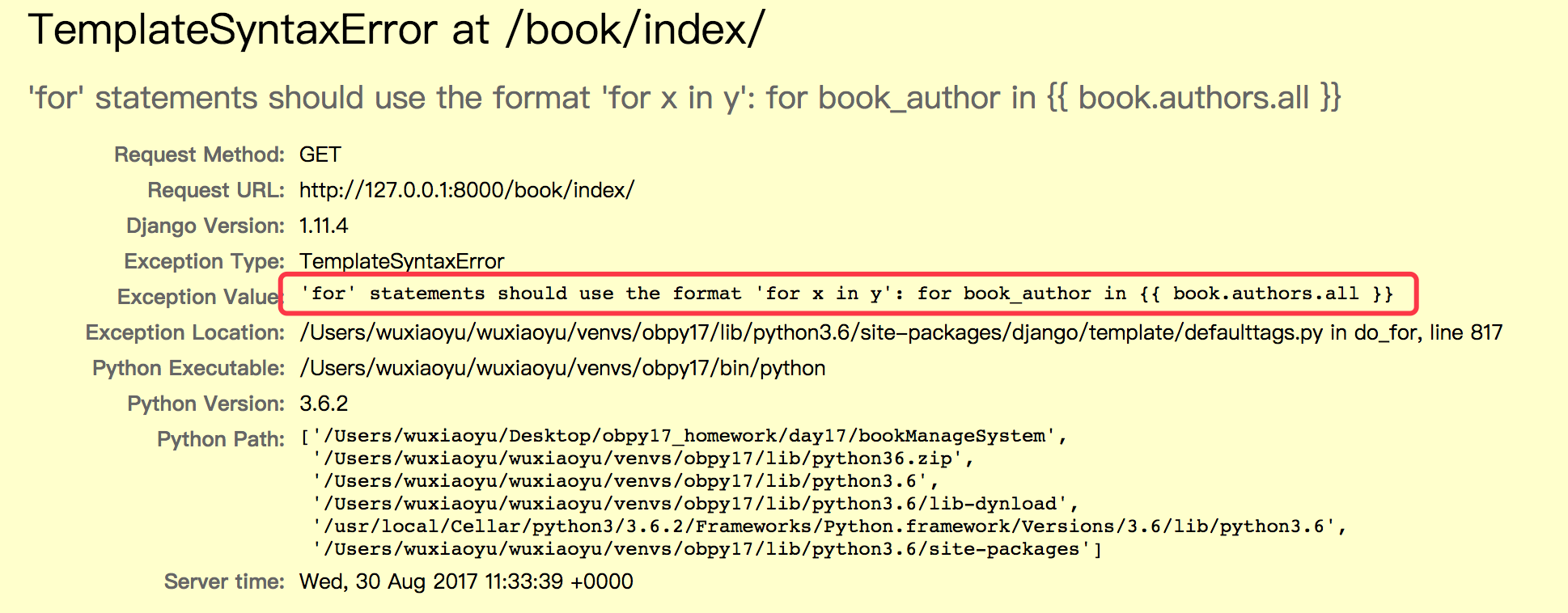
{% for book_author in {{ book.authors.all }} %}
<td>{{ book_author }}</td>
{% endfor %}
效果

使用:
{% for book_author in book.authors.all %}
<td>{{ book_author }}</td>
{% endfor %}
效果

