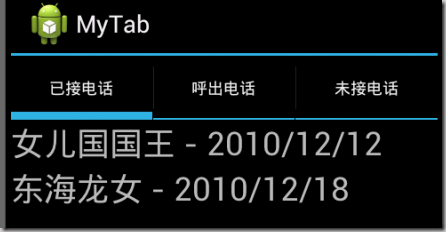
效果图如下:
其中main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<!-- 定义第一个标签页的内容 -->
<LinearLayout
android:id="@+id/tab01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女儿国国王 - 2010/12/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="东海龙女 - 2010/12/18"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第二个标签页的内容 -->
<LinearLayout
android:id="@+id/tab02"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="白骨精 - 2010/08/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蜘蛛精 - 2010/09/20"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第三个标签页的内容 -->
<LinearLayout
android:id="@+id/tab03"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:textSize="11pt" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="孙悟空 - 2010/09/19"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="猪八戒 - 2010/10/12"
android:textSize="11pt" />
</LinearLayout>
</TabHost>AndroidManifest.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="android.demo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity android:name=".MyTab" >
<intent-filter>
<action android:name="android.intent.action.MAIN" >
</action>
<category android:name="android.intent.category.LAUNCHER" >
</category>
</intent-filter>
</activity>
</application>
</manifest>其中MyTab.java代码如下:
package android.demo;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
@SuppressWarnings("deprecation")
public class MyTab extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
// 设置使用TabHost布局
LayoutInflater.from(this).inflate(R.layout.main,
tabHost.getTabContentView(), true);
// 添加第一个标签页
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("已接电话")
.setContent(R.id.tab01));
// 添加第二个标签页
tabHost.addTab(tabHost
.newTabSpec("tab2")
// 在标签标题上放置图标
.setIndicator("呼出电话",
getResources().getDrawable(R.drawable.ic_launcher))
.setContent(R.id.tab02));
// 添加第三个标签页
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("未接电话")
.setContent(R.id.tab03));
}
}