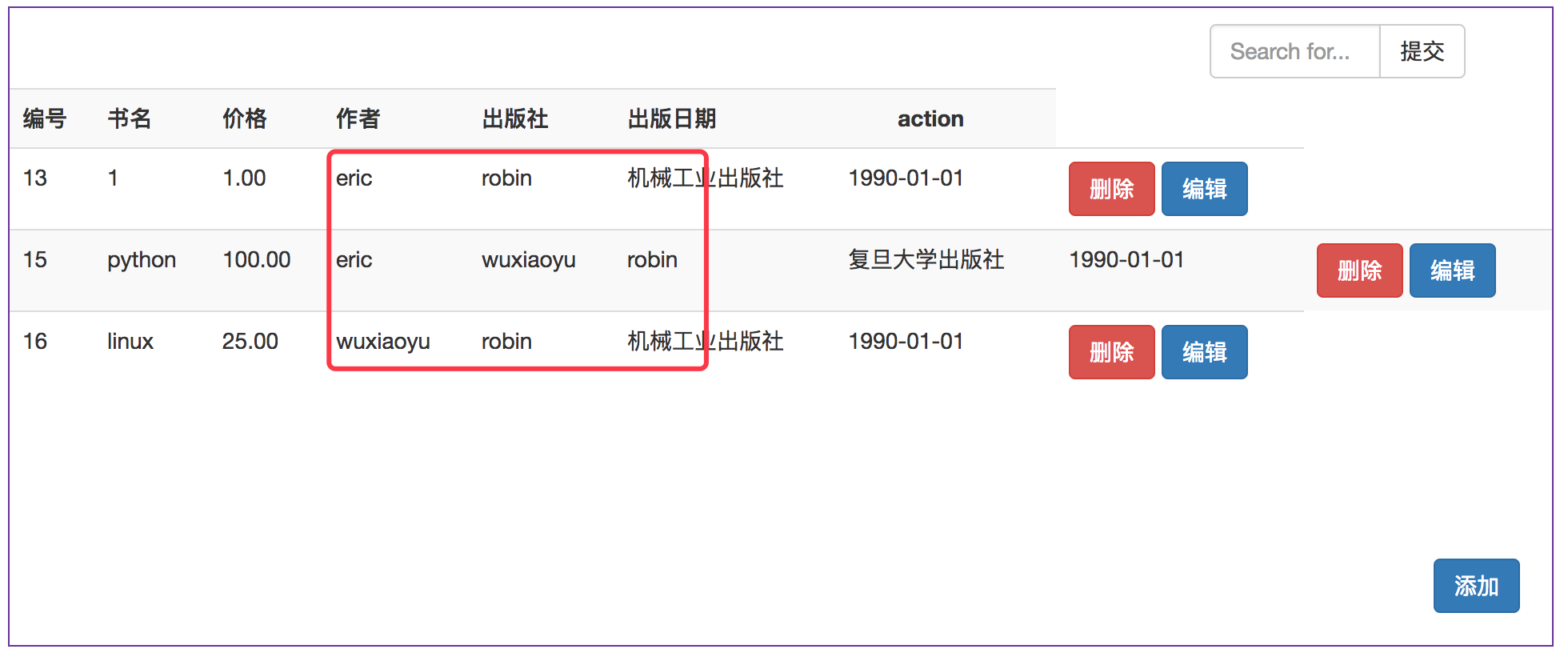
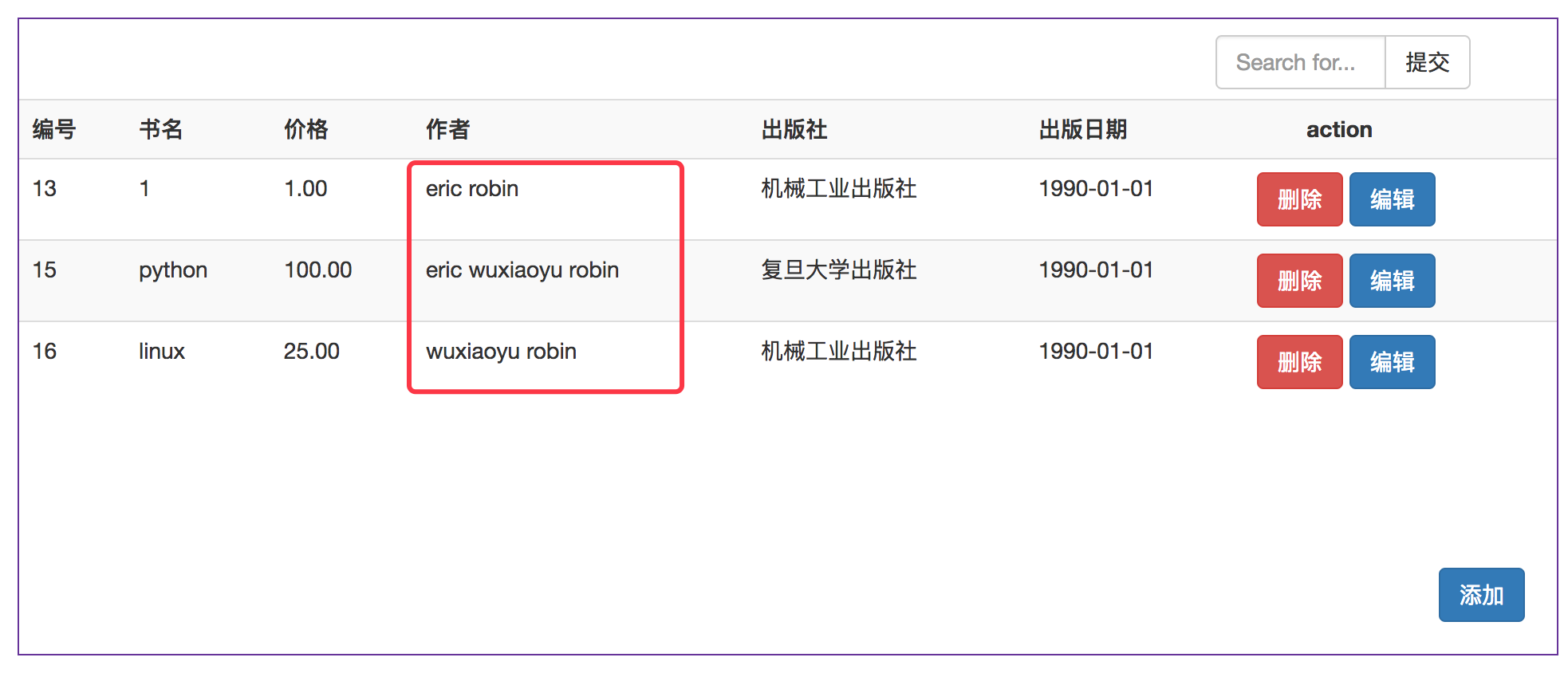
正确的做法:
{% for book in all_book_list %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>
{% for book_author in book.authors.all %}
{{ book_author }}
{% endfor %}
</td> //将循环放在td标签内
<td>{{ book.publisher }}</td>
<td>{{ book.publication_date|date:'Y-m-d'}}</td>
<td>
<a href="/book/delete/?id={{ book.id }}"><button type="button" class="btn btn-danger">删除</button></a>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary modify" data-toggle="modal" data-target="#myModal">编辑</button>
</td>
</tr>
{% endfor %}
效果

哎~~~踩坑的地方,以为在{% for %} 内部循环的时候变量也要使用{{变量名}},其实不用,另外td和元素的嵌套关系没设置正确~~~